Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter】文字の途中にアイコンを入れて表示する
2020.08.24
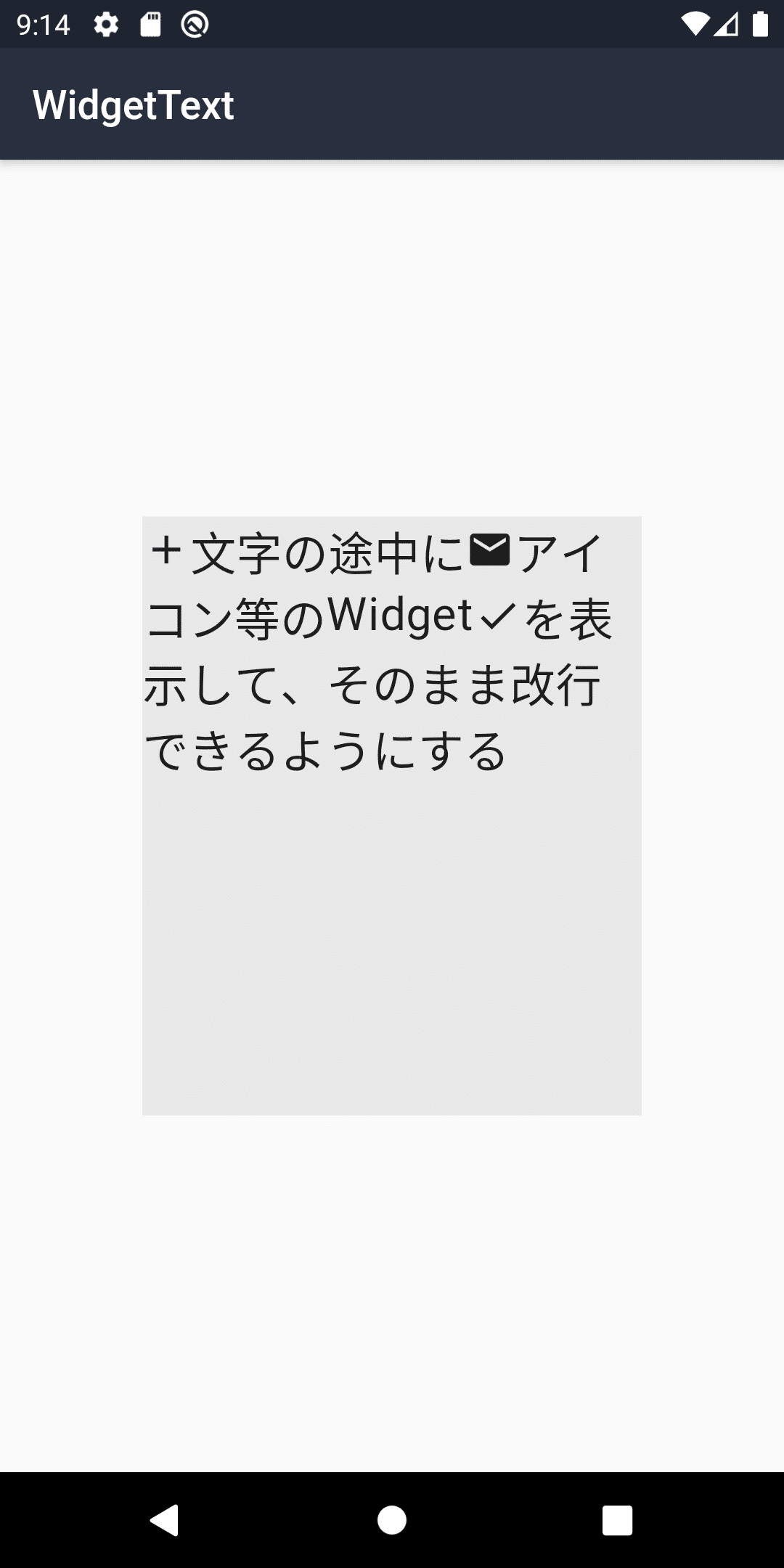
完成形

child: WidgetText(
'文字の途中にアイコン等のWidgetを表示して、そのまま改行できるようにする',
positions: [
0,
6,
18,
],
children: [
Icon(Icons.add),
Icon(Icons.mail),
Icon(Icons.check),
],
style: TextStyle(fontSize: 23.0),
),このように『WidgetText』というクラスを呼び出すだけで文字の途中にアイコン等のWidgetを挿入した新しいWidgetとして扱うことができるようになるのを目指します。
手順
1. 『WidgetText』クラスのコードをコピペ
2. 完成形のように『WidgetText』を呼び出す
コピペ用コード
Flutterラボ
hatchoutschool
Flutter Daily
Flutterに関する記事を日々更新しています (223本)

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13