Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter】PaddingウィジェットとContainerのpaddingプロパティの違い(なぜMarginウィジェットが存在しないのか)
2021.11.27
Containerにはpaddingを設定することができますが、Paddingウィジェットも存在するので、どのような違いがあるのか説明したいと思います。
この記事を読んだ方がUI開発する際にどちらを使うべきか判断できるようになるお手伝いになれば嬉しいです。
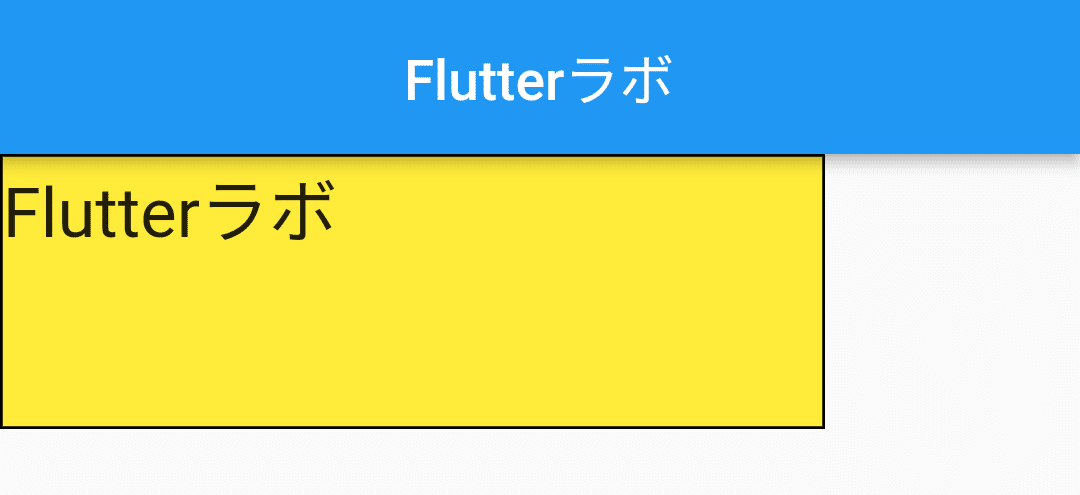
例として、黄色のContainerの中に文字がある状態を想定します。
Scaffold(
appBar: AppBar(
centerTitle: true,
title: const Text('Flutterラボ'),
),
body: Container(
decoration: BoxDecoration(
color: Colors.yellow,
border: Border.all(width: 1)
),
width: 300,
height: 100,
child: const Text('Flutterラボ', style: TextStyle(fontSize: 25),)
),
);
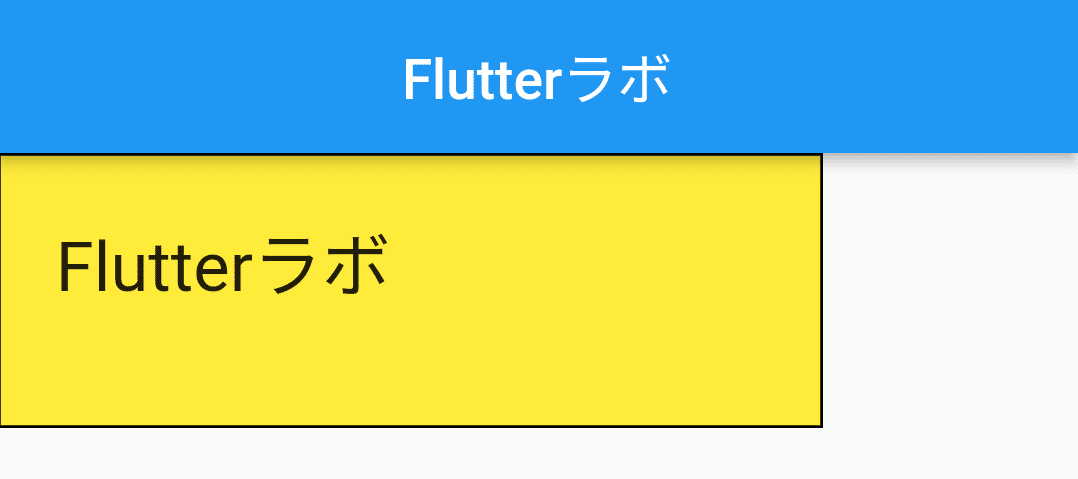
Container内のpaddingを設定すると、文字の周り、つまりContainerのchildの周りに余白ができることになります。
Container(
padding: const EdgeInsets.all(20),
decoration: BoxDecoration(
color: Colors.yellow,
border: Border.all(width: 1)
),
width: 300,
height: 100,
child: const Text('Flutterラボ', style: TextStyle(fontSize: 25),)
),
それと比べて、このContainerをPaddingで囲う場合と、Container内のpaddingを設定する場合の比較を行います。
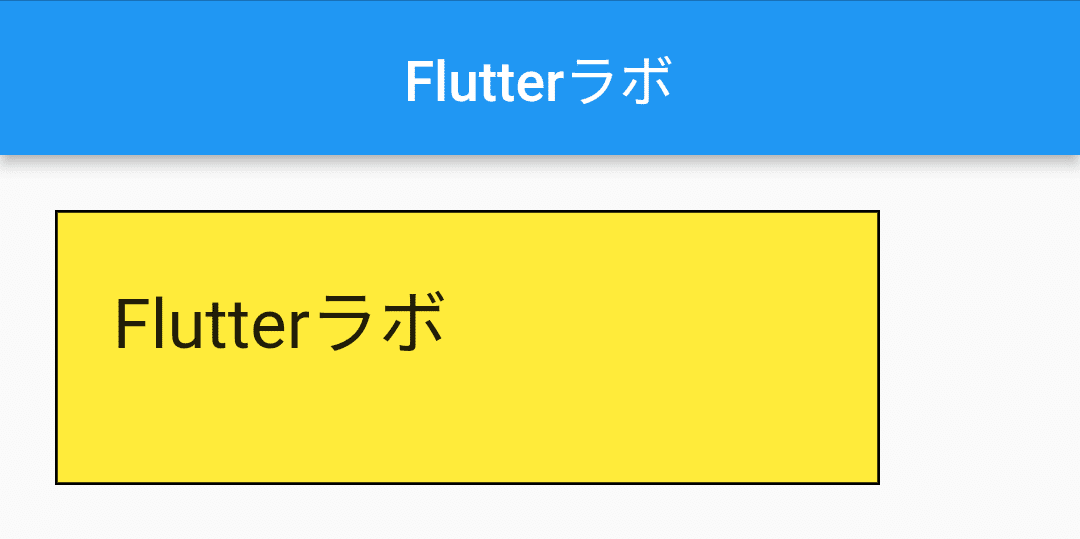
まず、Paddingで囲うとContainerの周りに余白ができます。
Padding(
padding: const EdgeInsets.all(20.0),
child: Container(
decoration: BoxDecoration(
color: Colors.yellow,
border: Border.all(width: 1)
),
width: 300,
height: 100,
child: const Text('Flutterラボ', style: TextStyle(fontSize: 25),)
),
),
これは、Containerのpaddingとmarginの違いの記事で説明したmarginと同じ見え方です。
つまり、paddingというものはWidgetの描画領域とchildの間の余白のことを指していて、2つを比較すると以下にようになります。
Container内のpadding:内側の余白
Paddingで囲う:外側の余白 → Container内のmarginと言い換えられる
こう考えると、もともとHTMLやCSSの知識がある方がFlutterをはじめたとき多くの人が考える、PaddingウィジェットがあるのになぜMarginウィジェットが無いのかという疑問の答えも明白で、PaddingとMarginが両方あったとしても内容が重複しているので片方が必要なくなってしまうから無いということが分かります。

129min
プレミアム会員
見放題
【Flutter入門】3日でできるアプリ開発講座|環境構築からUI作成まで完全解説
2025.09.28
¥3,600
ソースコード ダウンロード可
509min
プレミアム会員
見放題
Flutter × FirebaseでX(旧Twitter)のようなSNSアプリを作成する【ログイン機能】【画像保存】
2025.08.31
¥7,500
ソースコード ダウンロード可
207min
プレミアム会員
見放題
Flutter開発で最低限知っておきたいプログラミングの基礎知識|Dart入門
2025.10.31
¥6,000

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13