Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
超簡単!WordPressでサイトのデータを移行する方法 【勤勉エンジニアの怠惰ブログ】
2022.03.30
はじめに
前回の記事ではレンタルサーバーなしで1円もかけずにWordPressを動かしてみました。本記事ではLocalで作成したWordPressのサイトデータを別の場所に移行する方法を解説します。
ローカル環境でサイトを準備
WordPressでサイトを運営していく上で大事なことはテスト環境で一度試してからリリースすることです。
「いきなり本番環境で新機能を導入して、エラーが起きてしまい、元に戻そうにも戻せなくなってしまった」というようなトラブルを避けるためにローカル環境を構築しておくことは非常に重要です。
ローカル環境でWordPressのサイトを作成してみたいという方は前回の記事を参照してみてください。
参考記事
データ移行前の準備
WordPressのサイトデータは基本的にはXMLファイルで移行することが可能です。
LocalのWordPressでXMLファイルをエクスポートする
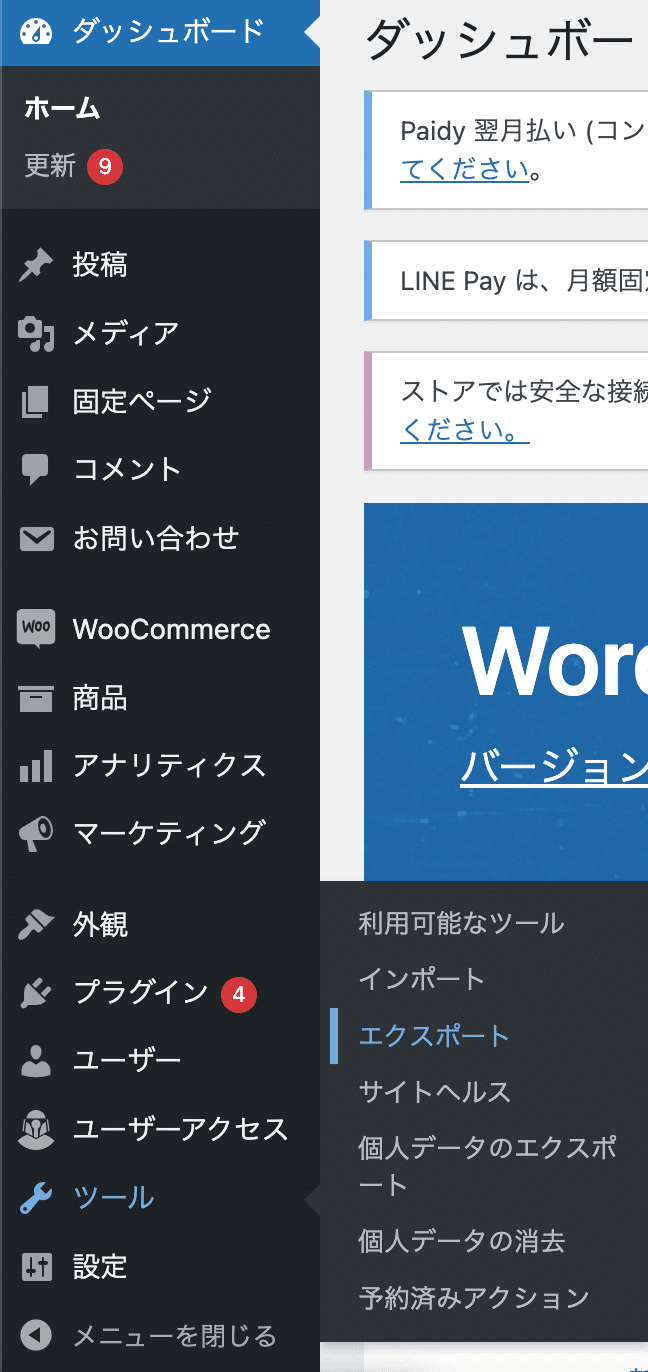
WordPressで作成したサイトにログイン後、メニューの「ツール」からエクスポートを選択

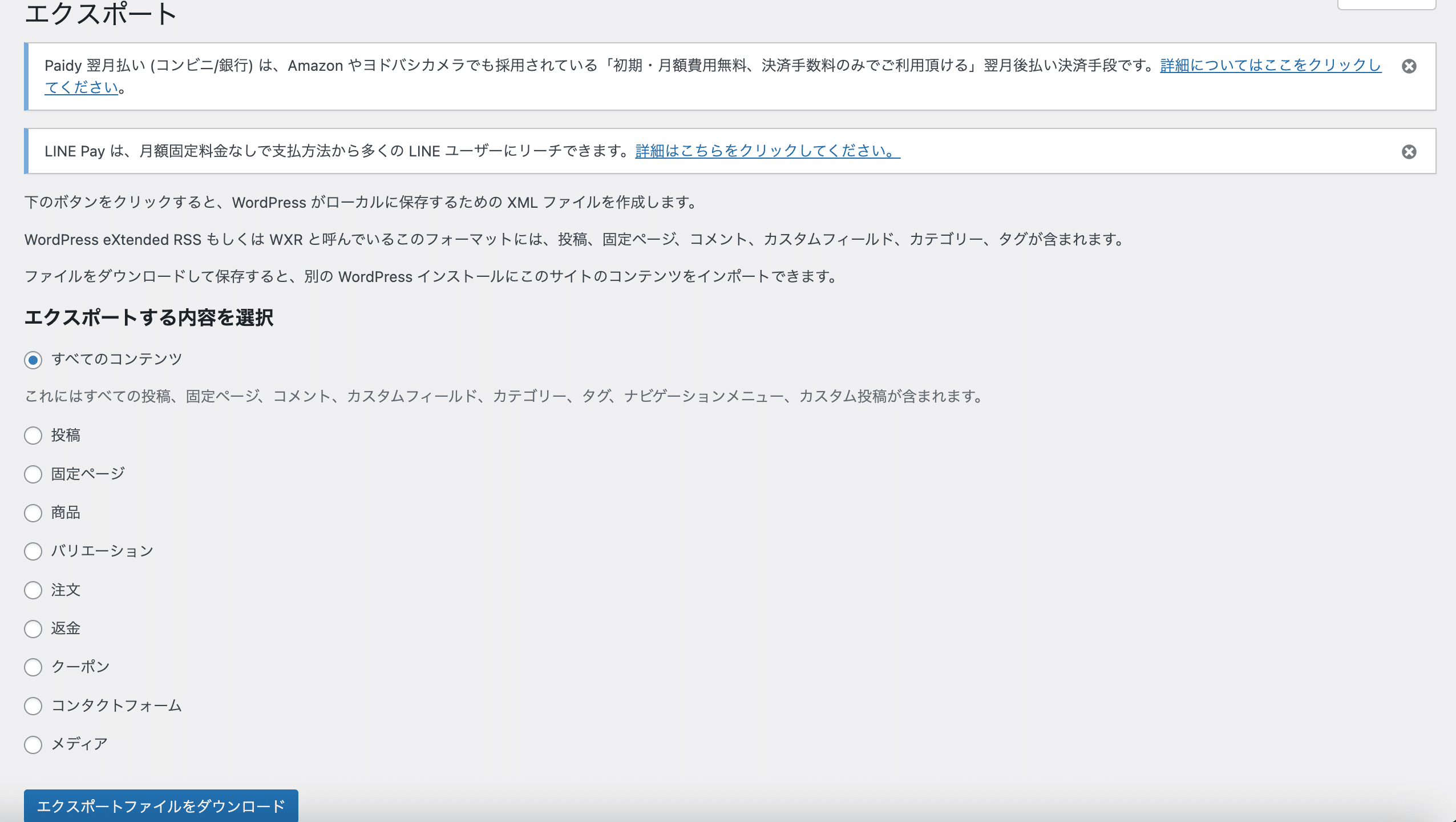
全てのコンテンツにチェックをつけて下部にある「エクスポートファイルをダウンロード」をクリック

すると「〇〇WordPress△△.xml」という名前のファイルがダウンロードされます。このファイルにWordPressで作成されたサイトの情報が全て含まれています。
データを本番環境に移行する
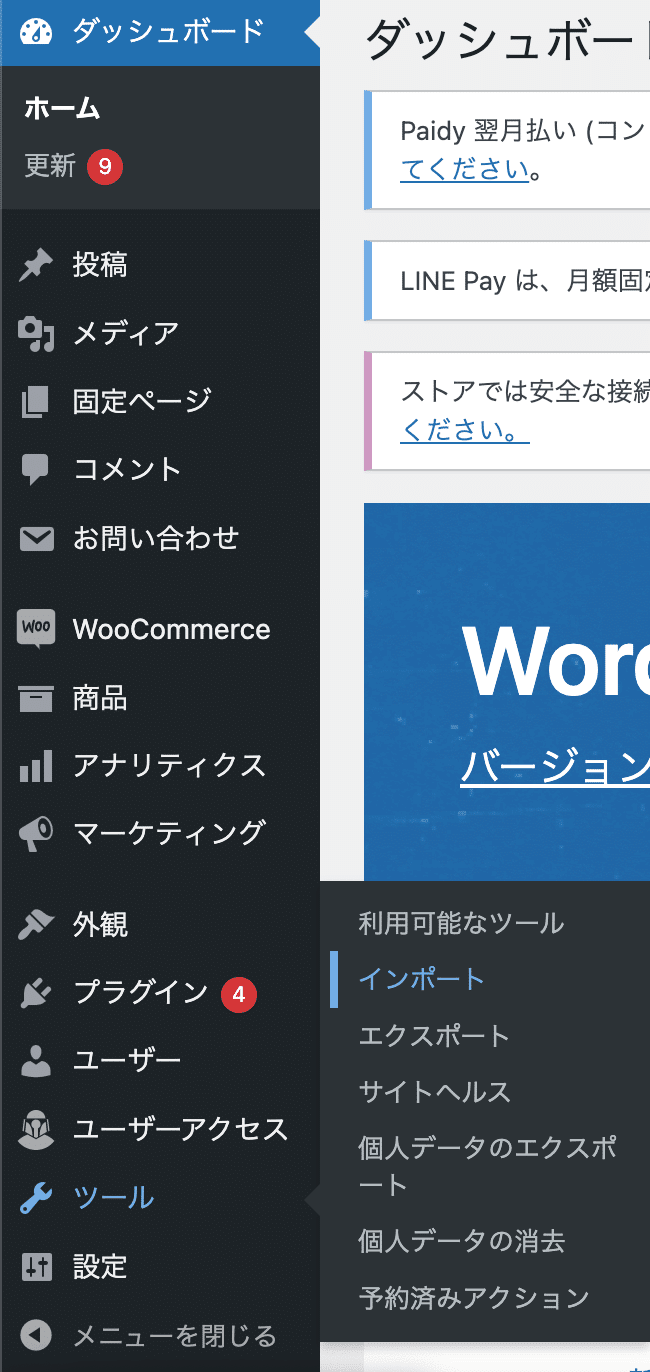
本番環境でXMLファイルをインポートする

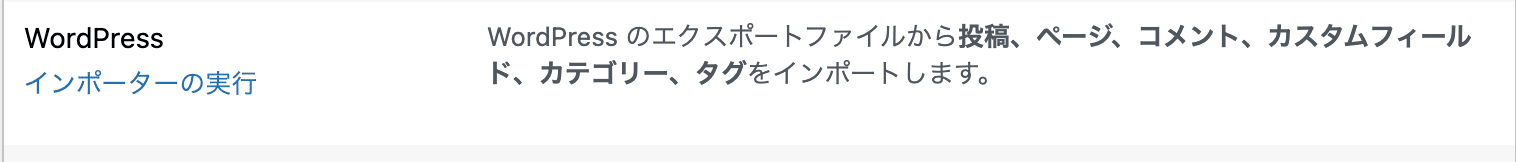
インポーター内の「WordPress」というインポーターが存在すると思います。(インポーターがインストールされていない場合は「今すぐインストール」をクリックします。)
インポーターの準備ができれば「インポーターの実行」をクリックします

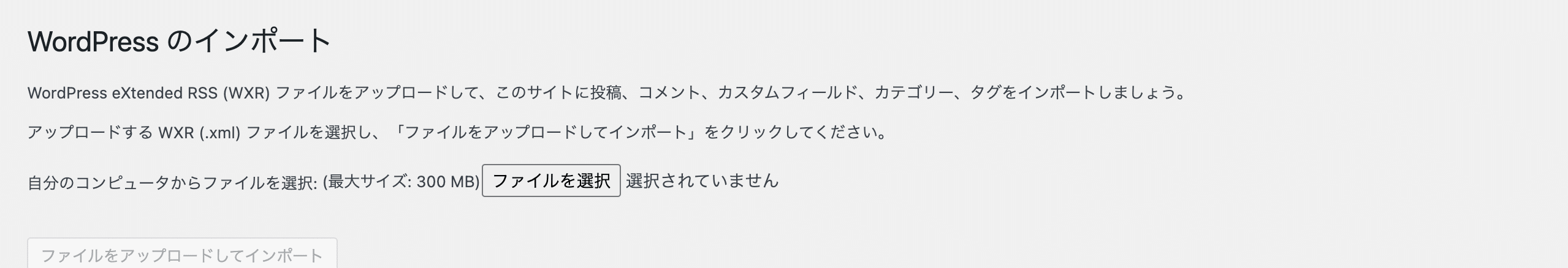
WordPressのインポートという画面が表示されましたので、「ファイルを選択」をクリックし、先ほどダウンロードしておいた「〇〇WordPress△△.xml」ファイルを選択します。

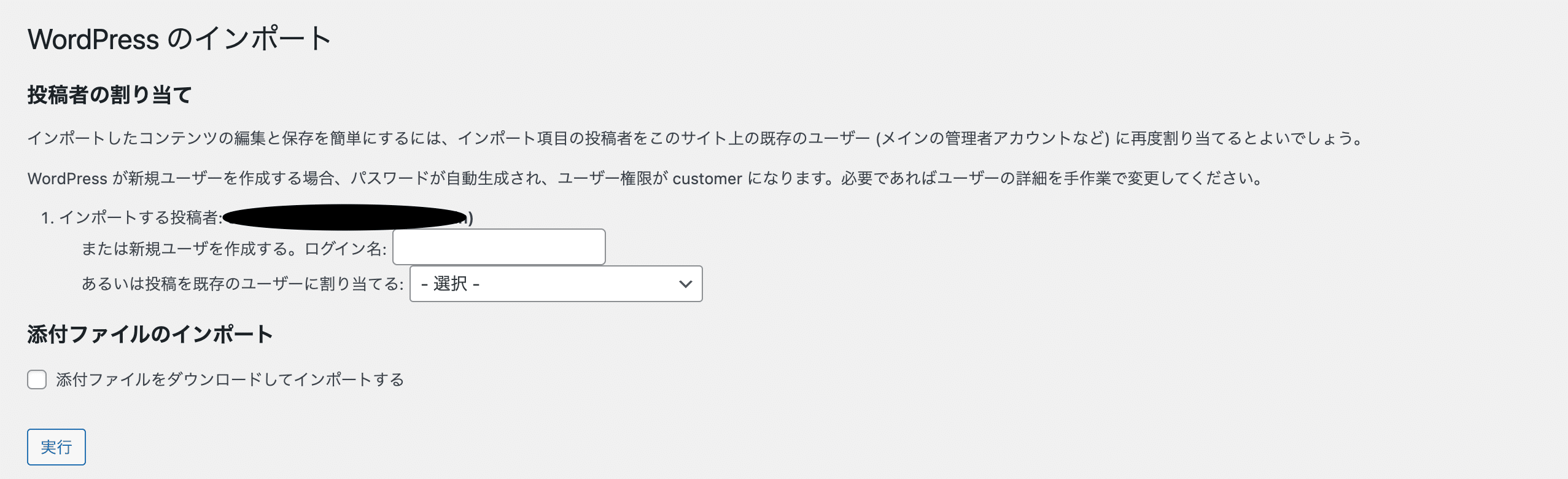
すると以下のような画面が表示されます。管理者のユーザーを新しく作るかどうかの設定と、添付ファイルのインポートの設定を行い「実行」をクリックします。

データ移行完了!
以上の手順でWordPressの全ての固定ページ、投稿、メディアなどのデータを全て移行することが可能です。
まとめ
本記事ではローカル環境で作成したWordPressサイトを本番環境に移行するための手順を解説しました。XMLファイルでデータをダウンロードを定期的に行っておいてPC上にバックアップをとっておくというのも良いと思います。
最後に
我々Flutterラボは、大阪の梅田にあるコワーキングスペース『ONthe UMEDA』の料金プランとしてモバイルアプリ開発が学べるプログラミングスクールを運営しております。
オンラインではなく対面で学びたい方におすすめです。
※オンラインをご希望の方はFlutterラボのオンラインスクールをおすすめします。
以下のような方に適したプログラミングスクールです。
大阪でFlutterを学びたい方
オフラインで現役エンジニアに教わりたい方
プログラミングの基礎から学びたい方
アプリを開発してみたい方
初心者からスマホアプリをリリースしたい方
スタンダードコース
Flutter学習用のカリキュラムに合わせて、プログラミングの基礎からアプリ開発の応用まで学べるコースです。
プロコース
ご自身で開発したいアプリを、設計からリリースまですべてサポートするコースです。
無料体験をご用意しておりますので、ぜひ気軽にTwitterのDMか、特設WEBサイトからお問い合わせください。

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13