Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter WEB】ルート(routes)を設定して、アクセスしたときのURLを変更する
2021.09.29
ルートを設定することで、アプリ内で画面遷移した際に表示されるURLを変更することができます。
MaterialApp内にルートの設定を追記します。
return MaterialApp(
routes: {
'/': (context) => HomePage(),
'/sub': (context) => SubPage(),
},
...アプリを開いたときに表示するページをHomePage、切り替え先のページをSubPageとしておきます。
これに合わせて実際に表示するページを用意します。
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: InkWell(
child: Text('subへ移動', style: TextStyle(fontSize: 50),),
onTap: () {
Navigator.pushNamed(context, '/sub');
},
),
)
);
}
}
class SubPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: InkWell(
child: Text('HomePageへ移動', style: TextStyle(fontSize: 50),),
onTap: () {
Navigator.pushNamed(context, '/');
},
),
)
);
}
}文字をタップしたとき(onTap)にNavigator.pushNamedでルートを指定して画面遷移します。
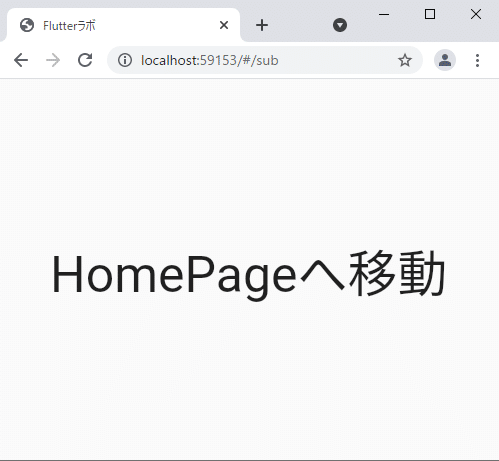
これで画面遷移するとURLが切り替わります。

Flutterラボ
hatchoutschool
Flutter Daily
Flutterに関する記事を日々更新しています (223本)

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13