Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter入門】AppBarの使い方とよく使うプロパティ紹介
2020.11.26
AppBarがよく使われるのは、ScaffoldウィジェットのappBarプロパティです。
Scaffold(
appBar: AppBar(),
...
プロパティに何も設定しなければ、テーマカラーのバーが画面上部に表示されるだけです。
ここからはプロパティの紹介をしていきます。
title
おそらく最もよく使われるプロパティで、AppBarの中に表示したいものを記述します。
今回はTextを表示します。
appBar: AppBar(
// 追加
title: Text('title'),
),
centerTitle
titleを中央に表示するかどうかを決めるプロパティで、boolを値を設定します。
appBar: AppBar(
title: Text('title'),
// 追加
centerTitle: true,
),
leading
AppBarの左側に表示するものを設定することができるプロパティです。
appBar: AppBar(
title: Text('title'),
centerTitle: true,
// 追加
leading: Icon(Icons.menu),
),
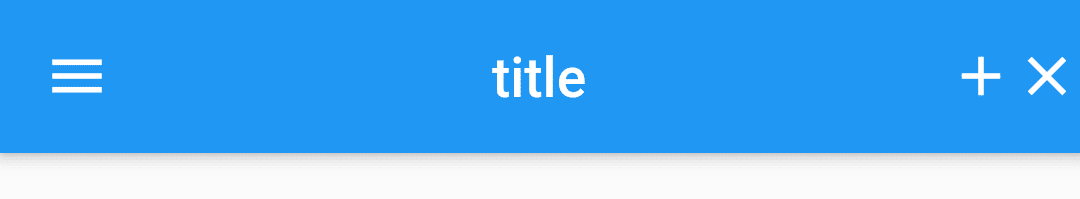
actions
AppBarの右側に表示するものを設定することができるプロパティです。
appBar: AppBar(
title: Text('title'),
centerTitle: true,
leading: Icon(Icons.menu),
// 追加
actions: [
Icon(Icons.add),
Icon(Icons.clear)
],
),
Flutterラボ
hatchoutschool
Flutter入門
Flutter初心者に向けて、挫折しないための簡単な内容を記事にしていきます。 (43本)

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13