Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter】ListTileの使い方
2021.12.03
Flutter開発で使う人の多いListTileウィジェットの使い方をまとめて紹介します。
title
ListTileのメインコンテンツを表示するWidget
ListTile(
title: const Text('title'),
)
subtitle
titleの下に表示するWidget
ListTile(
title: const Text('title'),
subtitle: const Text('subtitle'),
)
leading
左端に表示するWidget
ListTile(
title: const Text('title'),
subtitle: const Text('subtitle'),
leading: const Icon(Icons.account_circle),
)
trailing
右端に表示するWidget
ListTile(
title: const Text('title'),
subtitle: const Text('subtitle'),
leading: const Icon(Icons.account_circle),
trailing: const Icon(Icons.push_pin),
)
onTap
タップしたときの処理
ListTile(
title: const Text('title'),
subtitle: const Text('subtitle'),
leading: const Icon(Icons.account_circle),
trailing: const Icon(Icons.push_pin),
onTap: () {
},
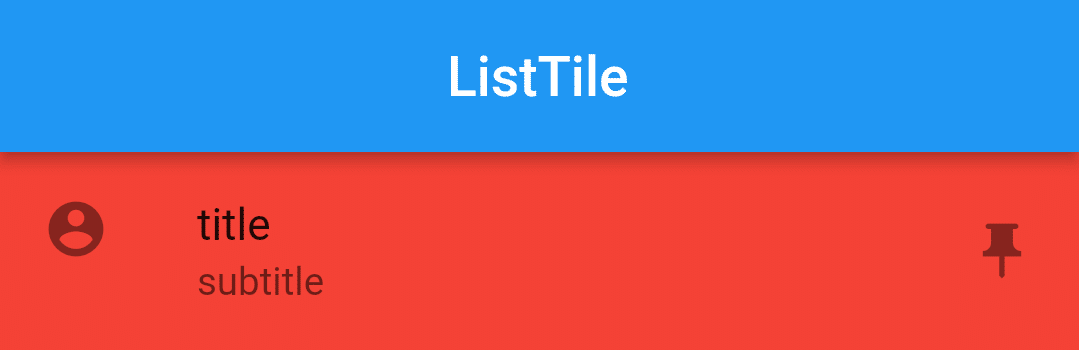
)tileColor
ListTileの色
body: ListTile(
title: const Text('title'),
subtitle: const Text('subtitle'),
leading: const Icon(Icons.account_circle),
trailing: const Icon(Icons.push_pin),
tileColor: Colors.red,
onTap: () {
},
)
Flutterラボ
hatchoutschool

17min
プレミアム会員
見放題
List型の活用法を集中学習!定義の仕方から基礎メソッドの活用法まで理解しよう!
2021.06.18
¥500

8min
プレミアム会員
見放題
メソッドを引数で渡す!コールバック関数の活用方法を解説
2021.08.06
¥500

3min
プレミアム会員
見放題
【Widget解説】ListTileの使い方を解説
2021.04.06
FREE

12min
プレミアム会員
見放題
Firestoreで扱えるデータ型を解説
2023.01.07
¥500
207min
プレミアム会員
見放題
Flutter開発で最低限知っておきたいプログラミングの基礎知識|Dart入門
2025.10.31
¥6,000

19min
プレミアム会員
見放題
【型変換】データ型を異なるものへ変換する方法を解説!
2021.07.23
¥500
Flutter Daily
Flutterに関する記事を日々更新しています (223本)

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13