Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter】FloatingActionButtonを2つ作る
2020.09.25
Flutter初心者がアプリ開発学習で挫折しないために、基本的なWidgetやDartの文法についての記事を更新しています。
Flutterのオンライン講座のリンクも載せていますので、ぜひそちらもご覧ください。
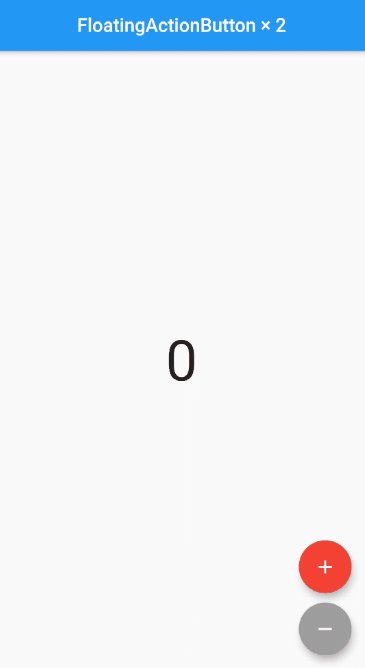
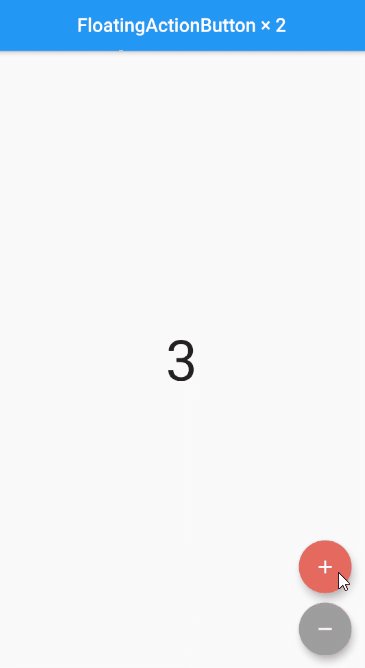
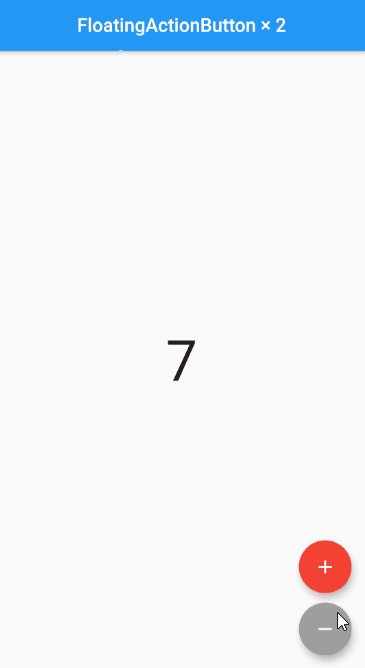
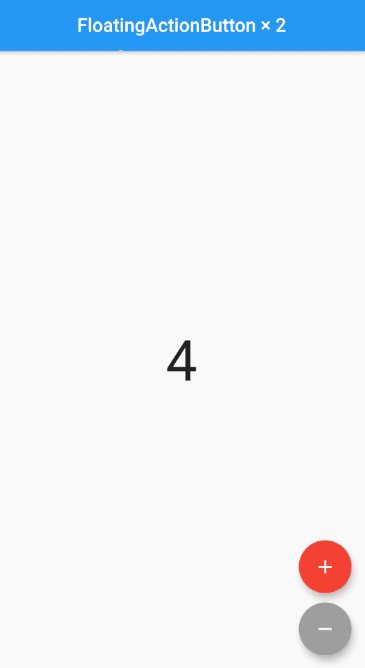
もともとあるFloatingActionButtonを2つ縦に並べるUIを作成してみたので、そのコード全体を紹介します。
完成形

import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Hatchout FloatingActionButton',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: TopPage(),
);
}
}
class TopPage extends StatefulWidget {
@override
_TopPageState createState() => _TopPageState();
}
class _TopPageState extends State<TopPage> {
int _counter = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('FloatingActionButton × 2'),
centerTitle: true,
),
body: Center(
child: Text('$_counter', style: TextStyle(fontSize: 60.0),),
),
floatingActionButton: Column(
mainAxisAlignment: MainAxisAlignment.end,
children: [
FloatingActionButton(
backgroundColor: Colors.red,
child: Icon(Icons.add),
onPressed: () async {
setState(() {
_counter++;
});
},
),
Padding(padding: EdgeInsets.symmetric(vertical: 5.0)),
FloatingActionButton(
backgroundColor: Colors.grey,
child: Icon(Icons.remove),
onPressed: () async {
setState(() {
_counter--;
});
},
),
],
),
);
}
}Flutterラボ
hatchoutschool
Flutter Daily
Flutterに関する記事を日々更新しています (223本)

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13