Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter】AlignとAlignmentを使って思い通りの場所にウィジェットを配置する
2020.10.15
AlignとAlignmentでウィジェットを配置する方法を紹介したいと思います。
※この記事の内容は、Flutter学習サイト『Flutterラボ』でも動画で詳しく解説しています。
以下のリンクからぜひご覧ください!
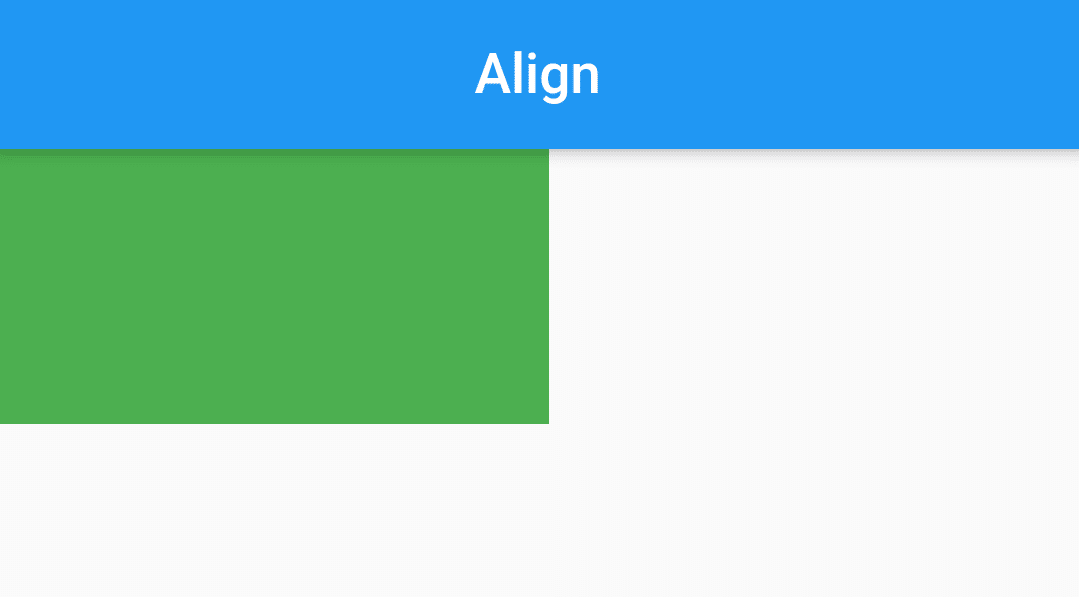
まずは、緑色のContainerを用意します。
デフォルトでは左上に配置されます。
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Align'),
centerTitle: true,
),
body: Container(
width: 200,
height: 100,
color: Colors.green,
),
);
}
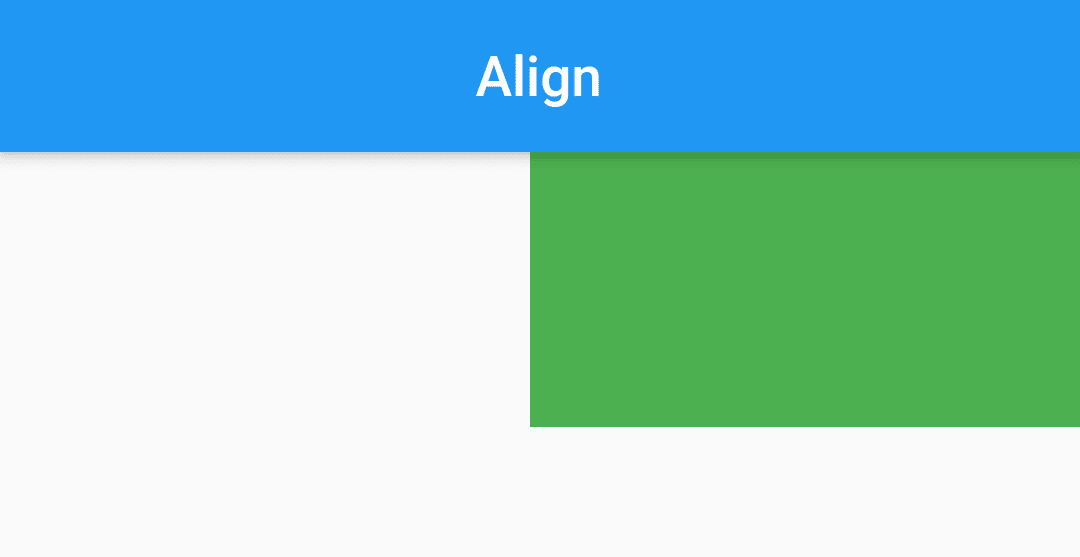
このContainerを右上に配置したいと思います。
Alignウィジェットで囲い、alignmentを設定します。
body: Align(
alignment: Alignment.topRight,
child: Container(
width: 200,
height: 100,
color: Colors.green,
),
),
alignmentプロパティを変更することで、自由自在に配置することができます。
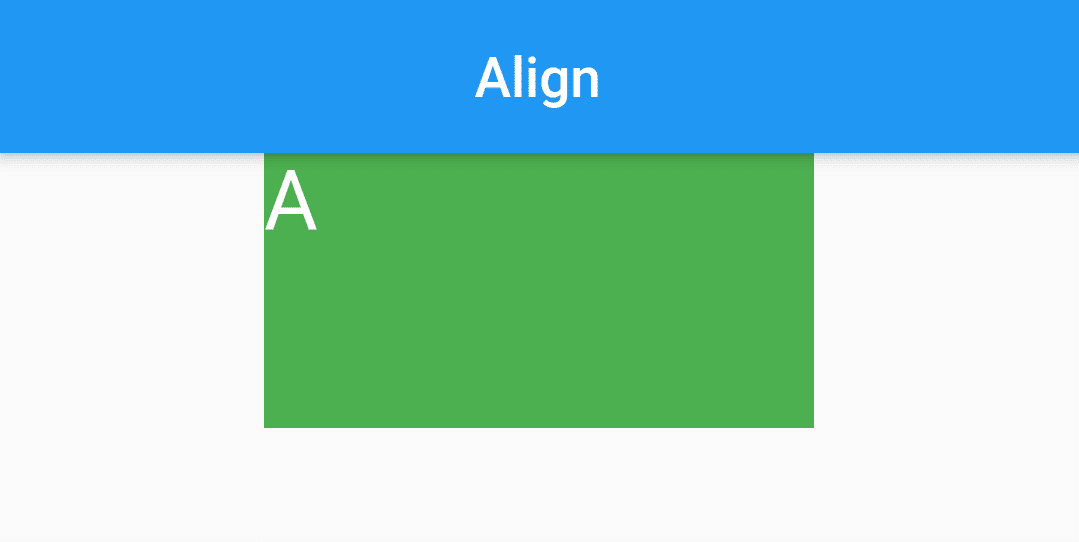
次に、Containerの中に文字を表示します。
これもデフォルトでは左上に表示されます。
body: Align(
alignment: Alignment.topCenter,
child: Container(
width: 200,
height: 100,
color: Colors.green,
child: Text('A', style: TextStyle(color: Colors.white, fontSize: 30),),
),
),
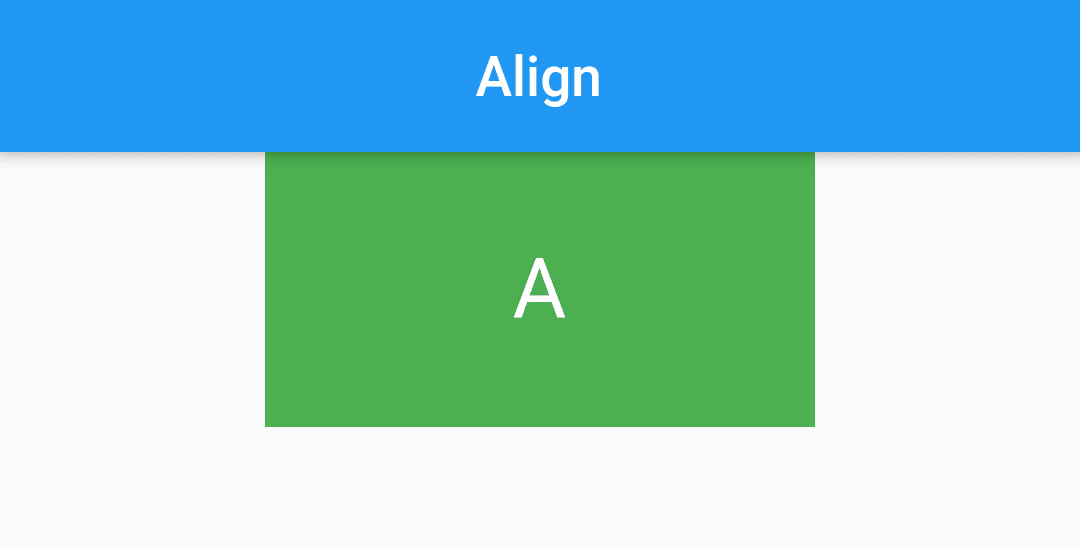
このTextをContainerの中央に配置したいと思います。
Containerのalignmentプロパティを変更します。
body: Align(
alignment: Alignment.topCenter,
child: Container(
alignment: Alignment.center,
width: 200,
height: 100,
color: Colors.green,
child: Text('A', style: TextStyle(color: Colors.white, fontSize: 30),),
),
),
これでContainerの中身も自由自在に配置できます。
初心者でもFlutterで3ヶ月でアプリ開発が学べるオンライン講座も開いているのでぜひチェックしてみてください。
Flutterラボ
hatchoutschool
Flutter入門
Flutter初心者に向けて、挫折しないための簡単な内容を記事にしていきます。 (43本)

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13