Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter】コンテンツ表示可能領域に表示するWidget『SafeArea』
2020.09.16
Flutter初心者がアプリ開発学習で挫折しないために、基本的なWidgetについて簡単かつ実践的に解説する記事を更新しています。
記事の最後にFlutterのオンライン講座のリンクも載せていますので、ぜひそちらもご覧ください。
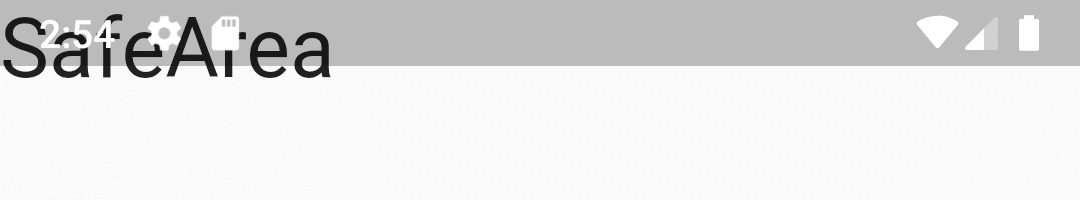
Scaffoldのbodyプロパティに直接Textを表示しようとすると、本来の表示範囲外に表示されてしまいます。
Widget build(BuildContext context) {
return Scaffold(
body: Text('SafeArea', style: TextStyle(fontSize: 30.0)),
);
}
本来の表示範囲のみに表示したいので、SafeAreaで囲います。
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
body: Text('SafeArea', style: TextStyle(fontSize: 30.0)),
),
);
}Flutterラボ
hatchoutschool
Flutter入門
Flutter初心者に向けて、挫折しないための簡単な内容を記事にしていきます。 (43本)

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13