Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Dart】【Flutter】 Dart Padを使用してアプリのテストやコードテストを行う
2020.10.11
今回はFlutterやDartをテストできる環境のDartPadを紹介したいと思います。
Dart Padリンク
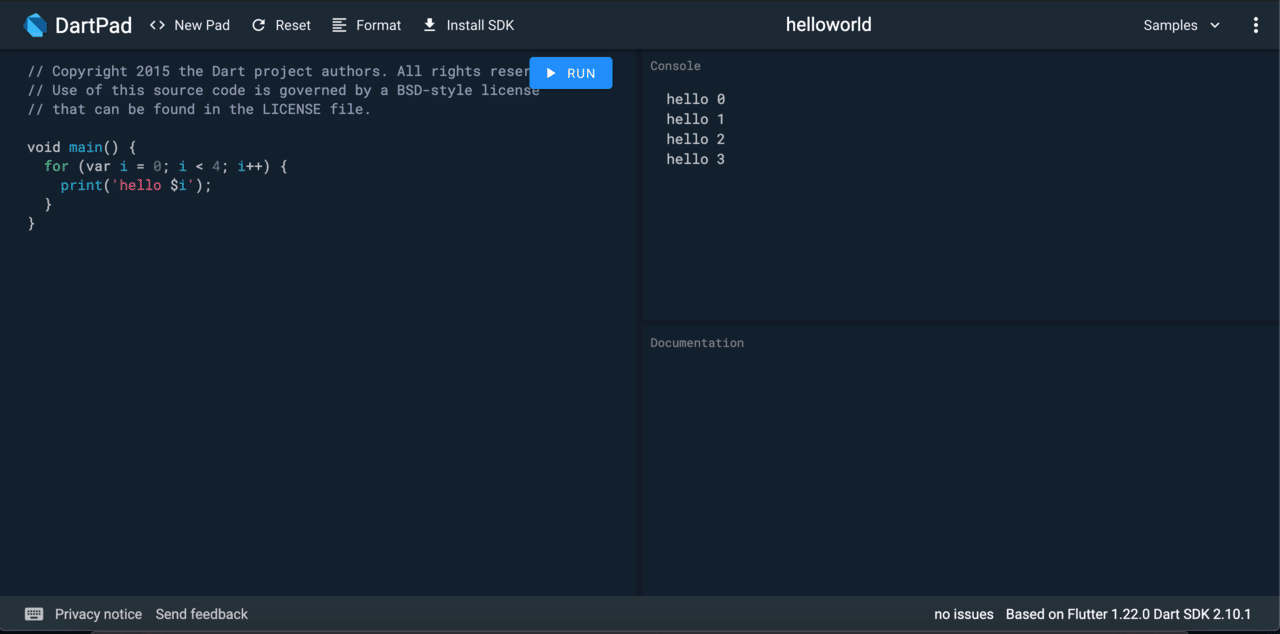
Dartのテスト
Dartのテスト環境として使えます。importできないパッケージなどが存在するのが少し不便です。

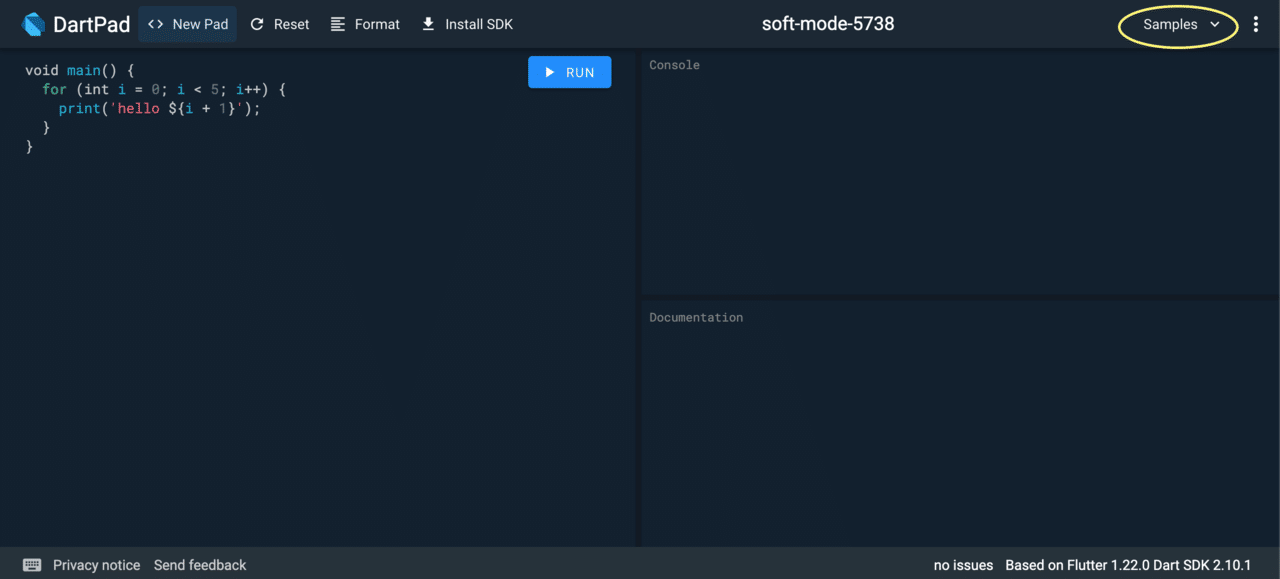
Flutterのテスト
Dart Padでは、FlutterのMaterial.dartファイルのimportが可能になっています。さらに、Flutterのサンプルコードが存在するので見ていきましょう!
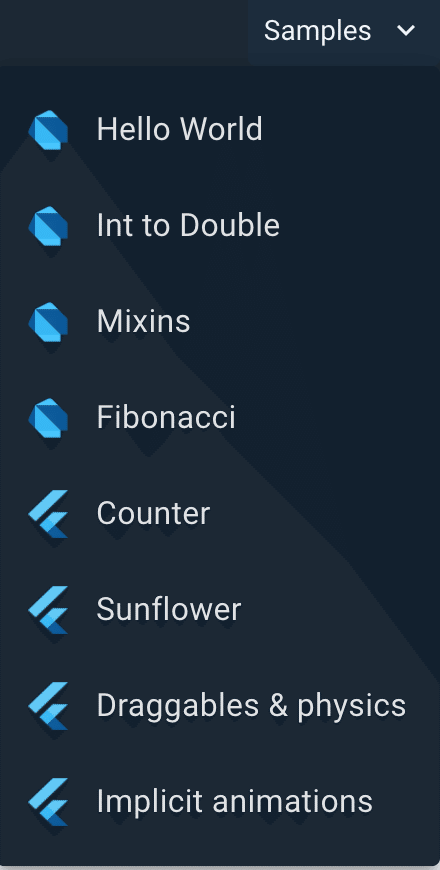
用意されているテストコード一覧
右上のSamplesというTabをクリック

するとサンプルコードが一覧で表示されます。

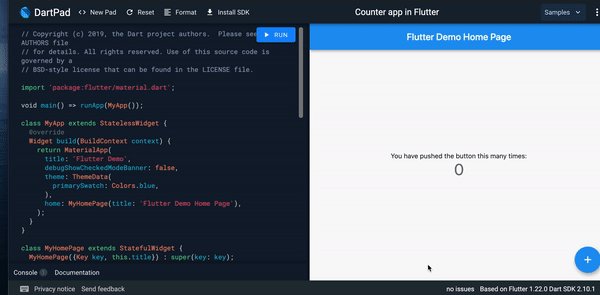
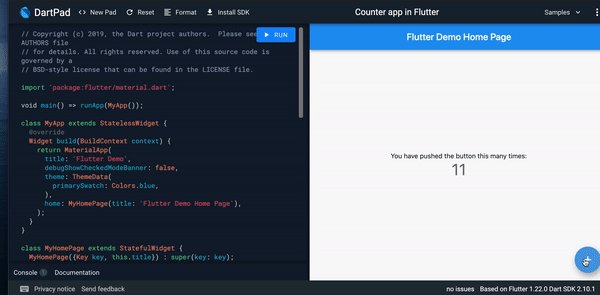
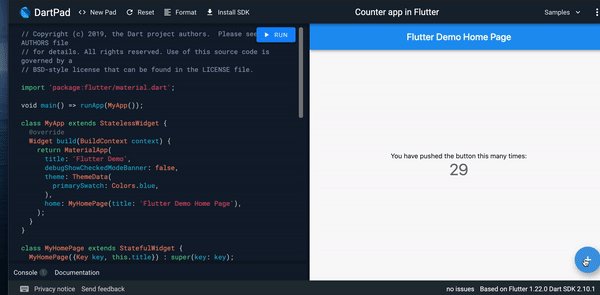
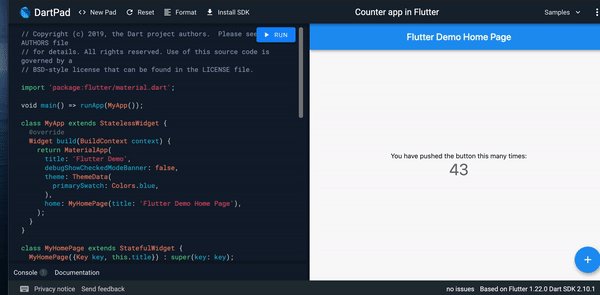
Counter Appのテスト試行
Counterをクリックするとお馴染みのflutter createを行ったときの、デフォルトアプリが表示されます。

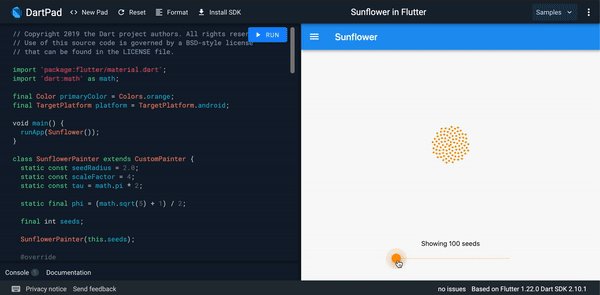
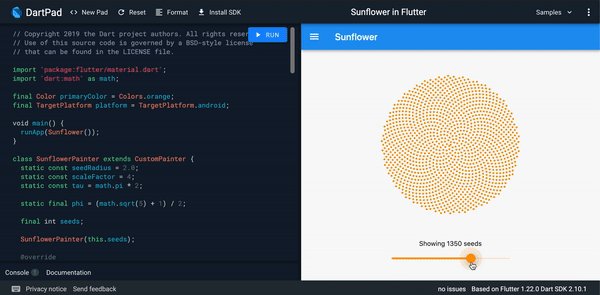
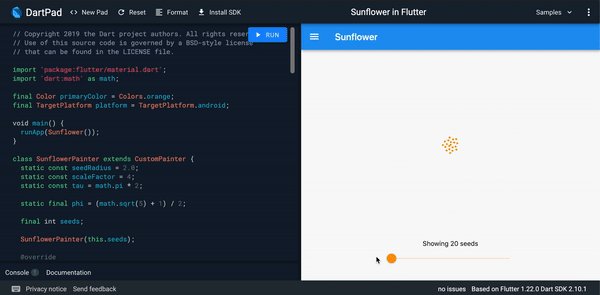
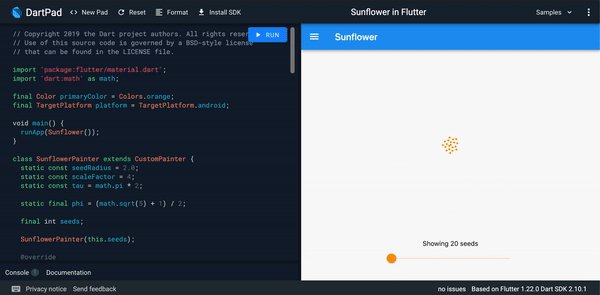
CustomPainter テストコード
Sun flowerではオリジナルアニメーションを作成できるCustom Painterを紹介しています。

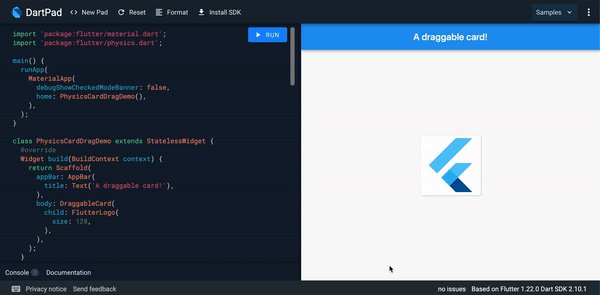
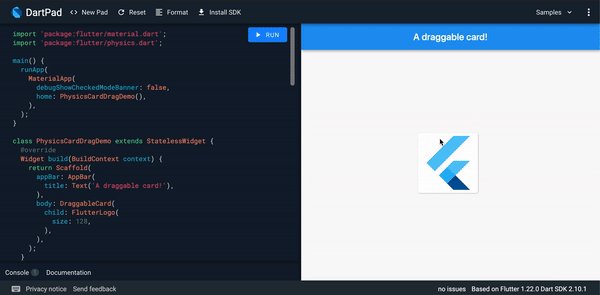
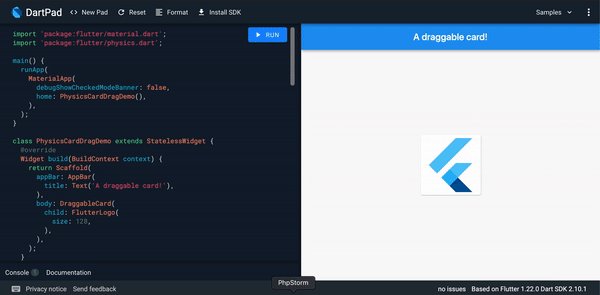
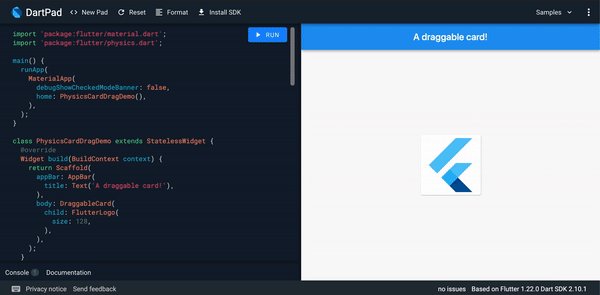
Draggable テストコード
Draggable Cardではユーザーが実際にWidgetをドラッグした際に行われる動作のサンプルを紹介しています。これを参考にドラッグアンドドロップWidgetが作成できますね。

実際にアニメーションを確認することもできます。
まとめ
私はHatchout Schoolの生徒にオンラインで説明する際に主に使っています。詳しいエラーコードが出ない、Buildが遅いなどが玉にキズですが、テスト環境と割り切ってしまえば、とても便利なツールですね。Dartで新しく学んだ新文法などを試す環境としても有効活用できます。

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13