Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter】正方形を横に並べる
2020.09.28
今日もFlutter記事毎日投稿がんばっていきます!

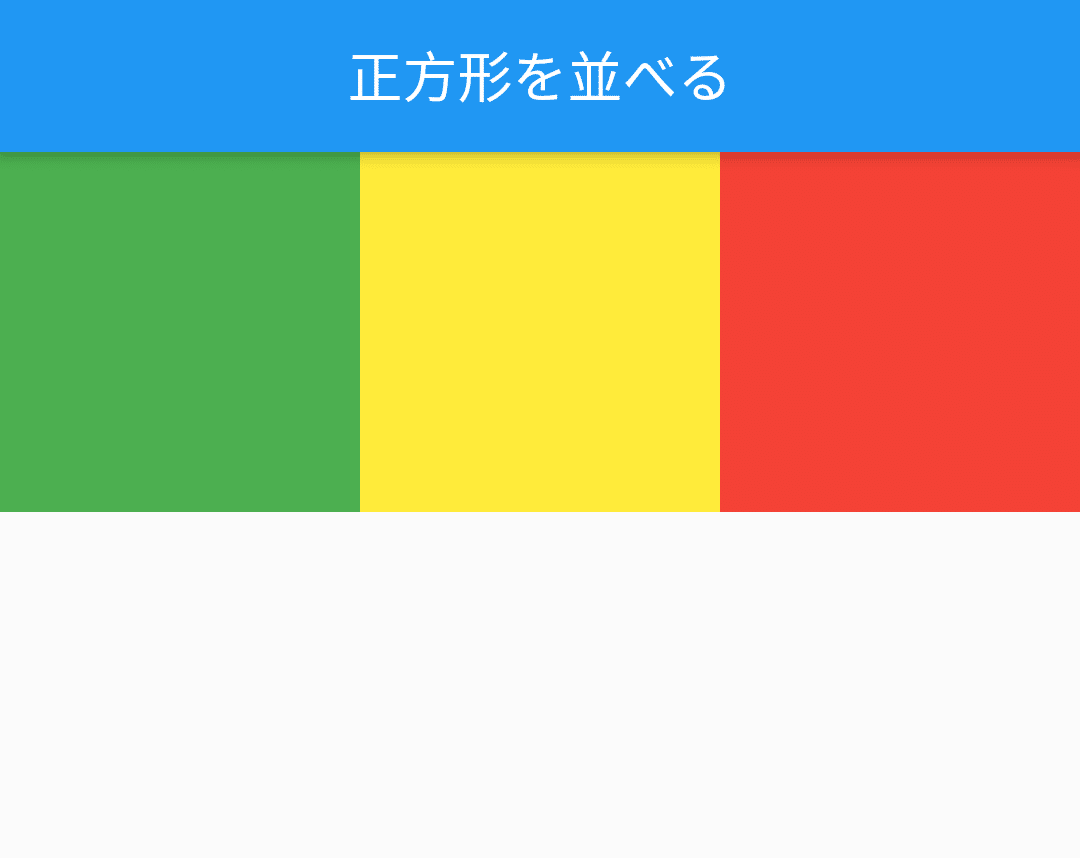
正方形を作成して横に並べる方法を紹介します。
正方形の横幅は端末の画面の横幅によって変化するものなので、サイズを固定値にすることができません。
そこで、画面サイズを『MediaQuery』で取得して正方形の縦幅を指定する方法もありますが、『AspectRatio』を使うともっと簡単に記述できるので紹介したいと思います。
『MediaQuery』の使い方が知りたい方はこちらの記事も参考にしてみてください。
『AspectRatio』でaspectRatioを 1.0 に指定すると縦横比が 1:1 となり、正方形を作成することができます。
AspectRatio(
aspectRatio: 1.0,
child: Container(color: Colors.yellow,)
)コードの全文も貼っておきますので、ぜひ参考にしてください。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Hatchout',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: TopPage(),
);
}
}
class TopPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('正方形を並べる'),
centerTitle: true,
),
body: Row( // 正方形を横に並べる
children: [
Expanded(
child: AspectRatio(
aspectRatio: 1.0,
child: Container(color: Colors.green,)
),
),
Expanded(
child: AspectRatio(
aspectRatio: 1.0,
child: Container(color: Colors.yellow,)
),
),
Expanded(
child: AspectRatio(
aspectRatio: 1.0,
child: Container(color: Colors.red,)
),
),
],
),
);
}
}Flutterラボ
hatchoutschool
Flutter Daily
Flutterに関する記事を日々更新しています (223本)

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13