Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
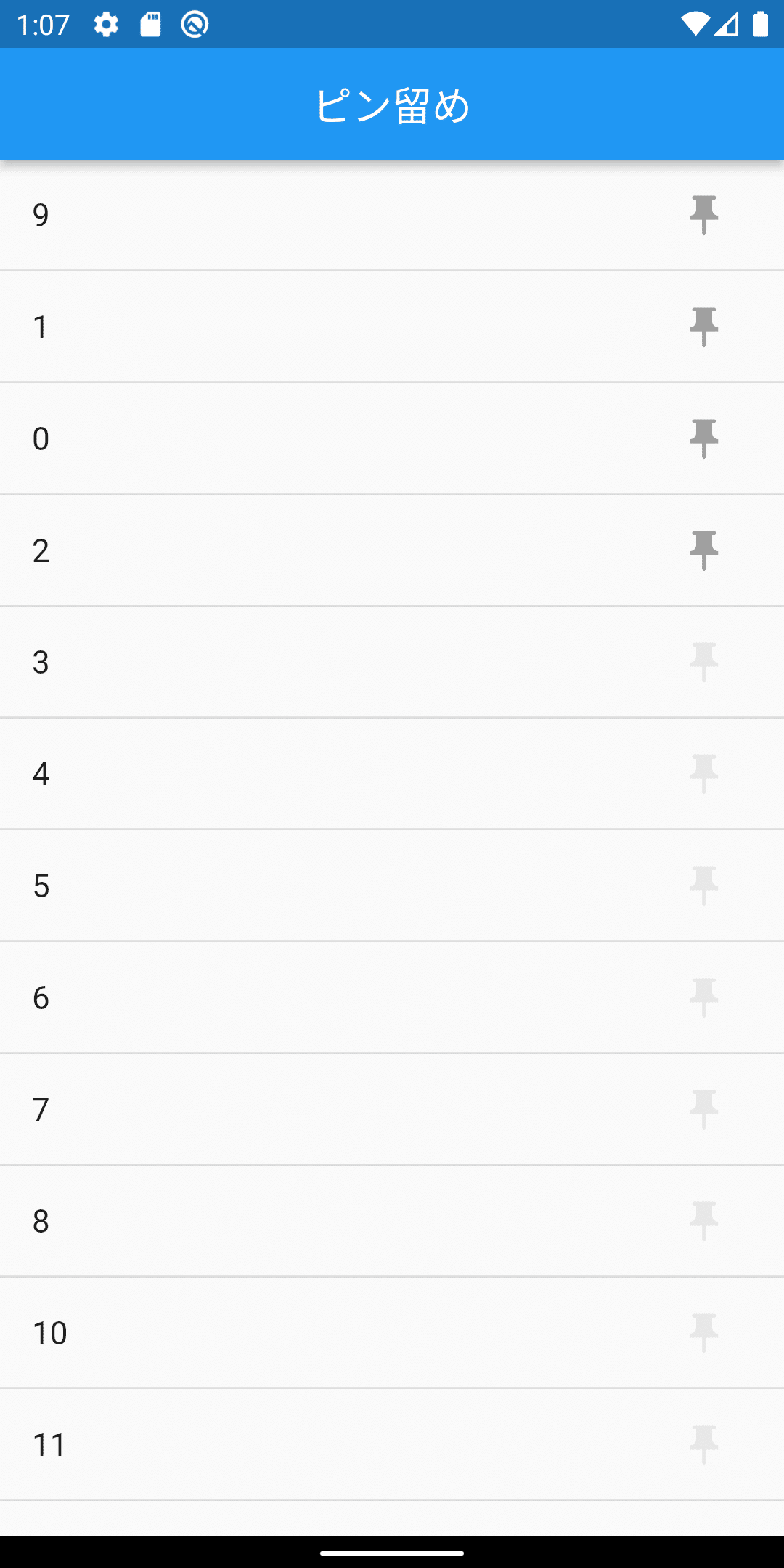
【Flutter】ピン留め機能を作成してみたのでコードを紹介します
2021.12.01
先日のYouTubeライブでWidgetをスワイプできるようにするパッケージの紹介を行いましたが、そのなかで少しだけピン留め機能を紹介しました。
開発方法ができる限りわかりやすいように整理したコードを貼っておくので、これからピン留め機能を作成したい方の参考になれば嬉しいです。

import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'ピン留め'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final List<int> _list = List.generate(20, (index) => index);
final List<int> _pins = [];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text(widget.title),
),
body: ListView.separated(
itemCount: _list.length,
separatorBuilder: (context, _) {
return const Divider(height: 0, thickness: 1,);
},
itemBuilder: (context, i) {
return ListTile(
title: Text('${_list[i]}'),
trailing: IconButton(
icon: Icon(Icons.push_pin, color: Colors.grey.withOpacity(_pins.contains(_list[i]) ? 1.0 : 0.2),),
onPressed: () {
if(_pins.contains(_list[i])) {
_pins.remove(_list[i]);
} else {
_pins.add(_list[i]);
}
setState(() {
for(int currentPin in _pins) {
_list.sort((a, b) {
return (b == currentPin) ? 1: 0;
});
}
});
},
),
);
},
),
);
}
}Flutterラボ
hatchoutschool

129min
プレミアム会員
見放題
【Flutter入門】3日でできるアプリ開発講座|環境構築からUI作成まで完全解説
2025.09.28
¥3,600
ソースコード ダウンロード可
509min
プレミアム会員
見放題
Flutter × FirebaseでX(旧Twitter)のようなSNSアプリを作成する【ログイン機能】【画像保存】
2025.08.31
¥7,500
ソースコード ダウンロード可
207min
プレミアム会員
見放題
Flutter開発で最低限知っておきたいプログラミングの基礎知識|Dart入門
2025.10.31
¥6,000
Flutter Daily
Flutterに関する記事を日々更新しています (223本)

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13