Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter】画面を2本指でズームするとWidgetが大きくなる動作を実装してみる
2020.09.20
Widgetを2本指でズームできるようにしてみたので、そのコードを紹介します。
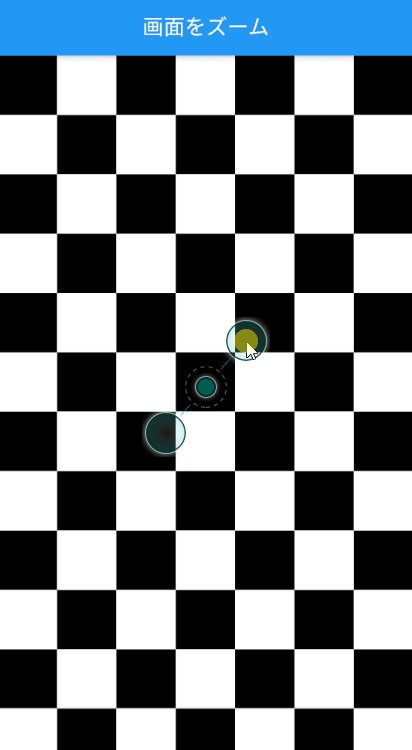
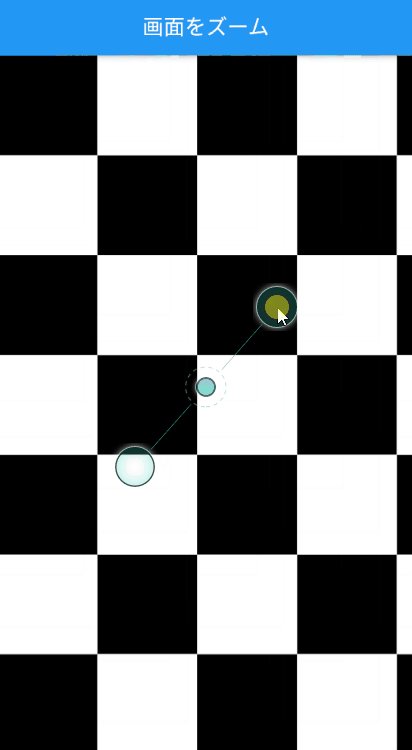
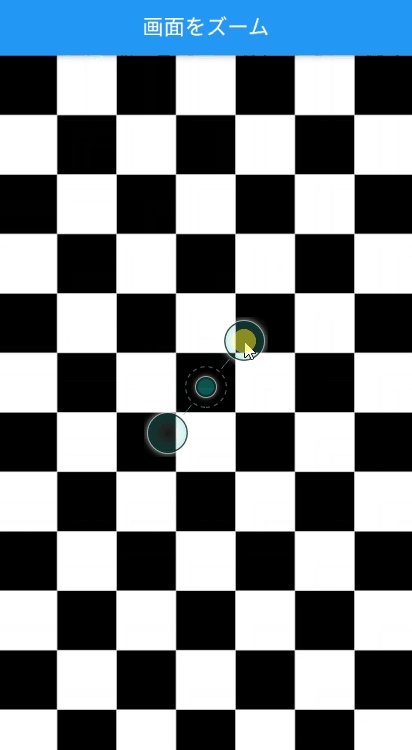
完成形

コード(main.dart)
GestureDetectorウィジェットのonScaleUpdateプロパティを使うことで実現できました。
main.dartにコピペすると、そのまま挙動が確認できるようになっています。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Hatchout Zoom',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: TopPage(),
);
}
}
class TopPage extends StatefulWidget {
@override
_TopPageState createState() => _TopPageState();
}
class _TopPageState extends State<TopPage> {
double mediaWidth = 80;
double scaleWidthFactor = 1;
double minWidth = 40;
double maxWidth = 160;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('画面をズーム'),
centerTitle: true,
),
body: Stack(
children: [
Container(
width: double.infinity,
height: double.infinity,
child: SingleChildScrollView(
child: SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: buildPlaid(),
),
),
),
GestureDetector(
behavior: HitTestBehavior.opaque,
child: Container(
width: double.infinity,
height: double.infinity,
),
onScaleUpdate: (ScaleUpdateDetails data) {
if(mediaWidth * data.scale > minWidth && mediaWidth * data.scale < maxWidth) {
scaleWidthFactor = data.scale;
setState(() {});
}
},
onScaleEnd: (ScaleEndDetails data) {
mediaWidth = mediaWidth * scaleWidthFactor;
},
),
],
)
);
}
Widget buildPlaid() {
List<Widget> _listColumn = [];
for(int j = 0; j < 20; j++) {
List<Widget> _listRow = [];
for(int i = 0; i < 20; i++) {
_listRow.add(
Container(
width: mediaWidth * scaleWidthFactor,
height: mediaWidth * scaleWidthFactor,
color: (i % 2 == j % 2) ? Colors.black : Colors.white,
)
);
}
_listColumn.add(
Row(children: _listRow,)
);
}
return Container(
child: Column(
children: _listColumn,
),
);
}
}リンク
Flutterラボ
hatchoutschool
Flutter Daily
Flutterに関する記事を日々更新しています (223本)

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13