Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter】Rowを改行させる(Wrap)
2020.12.26
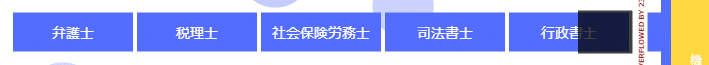
Rowでたくさんのウィジェットを横並びにする場合、画面サイズを超えてしまうとエラーになってしまうことがあります。
Row(
children: [
buildTag(title: '弁護士'),
buildTag(title: '税理士'),
buildTag(title: '社会保険労務士'),
buildTag(title: '司法書士'),
buildTag(title: '行政書士'),
buildTag(title: '弁理士'),
buildTag(title: '公認会計士'),
],
),
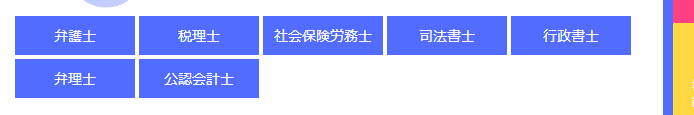
RowではなくWrapウィジェットを使うことで、画面サイズを超えてしまった場合、ウィジェットを2行で表示することができます。
Wrap(
children: [
buildTag(title: '弁護士'),
buildTag(title: '税理士'),
buildTag(title: '社会保険労務士'),
buildTag(title: '司法書士'),
buildTag(title: '行政書士'),
buildTag(title: '弁理士'),
buildTag(title: '公認会計士'),
],
),
Flutterラボ
hatchoutschool
Flutter Daily
Flutterに関する記事を日々更新しています (223本)

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13