Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter】Rowの中身のサイズを一番大きいWidgetに揃える(IntrinsicHeight)
2021.12.05
Rowで表示する中身の大きさが違うときに、サイズを揃える方法を紹介します。

body: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
color: Colors.red,
child: const Text('A', style: TextStyle(fontSize: 30),),
),
Container(
color: Colors.blue,
child: const Text('B', style: TextStyle(fontSize: 150),),
),
],
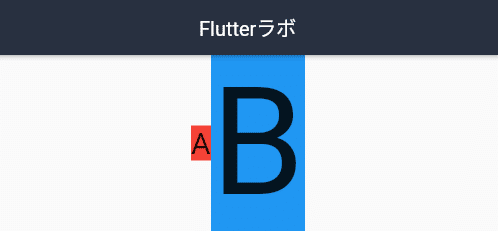
)このようにAとBのサイズは異なっていますが、AをBの大きさに拡大したいと思います。
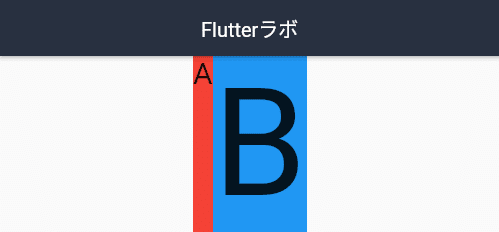
そのためには、RowのcrossAxisAlignmentプロパティにCrossAxisAlignment.stretchを指定してIntrinsicHeightウィジェットで囲います。
IntrinsicHeight( // このWidgetで囲う
child: Row(
crossAxisAlignment: CrossAxisAlignment.stretch, // この行を追記
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
color: Colors.red,
child: const Text('A', style: TextStyle(fontSize: 30),),
),
Container(
color: Colors.blue,
child: const Text('B', style: TextStyle(fontSize: 150),),
),
],
),
)
ただし、このウィジェットは処理が重いので使用する場合はそのことに留意しましょう。
Flutterラボ
hatchoutschool
Flutter Daily
Flutterに関する記事を日々更新しています (223本)

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13