Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
ビギナー教材【パスワードポスト】 〜Password post〜
2020.05.31
-Hatchout school-
株式会社井雄
編集者: 奥野領太
はじめに
ビギナーでは、初級編で作ったパスワードポストAppをより実用的なものにしていきます。
ここでは皆さんの自走力を付ける為の内容となっています。
分からない所は「Hint」と書かれているところを参考に、自身でググって答えを探してみましょう!
その他スターターコースの内容の復習もあります。是非力試ししてみて下さい!
【1】ToDoリストの追加
それでは始めていきましょう。
前回同様、ToDoリストを書き出していきましょう。
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
//todo パスワード追加画面の大枠を作成
//todo パスワード確認画面の大枠を作成
//todo パスワード追加画面で情報入力
//todo パスワード追加ボタンの作成
//todo 追加ボタンタップでリスト作成
//todo パスワード確認画面に削除ボタンを作成し、ボタンタップでリスト削除
//todo IDとPWのListも作成し情報管理する
//todo クリップボードコピー
//todo SnackBar表示
//todo 登録情報編集ページへ遷移
//todo 登録情報編集ページのレイアウト作成
//todo 登録情報の編集
//todo 追加画面のパスワードの表示・非表示の切り替え
//todo スライダブル実装
【2】パスワード追加画面の大枠を作成
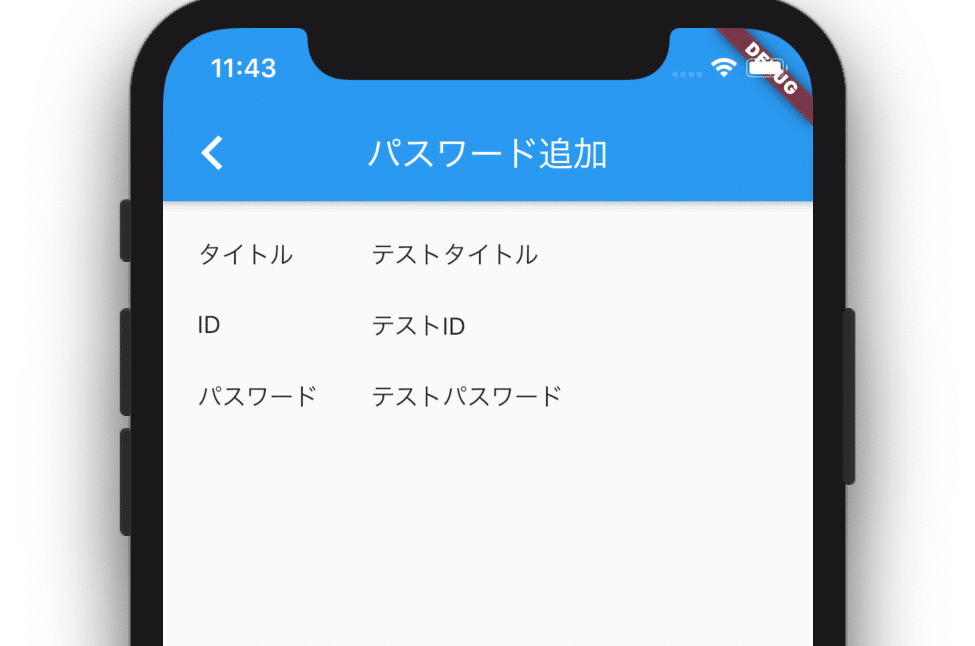
まずはFloatingActionButtonをタップした時に、下記の画面に遷移するようレイアウト作成してみましょう。

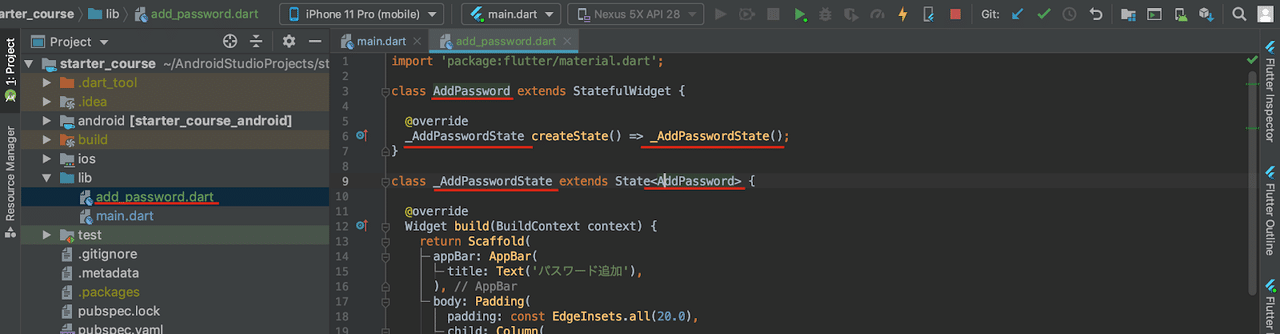
まず始めに、ここから先色々新しい画面が出てくることが予想される為、分かりやすいよう、遷移後のページ構成を担っているClassの名前を『NextPage』から『AddPassword』に変更しておきましょう。
Rename時の注意
Renameする時は『shift』+『F6』のショートカットキーを使うようにしましょう。
こうする事で、そのClassやメソッドが使われている場所もまとめてRenameすることができます。エラーが発生する可能性を減らせるので、今から習慣づけて使うようにしましょう。
これに伴いDart Fileの名称も『next_page.dart』から『add_password.dart』に変更しておきます。

ここまでで準備は完了です。
初級編の『新しい画面のレイアウト作成』同様、上下のTextが縦に揃うようにレイアウトしていきましょう。
リストをタップした時ではなく、FloatingActionButtonをタップした時、というのも気をつけて記述していきましょう。
【3】パスワード確認画面の大枠を作成
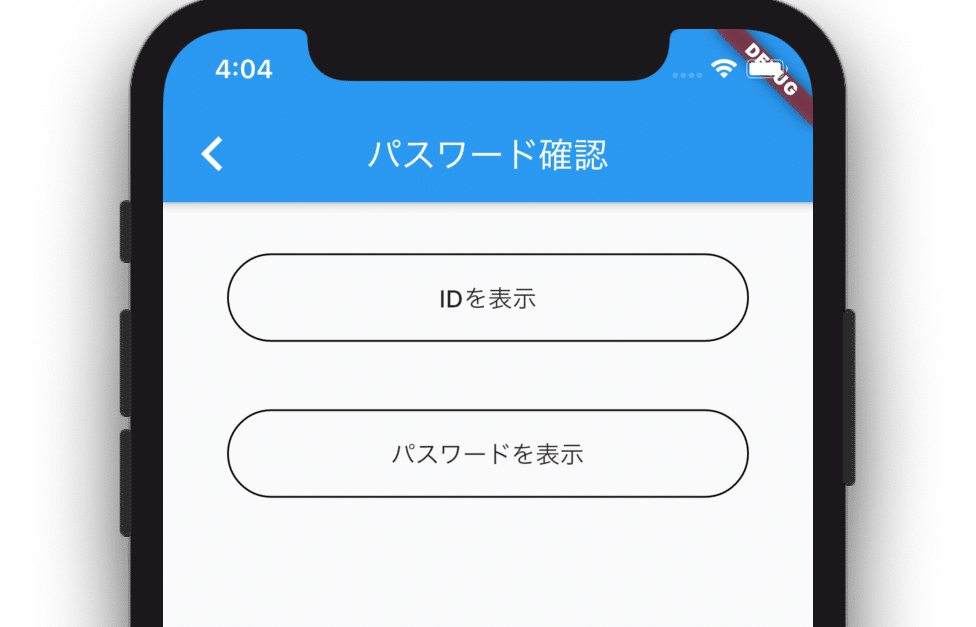
次はリストをタップした時に、下記のようなパスワードを確認する新しい画面を作成してみましょう。(Hint:OutlineButton, Center)

OutlineButton Widgetを使うことで、上図のようなボタンを簡単に作成することができます。shape Propertyに適切な値を入れることによって、ボタンの形状を変えることができます。
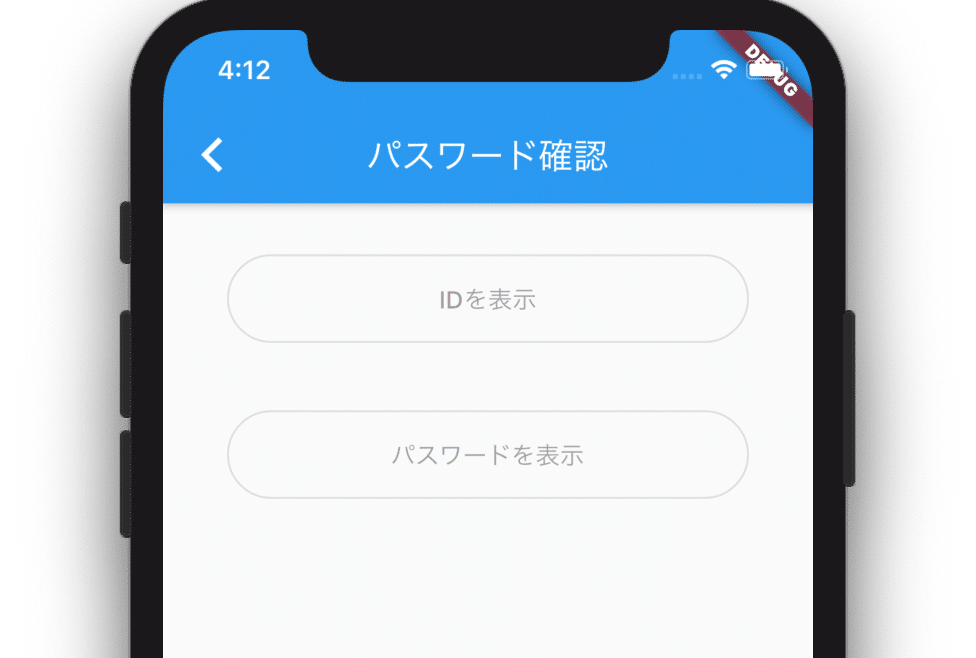
また、onPressed Propertyを記述しないと下図のように灰色になり、タップできなくなってしまいます。

この状態だとボタンとして機能しないので、onPressed Propertyは記述しておきましょう。
(処理内容は今は空で大丈夫です。)

85min
プレミアム会員
見放題
GoogleMapを用いて地図アプリを作成する
2022.04.16
¥6,600

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13