Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
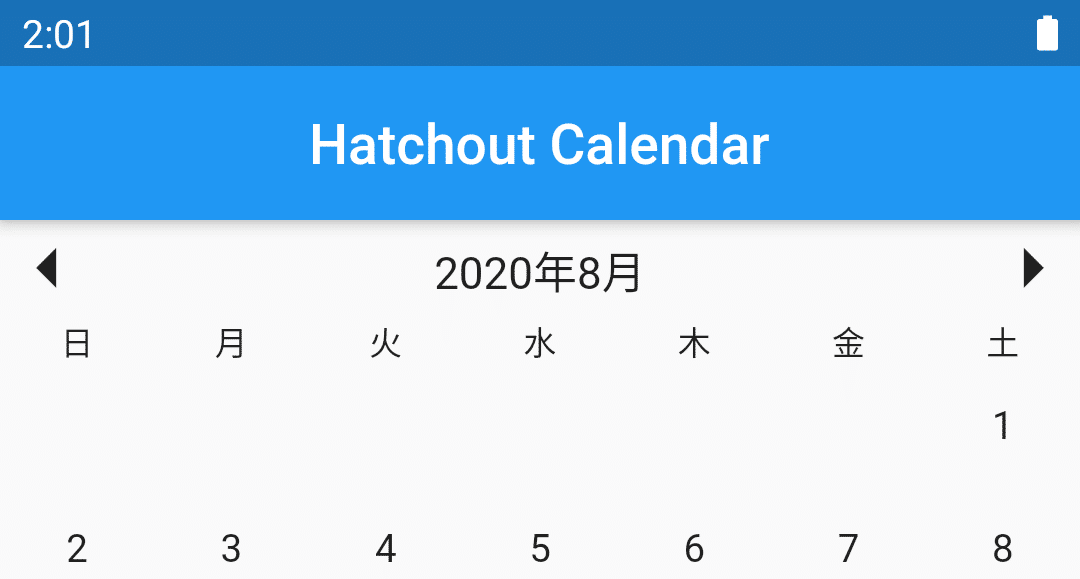
【Flutter】右上にある赤色の『DEBUG』バナーを非表示にする
2020.08.12
『DEBUG』バナーはいらないので非表示にします。
debugShowCheckedModeBanner: false,MaterialAppにこの1行足すことで非表示にすることができます。
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false, //この行を追加
title: 'Hatchout Calendar',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: CalendarPage(),
);
}
}
Flutterラボ
hatchoutschool
Flutter Daily
Flutterに関する記事を日々更新しています (223本)

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13