Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter】AppBarの使い方まとめ
2021.12.04
Flutterアプリ開発で頻出Widgetの『AppBar』ですが、初心に戻って改めて使い方を解説したいと思います。
AppBarはStatefulWidgetですので、childやchildrenの中に入れて使うこともできますが、ScaffoldのappBarプロパティの中で使用するケースがほとんどです。
return Scaffold(
appBar: AppBar(),
);
AppBarのなかでもよく使うプロパティをいくつか紹介したいと思います。
ちなみに、AppBarの高さを変える方法は以前に記事を出しているのでそちらをご覧ください。
title
AppBarの中で最も使用されるプロパティです。
ここにTextで文字を入れて使うことが多いです。
AppBar(
title: const Text('Flutterラボ'),
),
centerTitle
trueにすることによって、titleの位置を中央にすることができます。
AppBar(
title: const Text('Flutterラボ'),
centerTitle: true,
),
leading
左端に表示するWidgetを指定することができます。
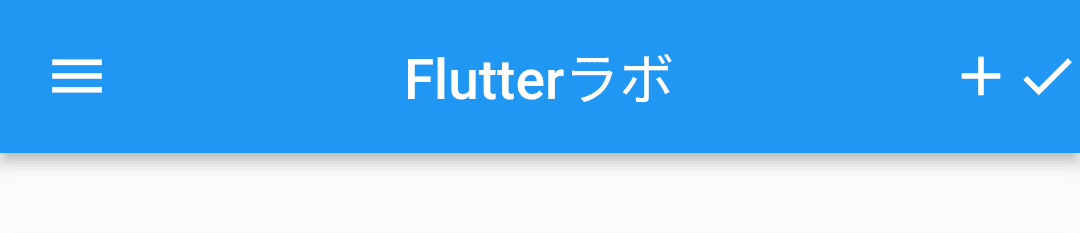
AppBar(
title: const Text('Flutterラボ'),
centerTitle: true,
leading: const Icon(Icons.menu),
),
actions
右端に表示するWidgetを複数指定することができます。
AppBar(
title: const Text('Flutterラボ'),
centerTitle: true,
leading: const Icon(Icons.menu),
actions: const [
Icon(Icons.add),
Icon(Icons.done),
],
),
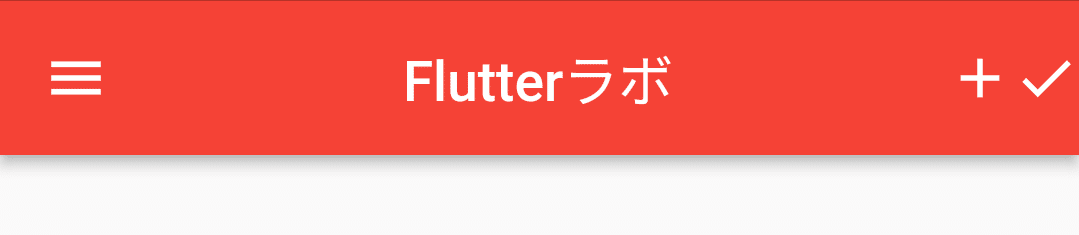
backgroundColor
背景色はもともとテーマカラーになっていますが、それを指定して変更することができます。
AppBar(
title: const Text('Flutterラボ'),
centerTitle: true,
leading: const Icon(Icons.menu),
actions: const [
Icon(Icons.add),
Icon(Icons.done),
],
backgroundColor: Colors.red,
),
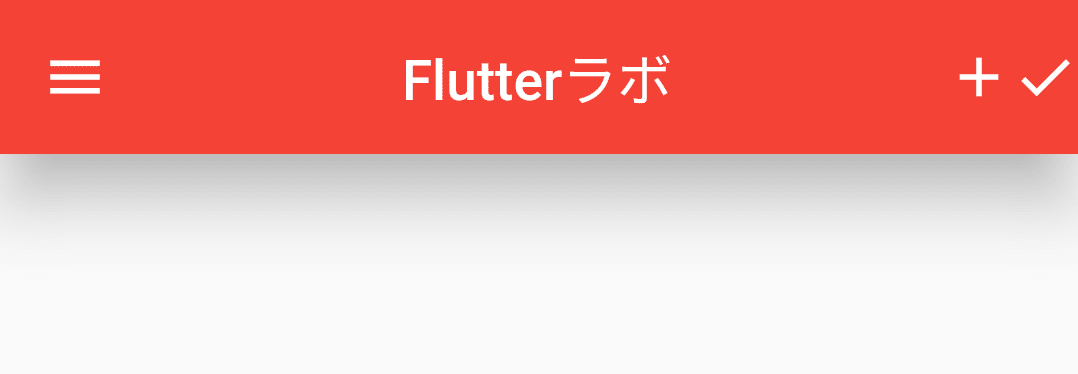
elevation
AppBarの下にある影を大きくすることができ、デフォルト値は4です。
AppBar(
title: const Text('Flutterラボ'),
centerTitle: true,
leading: const Icon(Icons.menu),
actions: const [
Icon(Icons.add),
Icon(Icons.done),
],
backgroundColor: Colors.red,
elevation: 20,
),
Flutterラボ
hatchoutschool
Flutter Daily
Flutterに関する記事を日々更新しています (223本)

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13