Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter】横軸が日付、縦軸が数字のグラフを作成する
2020.09.16
Flutterのパッケージを探すとカレンダーに関するものがたくさんありますが、それを使ってしまうとカスタマイズがしにくいのでコピペで使用できるグラフ作成のコードを紹介します。
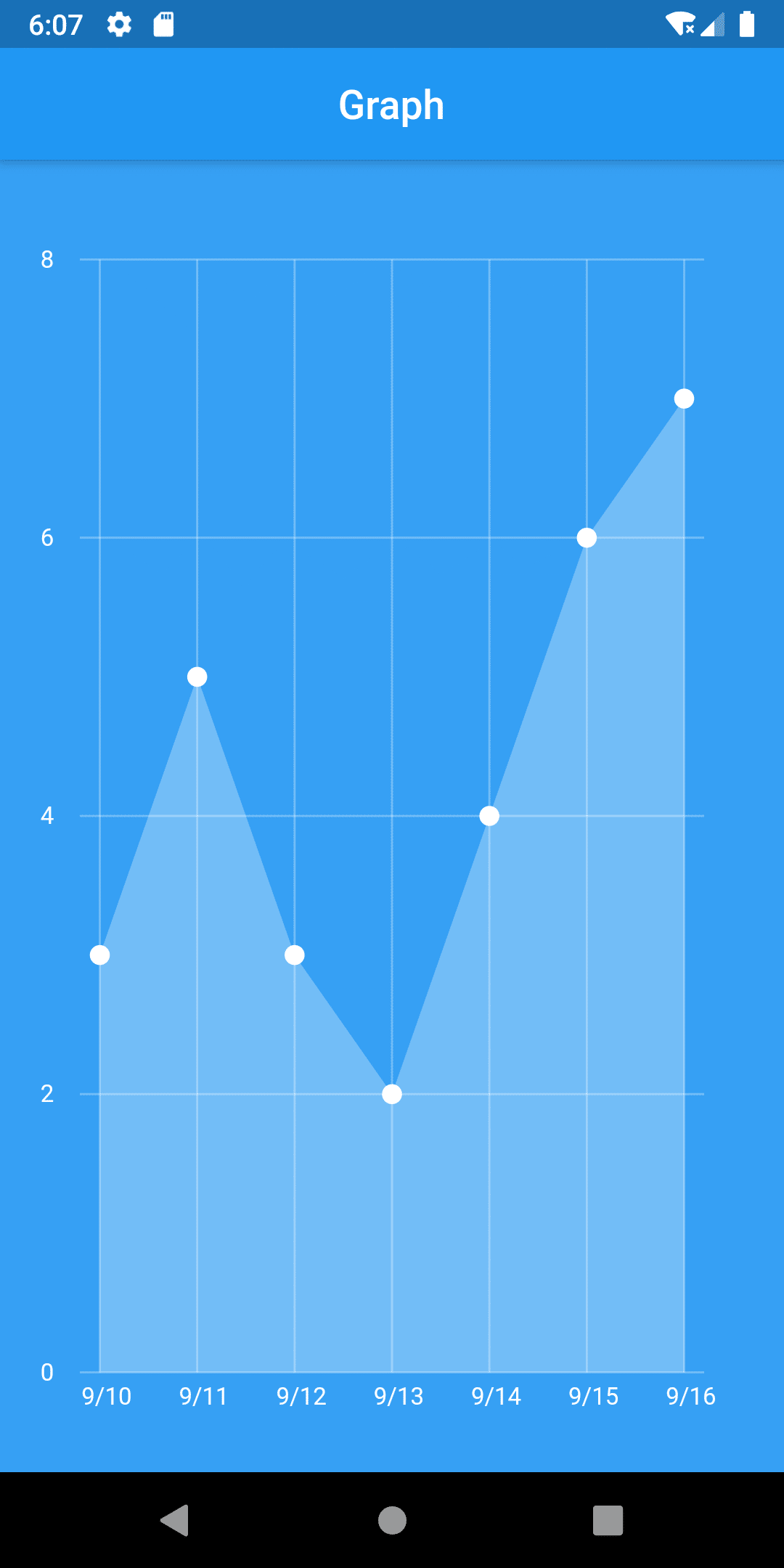
完成形

手順
1. pubspec.yaml を編集して、パッケージを取得
2. main.dart をコピペ
コード
pubspec.yaml を編集して、『intl』パッケージを取得します。
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.3
intl: ^0.16.1 #この行を追加編集したら、『Pub get』でパッケージを取得しましょう。
あとは以下のコードを『main.dart』にコピペするとグラフが完成します。
コピペ用コード(main.dart)
Flutterラボ
hatchoutschool
Flutter Daily
Flutterに関する記事を日々更新しています (223本)

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13