Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
URLってなんぞや? 〜現役エンジニアがが解説〜 【勤勉エンジニアの怠惰ブログ】
2022.03.26
URLとは
URLとは(Uniform Resource Locator)を指し、一般的には『インターネット上の住所のようなもの』と表現されることが多いと思います。
Google ChromeやMicrosoft Edge、Internet ExplorerなどのブラウザでURLを指定することでウェブサイトの情報を取得し画面上に表示することができます。


URLの使用例
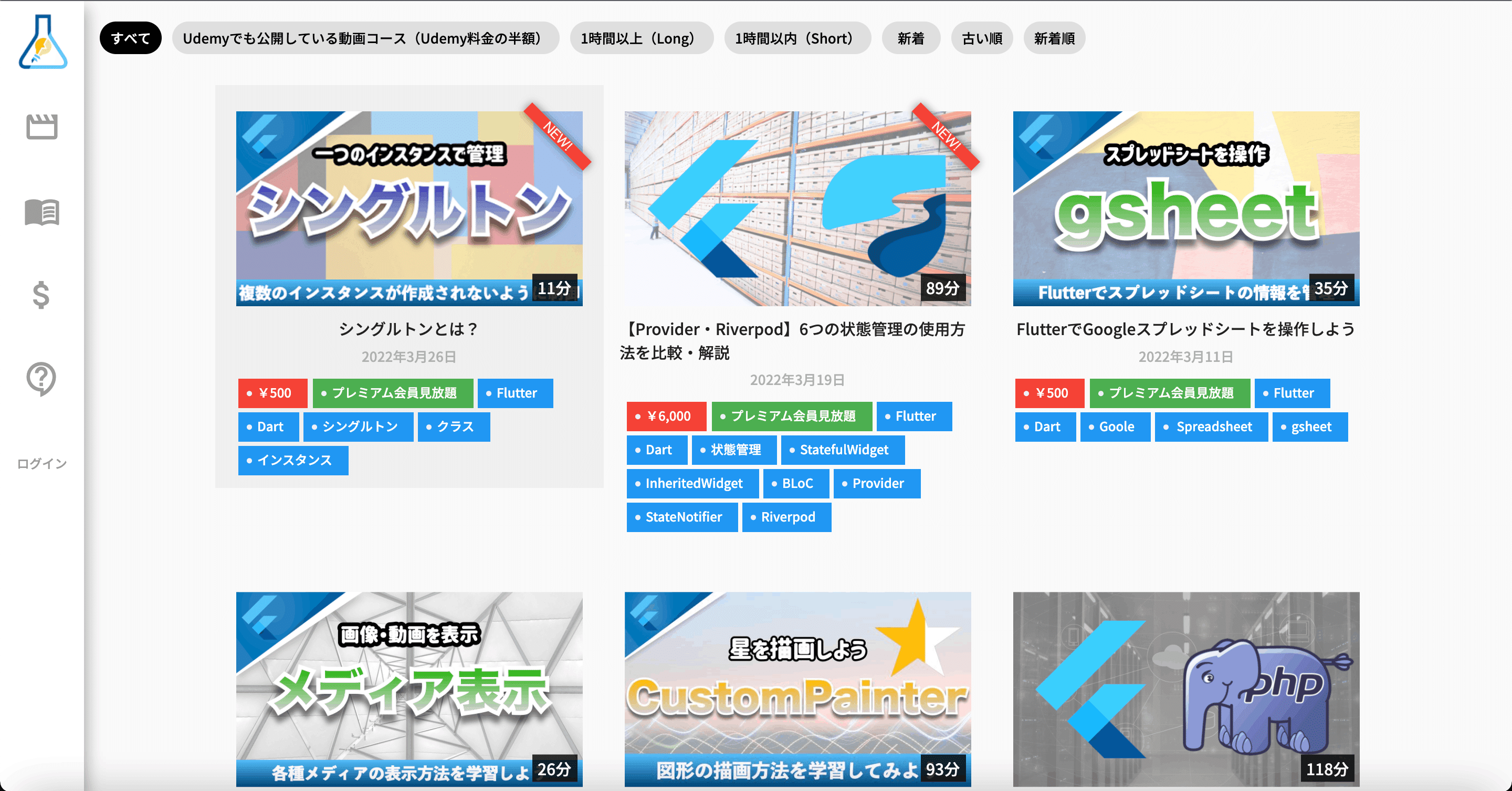
例えば「https://flutterlabo.tech/course/」がありますが、この「/course/」の部分は我々が投稿している動画コースの一覧ページを指しています。このURLを共有することでFlutterラボの動画コースページに直接サクセスすることが可能です。
URLの構成要素
URLは主にドメインとディレクトリーで構成されていて、その各要素がサイトの情報を識別する役割を担っています。
ドメイン

ドメインとはウェブサイトをホスティングしているサーバーを識別するために使用されるURL一部の名称です。例えば「https://flutterlabo.tech/」では「flutterlabo.tech」の部分がドメインとなっています。
ウェブサイトをホスティングしたい場合はドメインを購入する必要があります。人気なドメインとしては「.com」「.tech」「.inc」などが存在します。
ディレクトリー

ディレクトリーとはコンピューターがファイルをグループ化するために使用するために活用され、ウェブサイトでも表示する内容を識別される目的で、活用されています。
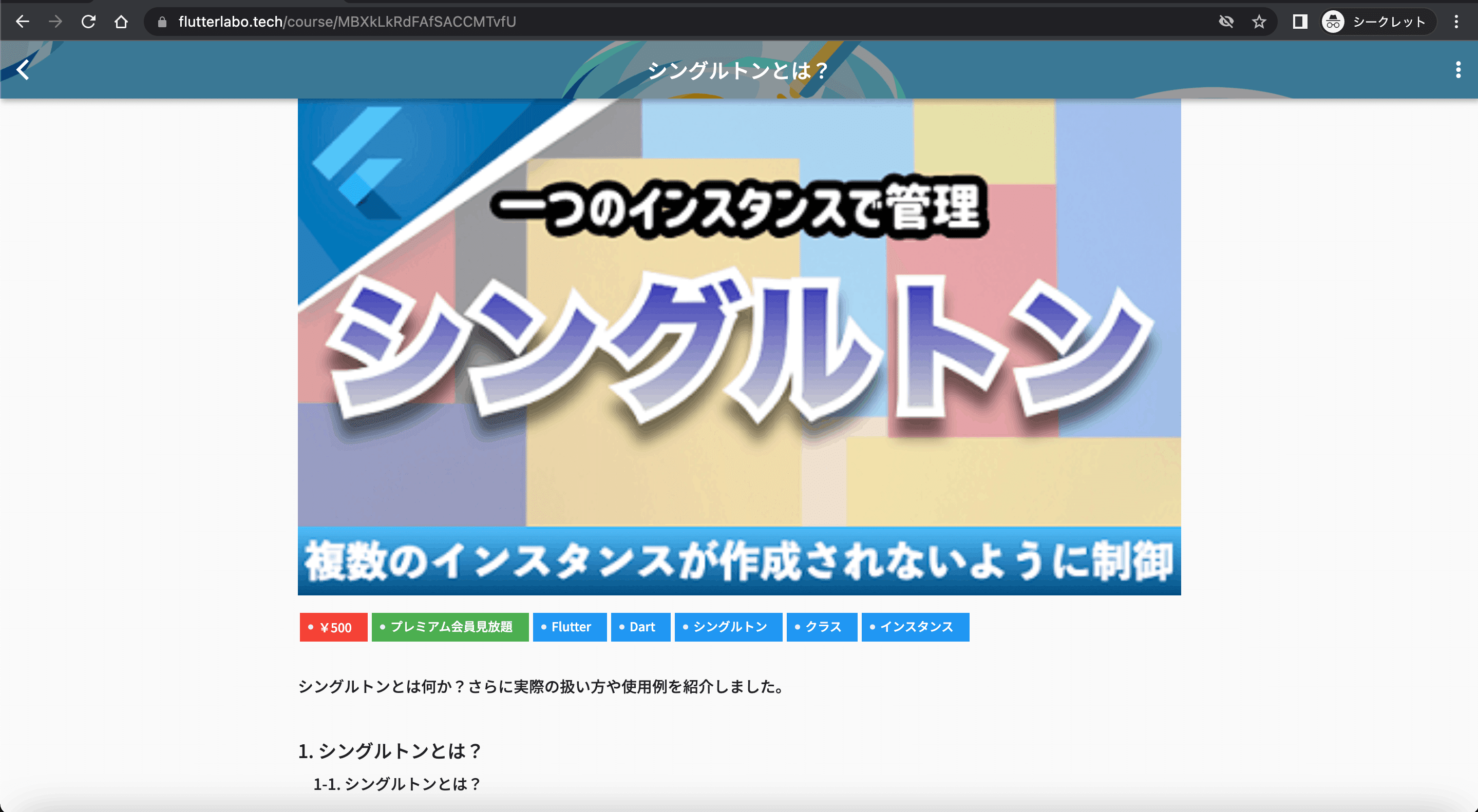
「https://flutterlabo.tech/course/MBXkLkRdFAfSACCMTvfU」があるとするとflutterlabo.techの後の/以下の「/course/MBXkLkRdFAfSACCMTvfU」の部分がディレクトリーと呼ばれます。
Flutterラボの例で説明するとcourseは前述した通り、動画コースを表示します。/course/の後の部分はコースIDを示しており、動画コース固有のIDを振り分けることで動画コースの詳細ページを表示させています。

まとめ
本記事ではURLに関する解説とその構成要素について解説しました。
URLはウェブサイトの情報を判別されるために使用され、受け取り情報を指定するために使用されます。
情報サイトなどでURLを確認してみるとどのようにそのサイトがディレクトリ管理しているか観察できるので意識してみるのも良いかもしれませんね。
最後に
我々Flutterラボは、大阪の梅田にあるコワーキングスペース『ONthe UMEDA』の料金プランとしてモバイルアプリ開発が学べるプログラミングスクールを運営しております。
オンラインではなく対面で学びたい方におすすめです。
※オンラインをご希望の方はFlutterラボのオンラインスクールをおすすめします。
以下のような方に適したプログラミングスクールです。
大阪でFlutterを学びたい方
オフラインで現役エンジニアに教わりたい方
プログラミングの基礎から学びたい方
アプリを開発してみたい方
初心者からスマホアプリをリリースしたい方
スタンダードコース
Flutter学習用のカリキュラムに合わせて、プログラミングの基礎からアプリ開発の応用まで学べるコースです。
プロコース
ご自身で開発したいアプリを、設計からリリースまですべてサポートするコースです。
無料体験をご用意しておりますので、ぜひ気軽にTwitterのDMか、特設WEBサイトからお問い合わせください。

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13