Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter】#2アプリ開発ドキュメンタリー
2021.10.25
10/10からYouTubeライブ新企画『アプリ開発ドキュメンタリー』を開始しました。
毎週日曜日にライブ配信内で、新規プロジェクト作成からリリースまですべてライブで公開します。
ただ開発をするのではなく、コードの解説を交えながら進めていきますので是非ご覧いただければと思います!
↓アーカイブ映像はこちら
前回(#1)の内容。
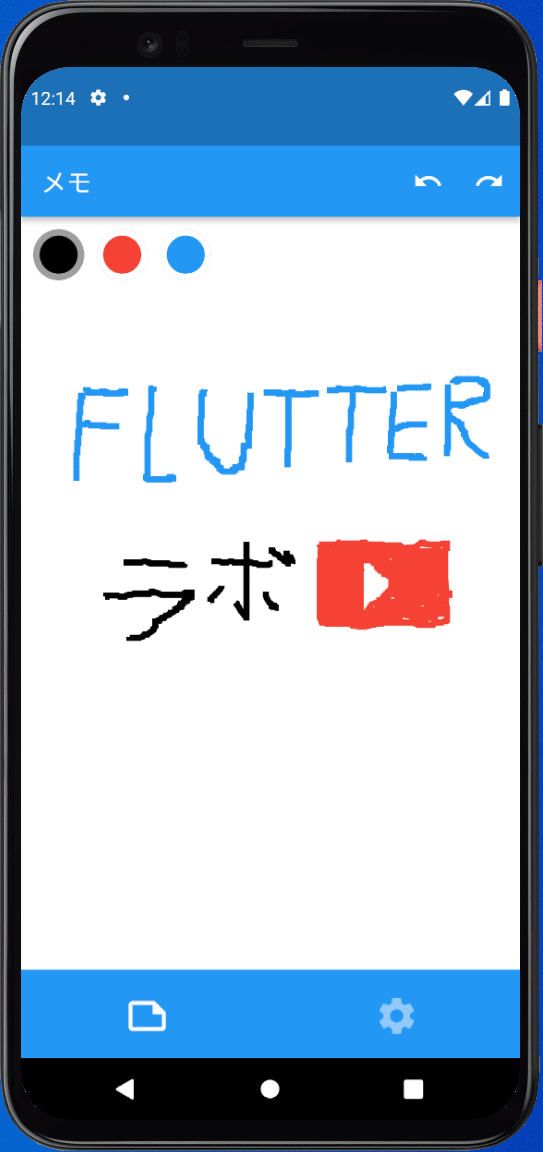
#2で開発した内容
今回はCustomPainteterを用いて、エミュレータ上で絵を描く機能を実装しました。
undoやredo機能を実装する方法が直ぐには思い付かなかったので、こちらの記事を参考にさせていただきました。
基本的にこの通り実装すれば良かったのですが、null-safetyには対応していなかったので、まずはそこを修正しました。
【例】
_PaintData({
//requiredをつけて呼び出し元が値を渡すことを強制する
required this.path,
}) : super();また、単色でしか絵を描けないようだったので、複数色で描けるようにコードを書き換えました。

まとめ
今回は、ホワイトボード機能を実装しました。次回はSharedPreferenceを使って、色の情報を端末保存できるように改良していきたいと思います。それではまた次回お会いしましょう!

85min
プレミアム会員
見放題
GoogleMapを用いて地図アプリを作成する
2022.04.16
¥6,600

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13