Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter】ListTileの使い方とよく使うプロパティの紹介
2020.12.09
Flutter開発でのリスト表示を作成するときによく使う、ListTileウィジェットについて紹介したいと思います。
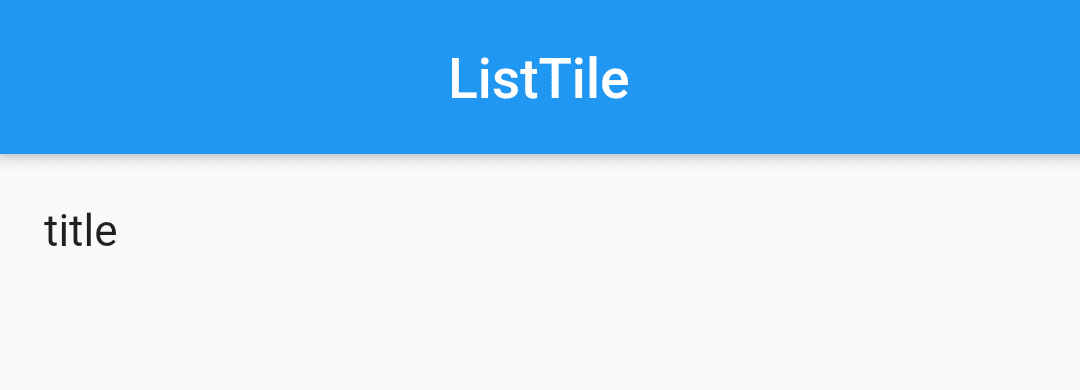
title
おそらく一番よく使われるプロパティで、ListTileの中に表示したいものを指定するプロパティです。
ListTile(
title: Text('title'),
)
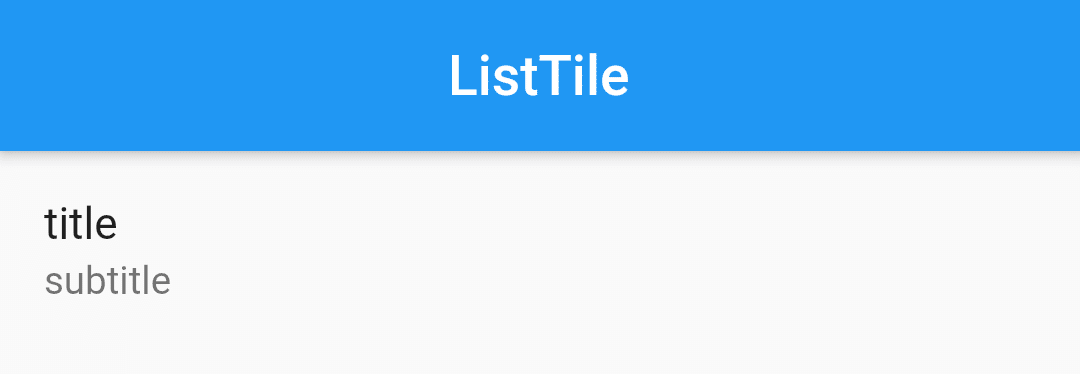
subtitle
titleの下に小さめに表示したいものを指定するプロパティです。
ListTile(
title: Text('title'),
subtitle: Text('subtitle'),
)
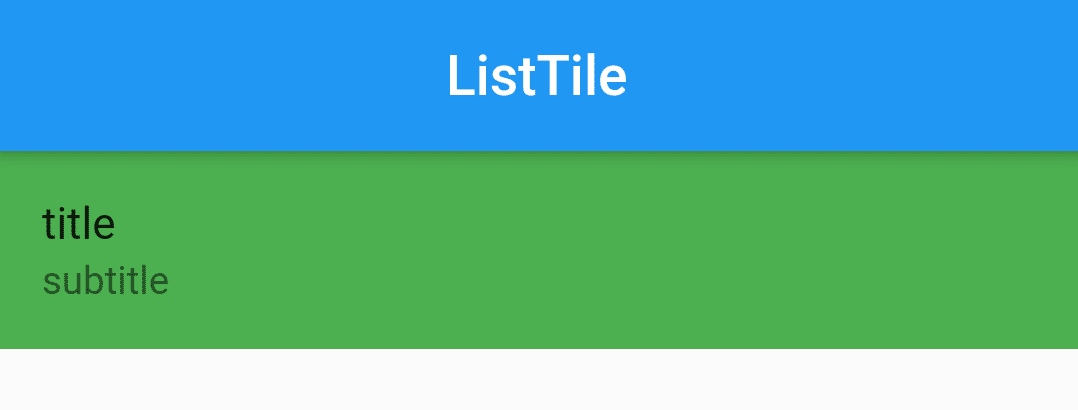
tileColor
ListTile全体の背景色を指定するプロパティです。
ListTile(
title: Text('title'),
subtitle: Text('subtitle'),
tileColor: Colors.green,
)
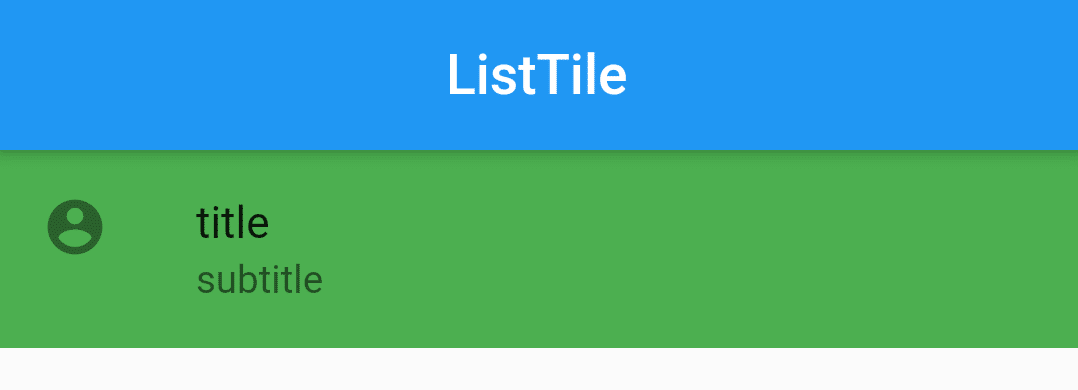
leading
ListTileの左端に表示するものを指定するプロパティです。
ListTile(
title: Text('title'),
subtitle: Text('subtitle'),
tileColor: Colors.green,
leading: Icon(Icons.account_circle),
)
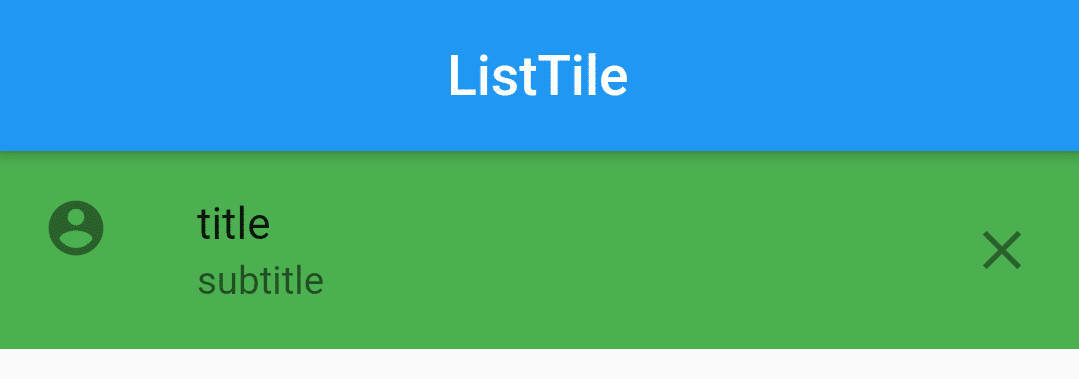
trailing
ListTileの右端に表示するものを指定するプロパティです。
ListTile(
title: Text('title'),
subtitle: Text('subtitle'),
tileColor: Colors.green,
leading: Icon(Icons.account_circle),
trailing: Icon(Icons.clear),
)
onTap
タップしたときに実行する処理を指定するプロパティです。
ListTile(
title: Text('title'),
subtitle: Text('subtitle'),
tileColor: Colors.green,
leading: Icon(Icons.account_circle),
trailing: Icon(Icons.clear),
onTap: () {
print('onTap');
},
)Flutterラボ
hatchoutschool
Flutter Daily
Flutterに関する記事を日々更新しています (223本)

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13