Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter】2021年11月最新版:ImagePickerの使い方(カメラロールやカメラで撮影したデータを取得)
2021.11.07
2021年11月7日のYouTubeライブで紹介したImagePickerの使い方をnoteでも紹介したいと思います。
パッケージをインストール
dependencies:
image_picker: ^0.8.4+4iOSでのセットアップ
info.plistの編集
<key>NSPhotoLibraryUsageDescription</key>
<string>This app requires to access your photo library</string>
<key>NSCameraUsageDescription</key>
<string>This app requires to add file to your camera</string>
<key>NSMicrophoneUsageDescription</key>
<string>This app requires to add file to your photo library your microphone</string>Androidでのセットアップ
なし
import
ImagePickerを使用したいPageを宣言しているファイル内で下記のコードを2行追加してください。
import 'dart:io';
import 'package:image_picker/image_picker.dart';変数の宣言
final ImagePicker _picker = ImagePicker();
File? _file;『画像を選択』ボタンを作成する
OutlinedButton(
onPressed: () async {
final XFile? _image = await _picker.pickImage(source: ImageSource.gallery);
_file = File(_image!.path);
setState(() {});
},
child: const Text('画像を選択')
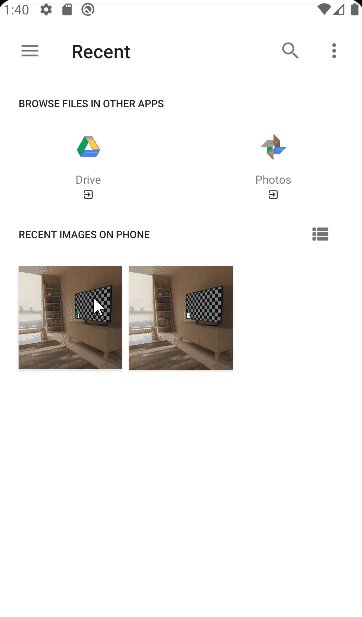
)ボタンを押したときに、カメラロールを開いて画像を選択する画面を表示します。
それが終わった後、表示する際に使いやすいようにFile型に変換したものを、_fileに格納しています。
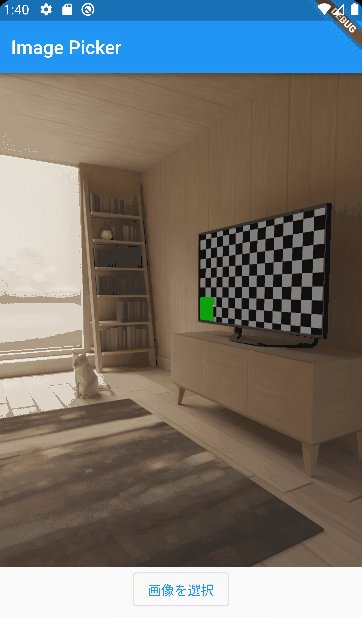
画像の表示
if(_file != null) Image.file(_file!, fit: BoxFit.cover,),Nullでないことを確認して、画像を表示します。
これで完了です。

全体コード
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';
import 'dart:io';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const HomePage(),
);
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
final ImagePicker _picker = ImagePicker();
File? _file;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Image Picker'),
),
body: Column(
children: [
if(_file != null) Image.file(_file!, fit: BoxFit.cover,),
OutlinedButton(
onPressed: () async {
final XFile? _image = await _picker.pickImage(source: ImageSource.gallery);
_file = File(_image!.path);
setState(() {});
},
child: const Text('画像を選択')
)
],
),
);
}
}さいごに
YouTubeライブでは、アプリ内でカメラを起動して撮影した写真をそのまま取得する方法や、画像をカメラロールから複数選択してスライドショー形式で表示する方法を紹介しているので、ぜひアーカイブもご覧ください。
Flutterラボ
hatchoutschool

85min
プレミアム会員
見放題
GoogleMapを用いて地図アプリを作成する
2022.04.16
¥6,600
Flutter Daily
Flutterに関する記事を日々更新しています (223本)

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13