Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter】 コピペで簡単にアプリを多言語化する 〜②フロントで導入する〜
2020.12.01
はじめに
こちらの記事は『【Flutter】アプリを多言語化する ①〜パッケージの準備〜』の続きとなっております。まだご覧になっていない方はそちらからお願いいたします。
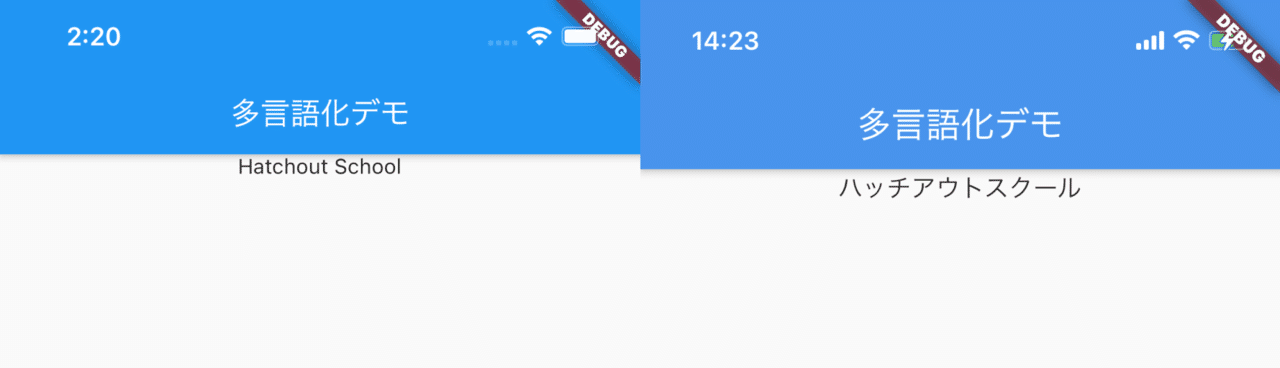
完成イメージ

フォルダの作成
libディレクトリにl10nフォルダを作成してください

Strings.dartを作成、編集する
import 'dart:async';
import 'package:flutter/widgets.dart';
import 'package:intl/intl.dart';
import 'messages_all.dart';
class Strings {
static Future<Strings> load(Locale locale) {
final String name = locale.countryCode.isEmpty ? locale.languageCode : locale.toString();
final String localeName = Intl.canonicalizedLocale(name);
// ignore: strong_mode_uses_dynamic_as_bottom
return initializeMessages(localeName).then((_) {
Intl.defaultLocale = localeName;
return new Strings();
});
}
static Strings of(BuildContext context) {
return Localizations.of<Strings>(context, Strings);
}
static final Strings instance = new Strings();
String get title => Intl.message('Hatchout School', name: "title");
}initializeMessagesにエラーが出ていると思いますが後に生成するmessages_all.dartによりエラーがなくなります。
Strings.dartを元にintl_messagesファイルを生成する
Flutterラボ
hatchoutschool
Flutter 有料記事
(12本)

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13