Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter】アプリアイコンをiOSとAndroid用に同時に一括生成する
2020.09.29
アプリをストアにリリースするためには、アプリアイコンを作成しておく必要があります。
画像を用意
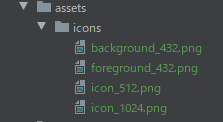
アプリアイコンに使う画像を、assets/icons に保存しておきます。
画像サイズは、iOSが1024px、Androidが512px、AndroidのAdaptiveIconが432px × 2 で合計4枚の画像を用意します。

パッケージを取得
『flutter_launcher_icons』パッケージを取得します。
pubspec.yamlファイルを編集
dev_dependencies:
flutter_test:
sdk: flutter
flutter_launcher_icons: any # この行を追加『Pub get』でパッケージを取得します。
アプリアイコンを生成
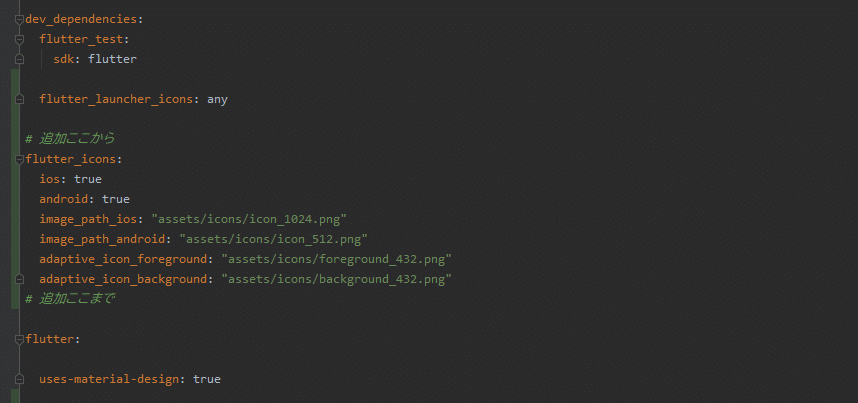
同じくpubspec.yamlファイルに以下のコードを追記して、プロジェクト内に保存している画像ファイルを指定します。
flutter_icons:
ios: true
android: true
image_path_ios: "assets/icons/icon_1024.png"
image_path_android: "assets/icons/icon_512.png"
adaptive_icon_foreground: "assets/icons/foreground_432.png"
adaptive_icon_background: "assets/icons/background_432.png"実際に追記した後の画像も載せておくので参考にしてください。

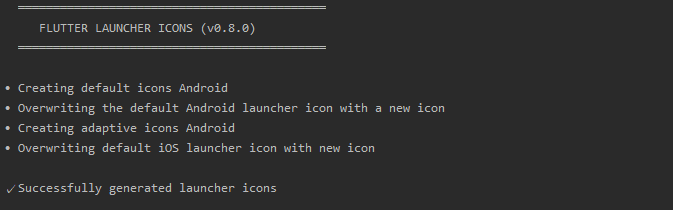
後は、以下のコマンドをプロジェクト内からコマンドで実行すればアプリアイコンが自動生成されます。
flutter pub pub run flutter_launcher_icons:mainAndroid Studio を使用している方は、画面下部に『Terminal』タブがあるのでそこから実行することができます。
![]()

これでアプリアイコンの一括生成は完了です。

リンク
Flutterラボ
hatchoutschool
Flutter Daily
Flutterに関する記事を日々更新しています (223本)

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13