Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter】 コピペで簡単にアプリを多言語化(英語化)する 〜①パッケージの準備〜
2020.11.30
はじめに
現在稼働中のFlutterアプリを多言語化して海外ユーザーからのダウンロードを増やしたくありませんか?これからFlutterアプリ開発を始める駆け出しエンジニアの方も多言語化の方法を知っておくだけで将来作るアプリのポテンシャルが確実に上がります。
重ねて言いますが、アプリのインターナショナライズで英語などを追加しておくとアプリのダウンロードされる確率が格段に上がり、収益アップに繋がります。今回はFlutterアプリで英語と日本語での多言語化を行う方法を紹介いたします。
最終更新日:2020/11/29
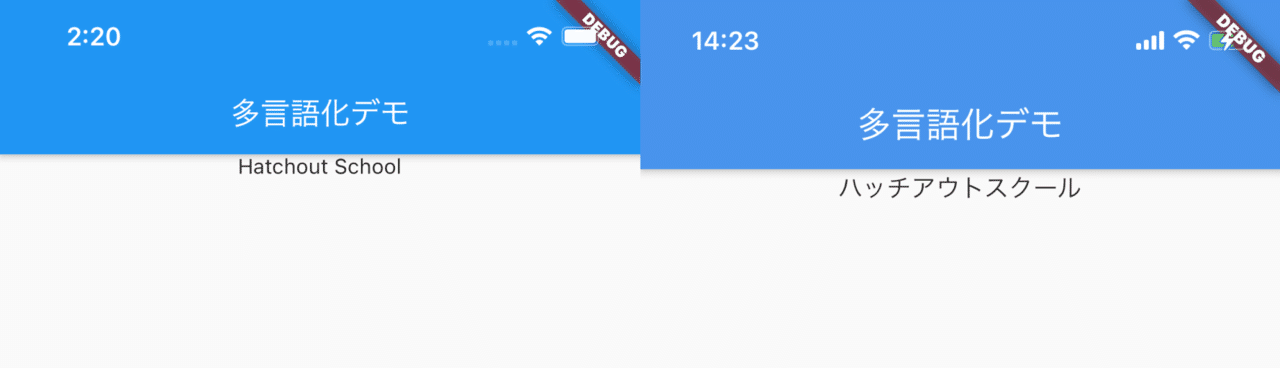
完成イメージ

呼び出し方法
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: SingleChildScrollView(
child: Column(
children: [
Center(
child: Text(Strings.of(context).title),
)
],
),
),
);実装が完了すると上記のようなコードで二つ以上の言語で画面上に表示されます。どちらの言語で表示されるかはデバイスの言語設定に依存します。こちらの例ではtitleという変数に日本語で『ハッチアウトスクール』、英語で『Hatchout School』と表示するように定義しています。
Strings.of(context).titleと一行のみで表示が可能になります。では早速環境紹介から多言語化実装を初めて行きましょう。
環境紹介
現在の開発環境です。参考にどうぞ
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel beta, 1.24.0-10.2.pre, on macOS 11.0.1 20B50 darwin-x64,
locale ja-JP)
[✓] Android toolchain - develop for Android devices (Android SDK version 30.0.2)
[✓] Xcode - develop for iOS and macOS (Xcode 12.2)
[✓] Chrome - develop for the web
[✓] Android Studio (version 4.1)
[✓] IntelliJ IDEA Ultimate Edition (version 2020.2.4)
[✓] Connected device (4 available)使用ライブラリ
今回はこちらの3つライブラリを使用します。
yamlファイルを編集
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
#下記コードを追加します
intl_translation:
flutter_cupertino_localizations: ^1.0.1
intl: 0.16.1_MyLocalizationsDelegateを宣言する
LocalizationsDelegateを使用してデバイスの言語情報を取得、かつ後に作成するStringsクラスから対応する言語の変数から値を取得します。
今回はわかりやすいと思いmain.dartに宣言しました。現在はエラーが出ている状態だと思いますが次章でStrings.dartを定義していくので大丈夫です。
class _MyLocalizationsDelegate extends LocalizationsDelegate<Strings> {
const _MyLocalizationsDelegate();
@override
bool isSupported(Locale locale) => ['en', 'ja'].contains(locale.languageCode);
@override
Future<Strings> load(Locale locale) => Strings.load(locale);
@override
bool shouldReload(_MyLocalizationsDelegate old) => false;
}MaterialAppを編集する
import 'package:flutter/cupertino.dart'; import 'package:flutter/material.dart'; import 'package:flutter_localizations/flutter_localizations.dart'; import 'l10n/Strings.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { //下記のように編集する return MaterialApp( title: 'Flutter Demo', supportedLocales: [const Locale('ja', 'JP'), const Locale('en', 'US')], localizationsDelegates: [ const _MyLocalizationsDelegate(), GlobalMaterialLocalizations.delegate, GlobalWidgetsLocalizations.delegate, GlobalCupertinoLocalizations.delegate, DefaultCupertinoLocalizations.delegate ], theme: ThemeData( primarySwatch: Colors.blue, ), home: MyHomePage(title: '多言語化デモ'), ); } } class _MyLocalizationsDelegate extends LocalizationsDelegate<Strings> { const _MyLocalizationsDelegate(); @override bool isSupported(Locale locale) => ['en', 'ja'].contains(locale.languageCode); @override Future<Strings> load(Locale locale) => Strings.load(locale); @override bool shouldReload(_MyLocalizationsDelegate old) => false; }
現在はエラーが出ている状態だと思いますが次章でStrings.dartを定義していくので大丈夫です。
次章
次章では各言語に対応するファイルの生成を行います。少し複雑になってきますが、落ち着いて行えば大丈夫です。もう少しでアプリの他言語化が完了するのでがんばりましょう!!次章の最後にコピペ用のコードを置いておくので参考にしてください。
画像 Reference
Background vector created by freepik - www.freepik.com

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13