Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter】【Dart】環境構築 〜Flutter For Web編〜
2020.08.23
今回はFlutter For Web の環境構築を行いたいと思います。
【1】Flutter環境設定
〜Flutter SDKをまだインストールしてない場合〜
Windowsの方
-【7】『新規Flutterプロジェクトの作成』-まで進んだらこちらの記事に戻ってください。
MacOSの方
-【7】『新規Flutterプロジェクトの作成』-まで進んだらこちらの記事に戻ってください。
〜Flutter SDKをすでにインストールしている場合〜
ターミナル/コマンドプロンプトでFlutterのchannelを変更します。
flutter channel betaflutter upgradeで現在のバージョンをアップグレードしましょう。
flutter upgrade【2】 Flutterインストール後にconfigコマンドを実行する
次のコマンドを実行
flutter config --enable-web注:)Flutterプロジェクトがすでに作成されている場合
他のチャンネルでFlutterプロジェクトを作成しまった場合は、プロジェクトを再構築する必要があります。
flutter create .こちらのコマンドで再構築を実行します。完了したらAndroid Studioを再起動しましょう。
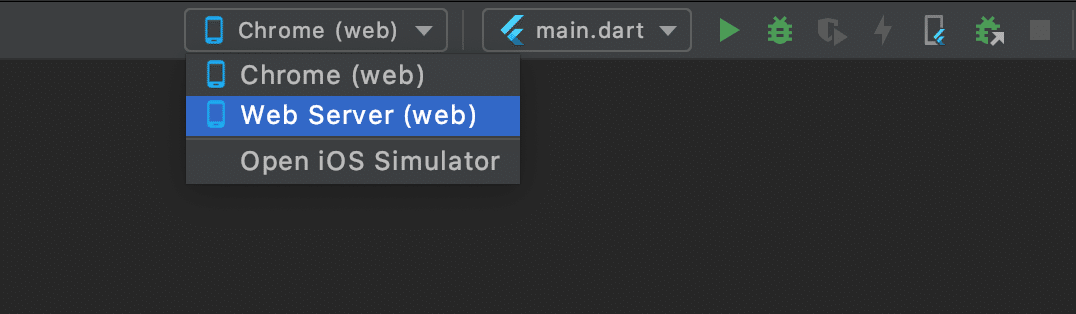
【3】ターゲットを選択して実行
アプリを実行するにはターゲット(ブラウザ)を選択して緑の再生ボタンをクリックしましょう



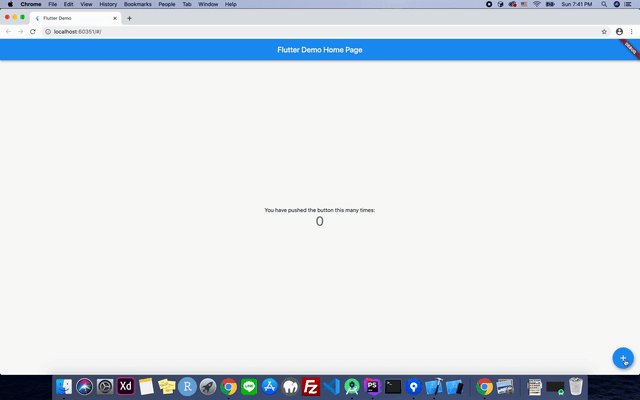
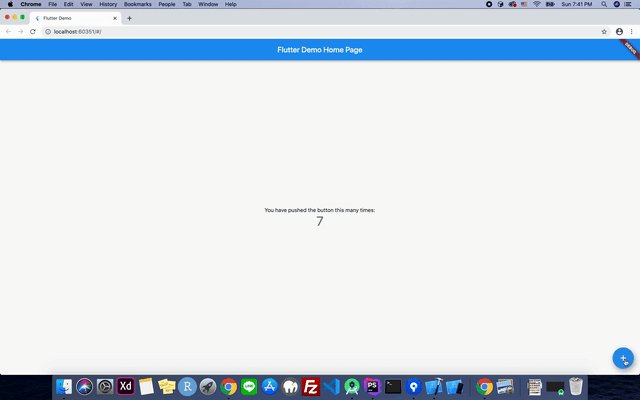
環境構築完了!
これにてFlutter For Webに置ける環境構築は完了です。
お疲れ様でした!
それでは早速アプリ開発に取り掛かっていきましょう

85min
プレミアム会員
見放題
GoogleMapを用いて地図アプリを作成する
2022.04.16
¥6,600

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13