Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter】Containerに枠線(Border)をつける方法
2021.11.25
ContainerはFlutter開発において頻出ウィジェットで使い方を知っていれば様々なUIを作成することができます。
今回は、枠線のつけ方を紹介します。
例として黄色のContainerを用意します。
これに枠線をつけていきます。
Container(
color: Colors.yellow,
width: 300,
height: 100,
),
このContainerウィジェットのdecorationプロパティを追記するだけですが、そのまま追記するだけではエラーが出てしまうので注意が必要です。
Container(
color: Colors.yellow,
width: 300,
height: 100,
decoration: BoxDecoration(
border: Border.all(width: 1)
),
),
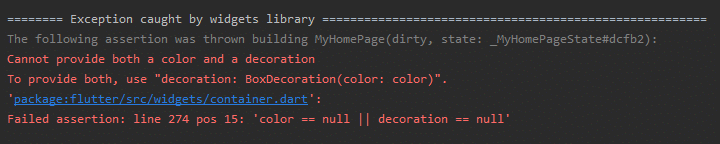
Cannot provide both a color and a decoration
To provide both, use "decoration: BoxDecoration(color: color)".これはdecorationプロパティとcolorプロパティが同時に存在するときに起こるエラーで、decorationを設定するならそのdecoration内にcolorの設定を移動させることで解決することができます。
Container(
width: 300,
height: 100,
decoration: BoxDecoration(
color: Colors.yellow,
border: Border.all(width: 1)
),
),
これでまわりをすべて囲う枠線をつけることができました。

129min
プレミアム会員
見放題
【Flutter入門】3日でできるアプリ開発講座|環境構築からUI作成まで完全解説
2025.09.28
¥3,600
ソースコード ダウンロード可
509min
プレミアム会員
見放題
Flutter × FirebaseでX(旧Twitter)のようなSNSアプリを作成する【ログイン機能】【画像保存】
2025.08.31
¥7,500
ソースコード ダウンロード可
207min
プレミアム会員
見放題
Flutter開発で最低限知っておきたいプログラミングの基礎知識|Dart入門
2025.10.31
¥6,000

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13