Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter】ListView.builderでリストを作成する基本的な方法とプロパティ紹介
2020.11.12
ListView.builderについては、LINEのようなメッセージアプリのUI作成を例に詳しく説明した動画をFlutterラボで公開しています。
以下のURLから確認できますのでそちらもご覧ください。
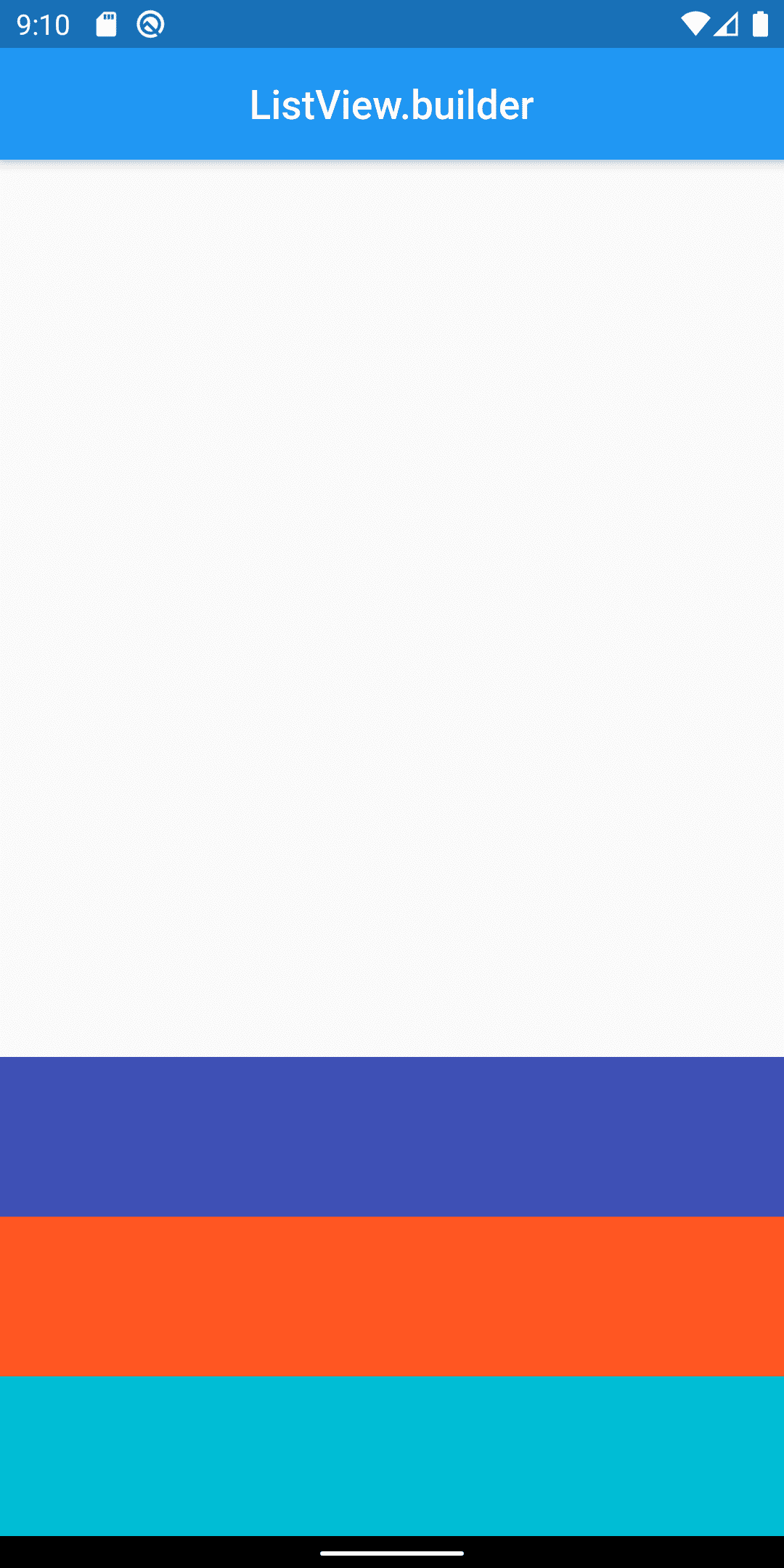
この記事では、3色のContainerを表示していくリストを例に解説していきます。
基本的な使い方
ListView.builderはitemBuilderプロパティで返すWidgetを複数生成するウィジェットです。
List<Color> colorList = [Colors.cyan, Colors.deepOrange, Colors.indigo];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('ListView.builder'),
centerTitle: true,
),
body: ListView.builder(
itemBuilder: (BuildContext context, int index) {
return Container(
height: 80,
color: colorList[index % colorList.length],
);
},
)
);
}
これだと無限にリストが生成されてしまうので、次は生成する個数を設定します。
リストを生成する数を設定する
生成する数は、itemCountプロパティで設定します。
ListView.builder(
itemCount: 12, // この行を追加
itemBuilder: (BuildContext context, int index) {
return Container(
height: 80,
color: colorList[index % colorList.length],
);
},
)これで12個だけ生成されるようになります。
itemCountに設定する値は、List型のlengthメソッドが用いられることも多いです。
itemCount: colorList.length,リストを下から生成する
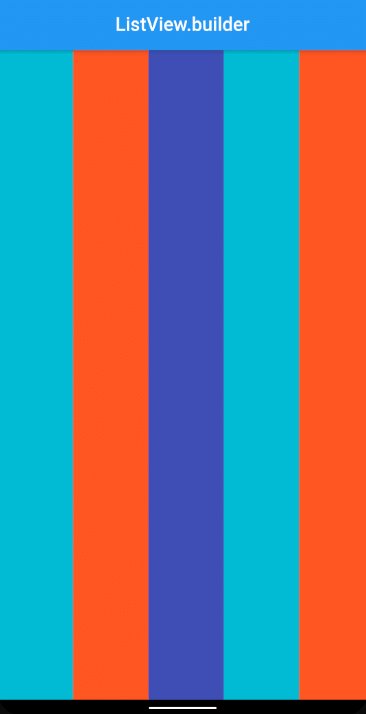
リストを上ではなく、逆から生成するときは、reverseプロパティをtrueに設定します。
ListView.builder(
reverse: true, // この行を追加
itemCount: colorList.length,
itemBuilder: (BuildContext context, int index) {
return Container(
height: 80,
color: colorList[index % colorList.length],
);
},
)
LINE等のメッセージを送信し合うページのメッセージ一覧はこのようにリストが下から生成されています。
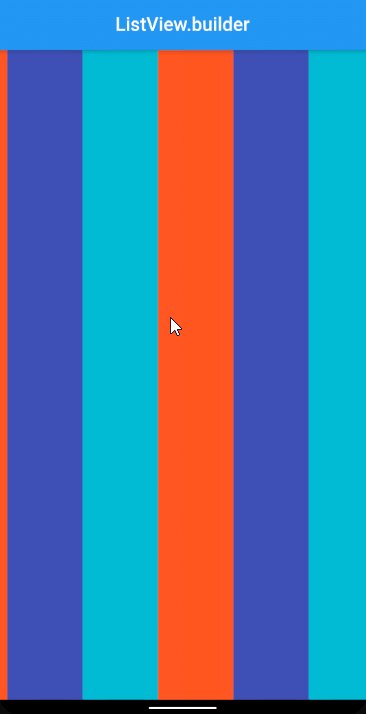
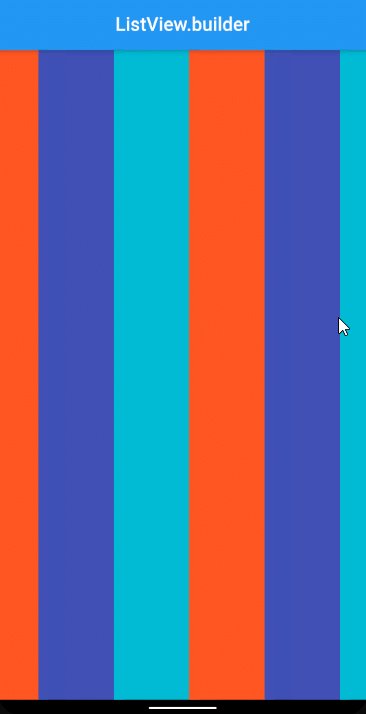
横向きにスクロールするリストを作る
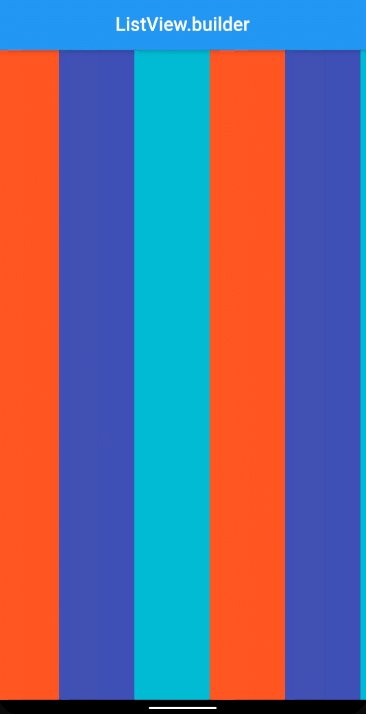
これまでは、上下方向にスクロールしていましたが、scrollDirectionプロパティを変更すれば、左右方向にスクロールするようにもできます。
ListView.builder(
scrollDirection: Axis.horizontal,
itemBuilder: (BuildContext context, int index) {
return Container(
width: 80,
color: colorList[index % colorList.length],
);
},
)

17min
プレミアム会員
見放題
List型の活用法を集中学習!定義の仕方から基礎メソッドの活用法まで理解しよう!
2021.06.18
¥500

8min
プレミアム会員
見放題
メソッドを引数で渡す!コールバック関数の活用方法を解説
2021.08.06
¥500

12min
プレミアム会員
見放題
Firestoreで扱えるデータ型を解説
2023.01.07
¥500
207min
プレミアム会員
見放題
Flutter開発で最低限知っておきたいプログラミングの基礎知識|Dart入門
2025.10.31
¥6,000

19min
プレミアム会員
見放題
【型変換】データ型を異なるものへ変換する方法を解説!
2021.07.23
¥500

18min
プレミアム会員
見放題
Map型の使い方を学習しよう!定義の仕方からメソッドの活用まで徹底解説!
2021.07.16
¥500

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13