Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter】Package(パッケージ)のプロジェクト作成から公開まで
2020.12.15
pub.devに自作パッケージをはじめて公開したので、備忘録の意味も込めて、プロジェクト作成から公開までの手順を簡単に紹介します。
今回公開したのは、HTMLの#id のようにidを決めればそこまで簡単にスクロールができるようになるパッケージです。
プロジェクト作成
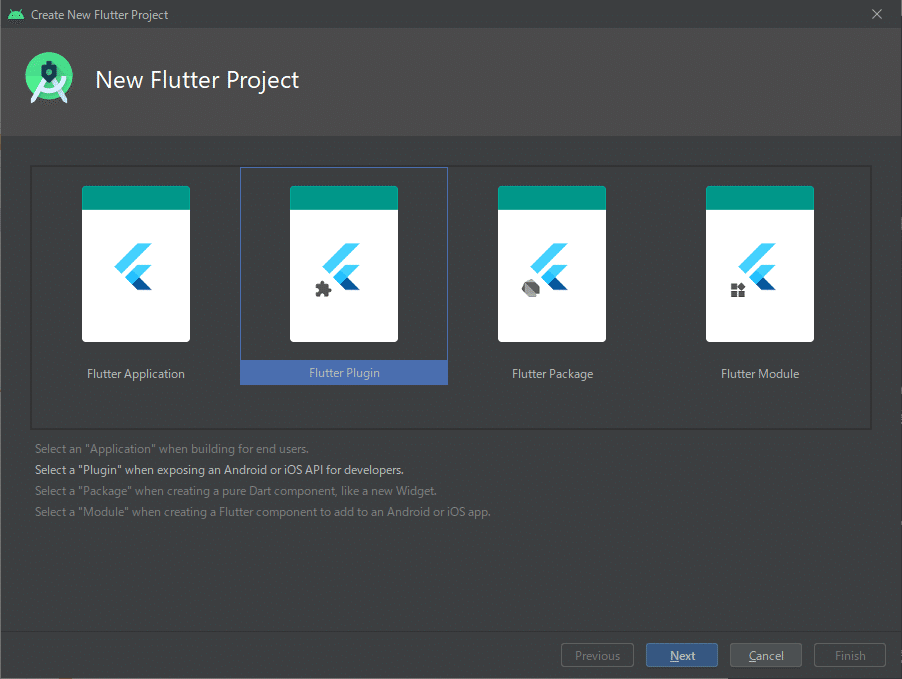
Android Studioからプロジェクト作成するとき、『Flutter Plugin』を選択します。
※『Flutter Plugin』で作成するとテスト実行確認ができるので、Widgetを提供するようなパッケージの場合はこちらが適切だそうです。

パッケージ用のコードを用意
これは作成するパッケージによって違いますが、主に編集する箇所は、
・libフォルダ内
ライブラリコード
・example/lib/main.dart
ライブラリのテスト実行コード
example/lib/main.dartを実行し、libフォルダ内の記述されているライブラリを使うことでテストしながら開発していくことになります。
必須ではありませんが、コード整理された状態であることが推奨されているので、Command+Option+L(Windowsでは、Ctrl+Alt+L)ですべてのファイルを整理しておくと良いです。
example/lib/main.dartのコード全体がExampleページに反映されます。
↓ Exampleページへのリンク
pubspec.yaml
このファイルに記述した内容がpub.devにアップロードした際に自動で反映されるので正しく記述していきます。
name:パッケージ名
description:アプリの説明(60文字から180文字が推奨されている)
version:パッケージバージョン(同じバージョンをアップロードすることができないため、アップデートの際は変更する必要がある)
homepage:GitHubリポジトリのリンク
flutter:対応プラットフォームを記述(理由はわかりませんが、この記述を消すとWEB対応になったので私の場合は記述していません)
README.md
マークダウンで記述します。
このファイルに記述した内容がそのままパッケージのトップページ(README)に反映されます。
CHANGELOG.md
READMEと同様にマークダウンで記述します。
このファイルに記述した内容がそのままパッケージのトップページchangelogに反映されます。
アップロードの準備
pub.devにアクセスし、Googleアカウントでサインインし、その後Create publisher から指示に従ってpublisherを作成しておきます。
アップロード
ファイルが用意できたら、あと残すはアップロードのみです。
以下のコマンドでアップロードができます。
flutter packages pub publish --server=https://pub.dartlang.org最初にアクセスしたときは、コマンドラインからのアクセスを許可する必要があるので、指示に従って進めます。
一度アップロードエラーになるかとは思いますが、もう一度アップロードコマンドを叩けば問題なくアップロードできます。
アップロード後、数秒で反映され、すべての処理が終わるのに20分程度かかります。
簡単に流れを書いていきましたが、もしもう少し細かく紹介して欲しい等の要望があれば、noteだけでなく, YouTubeのコメント欄や、Twitterでのリプライでも受け付けているので、ぜひ送ってください。

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13