Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter】画像の途中で色を変える(評価機能・口コミ・アンケート)
2021.12.05
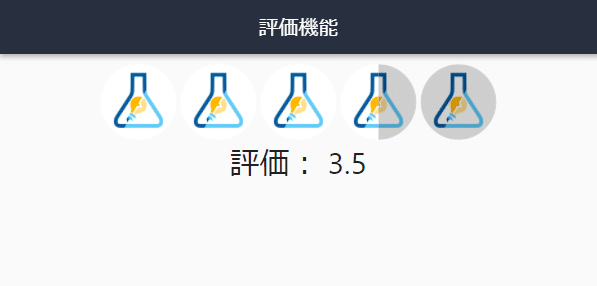
評価機能で使えるような、画像の途中までは普通に表示して、途中からは暗いエフェクトを付けて表示するようなクラスを作成したので、みなさまにもコピペで使ってもらえるような形にして提供します。

使い方
評価のときに並べて使う正方形の画像を用意して、assetかURLを使用して表示します。
Rating.network(
'https://drive.google.com/uc?export=view&id=1tqaSZy7JiSyCxmMpOWHVUHF-MTVHjBYQ',
size: 80, // 画像のサイズ
max: 5, // 評価の最大値
value: 3.5, // 評価の値
)Rating.asset(
'assets/logo.png',
size: 80, // 画像のサイズ
max: 5, // 評価の最大値
value: 3.5, // 評価の値
)コピペ用コード
Flutterラボ
hatchoutschool
Flutter 有料記事
(12本)

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13