Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
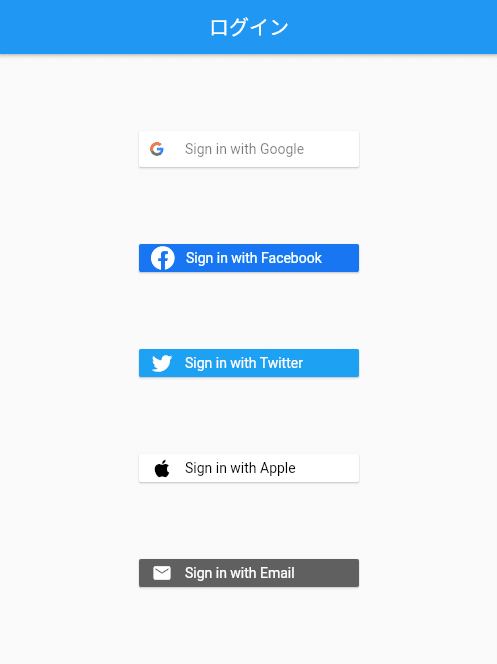
【Flutter】サインインボタンをパッケージで簡単に作成する(Google, Twitter, Facebook, Apple)
2021.11.11
flutter_signin_buttonパッケージで簡単にサインボタンを作成することができます。

pubspec.yamlを編集してパッケージをインストールします。
dependencies:
flutter_signin_button: ^2.0.0あとは、SignInButtonを呼び出すだけです。
Scaffold(
appBar: AppBar(
centerTitle: true,
title: const Text('ログイン'),
),
body: SizedBox(
width: double.infinity,
child: Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
SignInButton(
Buttons.Google,
onPressed: () {},
),
SignInButton(
Buttons.FacebookNew,
onPressed: () {},
),
SignInButton(
Buttons.Twitter,
onPressed: () {},
),
SignInButton(
Buttons.Apple,
onPressed: () {},
),
SignInButton(
Buttons.Email,
onPressed: () {},
),
],
),
),
);Flutterラボ
hatchoutschool

85min
プレミアム会員
見放題
GoogleMapを用いて地図アプリを作成する
2022.04.16
¥6,600
Flutter Daily
Flutterに関する記事を日々更新しています (223本)

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13