Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter】Containerのpaddingとmarginの違い
2021.11.26
HTMLやCSSを記述したことのある方はすでに理解されているかもしれませんが、paddingとmarginの違いについて説明したいと思います。
Flutter開発における基本的なWidgetのひとつであるContainerには、paddingとmargin、2つの余白に関する設定があります。
簡単に説明すると
padding:Containerの内側の余白
margin:Containeの外側の余白
となりますが、例を挙げて解説していきます。
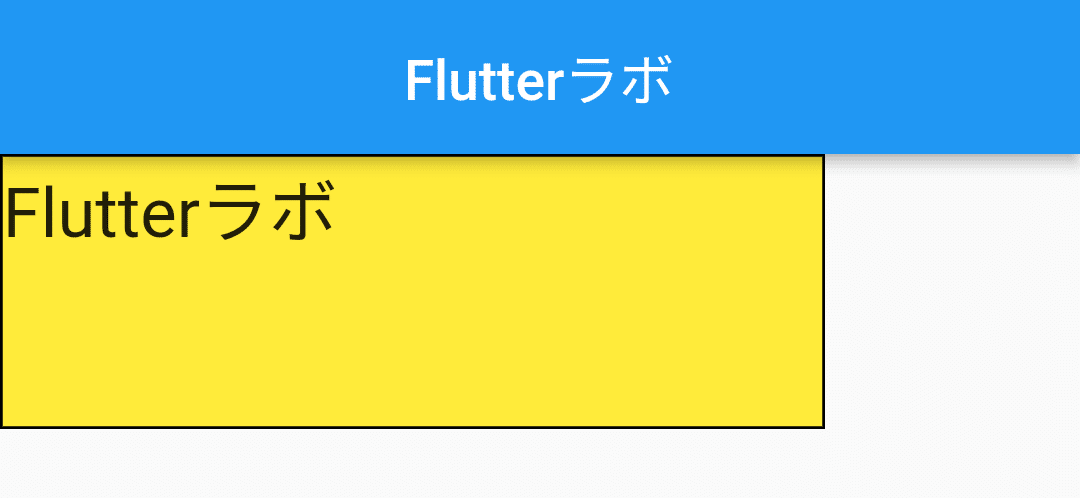
以下のような黄色のContainerの中に文字があることを想定します。
Scaffold(
appBar: AppBar(
centerTitle: true,
title: const Text('Flutterラボ'),
),
body: Container(
decoration: BoxDecoration(
color: Colors.yellow,
border: Border.all(width: 1)
),
width: 300,
height: 100,
child: const Text('Flutterラボ', style: TextStyle(fontSize: 25),)
),
);
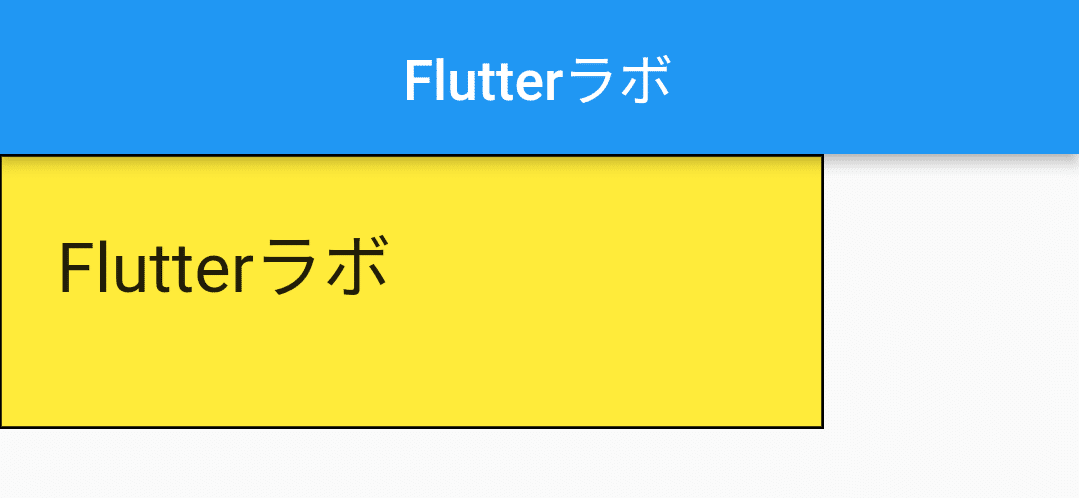
この状態にpaddingを追記すると、Containerの枠線と文字の間に余白ができました。
Container(
padding: const EdgeInsets.all(20),
decoration: BoxDecoration(
color: Colors.yellow,
border: Border.all(width: 1)
),
width: 300,
height: 100,
child: const Text('Flutterラボ', style: TextStyle(fontSize: 25),)
),
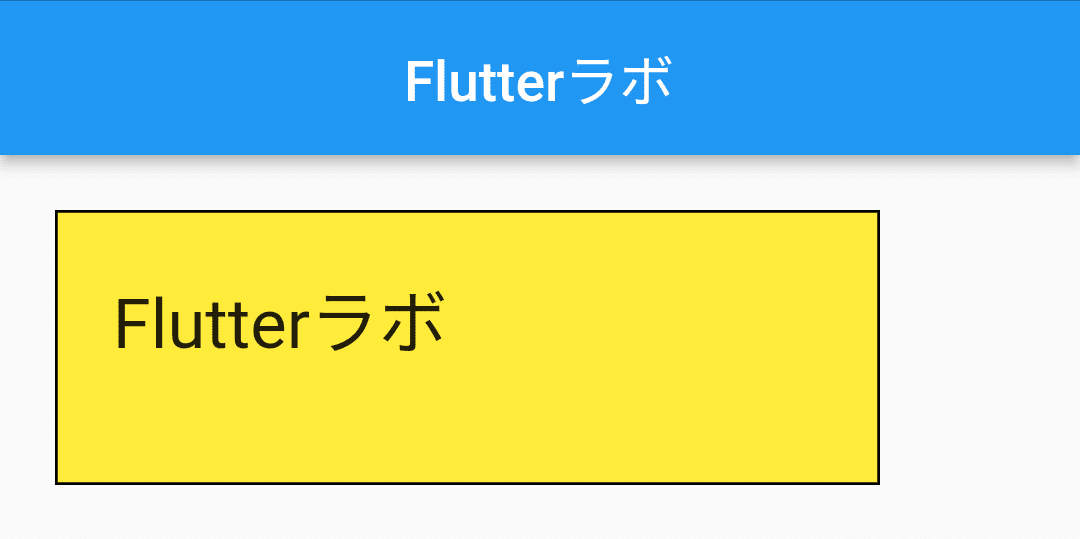
次にmarginを追記すると、画面の端からContainerまでの余白が追加されました。
Container(
padding: const EdgeInsets.all(20),
margin: const EdgeInsets.all(20),
decoration: BoxDecoration(
color: Colors.yellow,
border: Border.all(width: 1)
),
width: 300,
height: 100,
child: const Text('Flutterラボ', style: TextStyle(fontSize: 25),)
),

129min
プレミアム会員
見放題
【Flutter入門】3日でできるアプリ開発講座|環境構築からUI作成まで完全解説
2025.09.28
¥3,600
ソースコード ダウンロード可
509min
プレミアム会員
見放題
Flutter × FirebaseでX(旧Twitter)のようなSNSアプリを作成する【ログイン機能】【画像保存】
2025.08.31
¥7,500
ソースコード ダウンロード可
207min
プレミアム会員
見放題
Flutter開発で最低限知っておきたいプログラミングの基礎知識|Dart入門
2025.10.31
¥6,000

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13