Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter】ダイアログ(Dialog)をsetStateする方法
2020.09.24
Flutter初心者がアプリ開発学習で挫折しないために、基本的なWidgetやDartの文法についての記事を更新しています。
Flutterのオンライン講座のリンクも載せていますので、ぜひそちらもご覧ください。
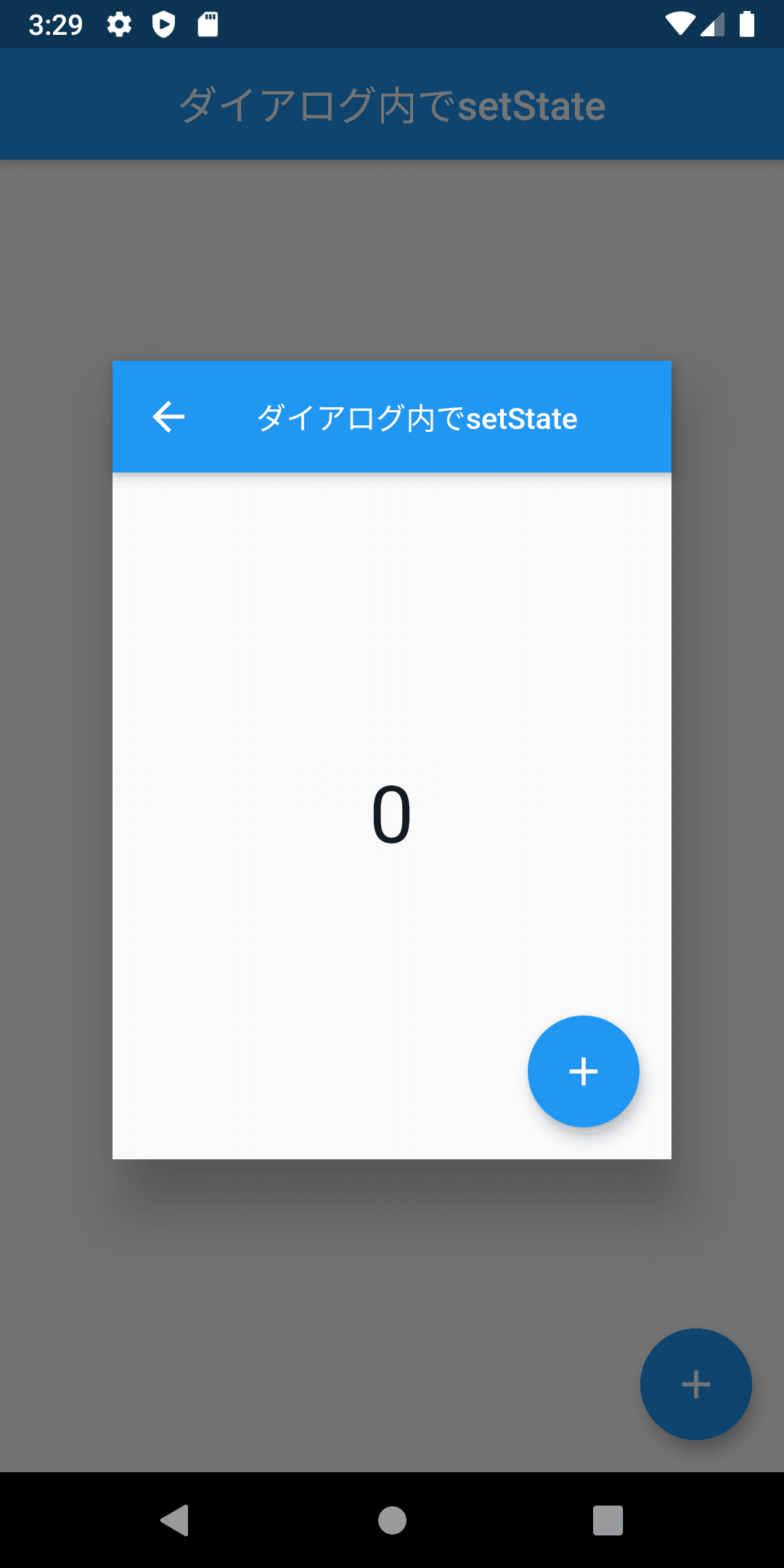
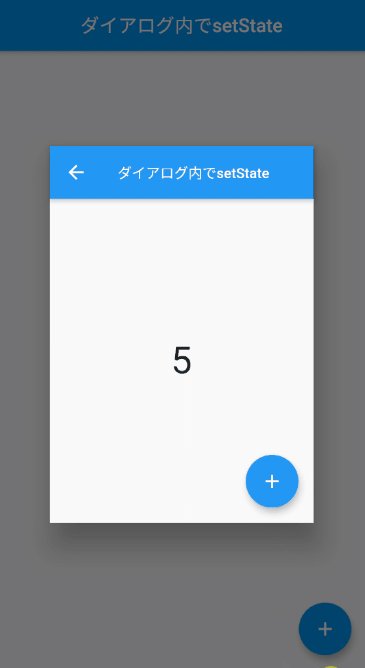
まずは、ダイアログを表示してみます。
await showDialog(
context: context,
builder: (context) {
return SimpleDialog(
contentPadding: EdgeInsets.all(0.0),
titlePadding: EdgeInsets.all(0.0),
title: Container(
height: 400,
child: Scaffold(
appBar: AppBar(
title: Text('ダイアログ内でsetState', style: TextStyle(fontSize: 15.0),),
centerTitle: true,
),
body: Center(child: Text('$_counter', style: TextStyle(fontSize: 40.0),)),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: () {
setState(() {
_counter++;
});
},
),
),
)
);
},
);
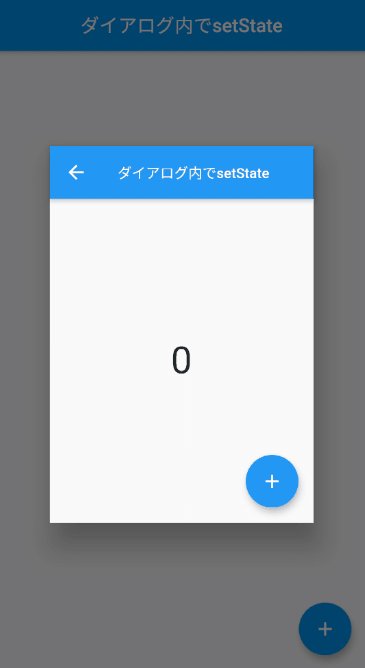
ダイアログは表示できましたが、プラスボタンを押しても数字が変わりません。
SimpleDialogクラスがStatelessWidgetであるため、setStateできていないようです。
StatelessWidgetをStatefulWidgetとして扱うためには、『StatefulBuilder』ウィジェットを使います。
await showDialog(
context: context,
builder: (context) {
return StatefulBuilder(
builder: (context, setState) {
return SimpleDialog(
contentPadding: EdgeInsets.all(0.0),
titlePadding: EdgeInsets.all(0.0),
title: Container(
height: 400,
child: Scaffold(
appBar: AppBar(
title: Text('ダイアログ内でsetState', style: TextStyle(fontSize: 15.0),),
centerTitle: true,
),
body: Center(child: Text('$_counter', style: TextStyle(fontSize: 40.0),)),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: () {
setState(() {
_counter++;
});
},
),
),
)
);
}
);
},
);
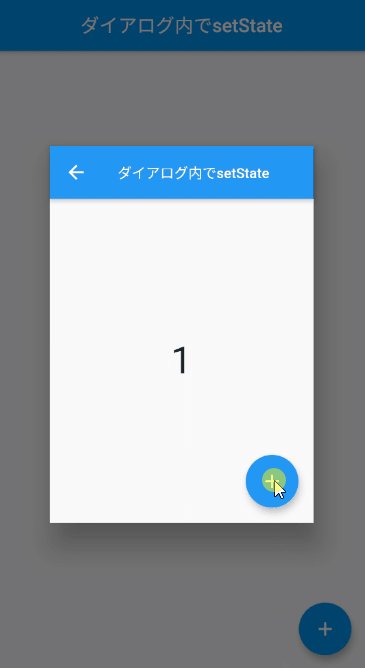
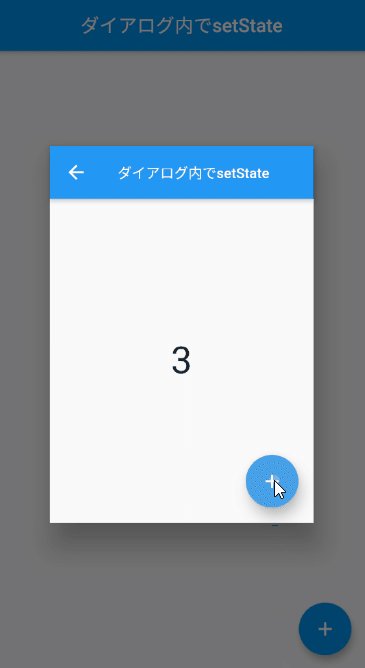
これで、ダイアログ内でもsetStateできて、数字が変わるようになりました。
最後にコード全文も貼っておくので、参考にしてみてください。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Hatchout',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: TopPage(),
);
}
}
class TopPage extends StatefulWidget {
@override
_TopPageState createState() => _TopPageState();
}
class _TopPageState extends State<TopPage> {
int _counter = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('ダイアログ内でsetState'),
centerTitle: true,
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: () async {
await showDialog(
context: context,
builder: (context) {
return StatefulBuilder(
builder: (context, setState) {
return SimpleDialog(
contentPadding: EdgeInsets.all(0.0),
titlePadding: EdgeInsets.all(0.0),
title: Container(
height: 400,
child: Scaffold(
appBar: AppBar(
title: Text('ダイアログ内でsetState', style: TextStyle(fontSize: 15.0),),
centerTitle: true,
),
body: Center(child: Text('$_counter', style: TextStyle(fontSize: 40.0),)),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: () {
setState(() {
_counter++;
});
},
),
),
)
);
}
);
},
);
},
),
);
}
}Flutterラボ
hatchoutschool
Flutter Daily
Flutterに関する記事を日々更新しています (223本)

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13