Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
レンタルサーバーなしで1円もかけずにWordPressを動かす方法 【勤勉エンジニアの怠惰ブログ】
2022.03.29
はじめに
WordPressを試してみたいが、WEBサイトを公開したいわけではないのでレンタルサーバーを契約するのには抵抗のある方に向けて、使っているPC内だけでWordPressを動かす方法を紹介します。
実際にWEBサイトとして公開するためには、レンタルサーバー等が必要ですのでその点はご留意ください。
手順
Localをインストール
今回は、Loacl(旧:Local by Flywheel)というソフトを使ってWordPressを動かすので、ソフトをインストールします。
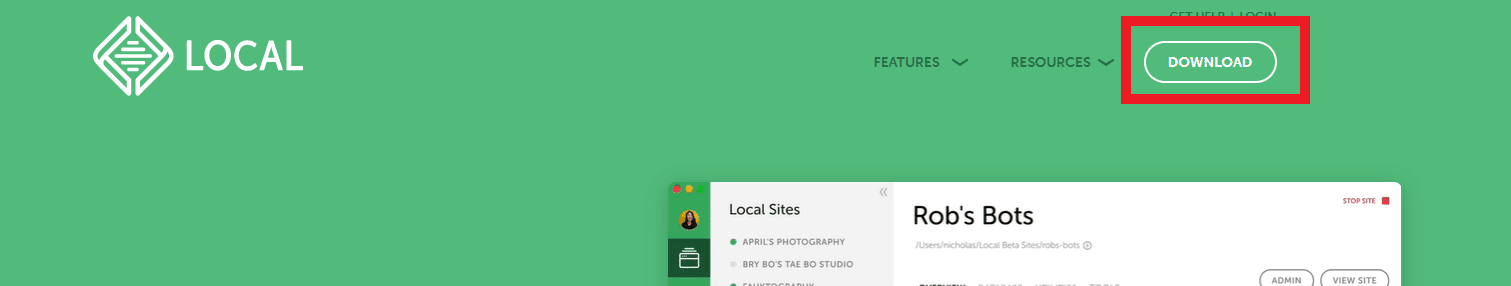
公式サイト(https://localwp.com/)からダウンロードします。
※サイズが600MBくらいあるので時間のあるときにダウンロードしておきましょう。

インストーラーがダウンロードできたら実行します。
すべてデフォルトのままで問題ないので『次へ』で進めて最後に『インストール』を押してインストールは完了です。
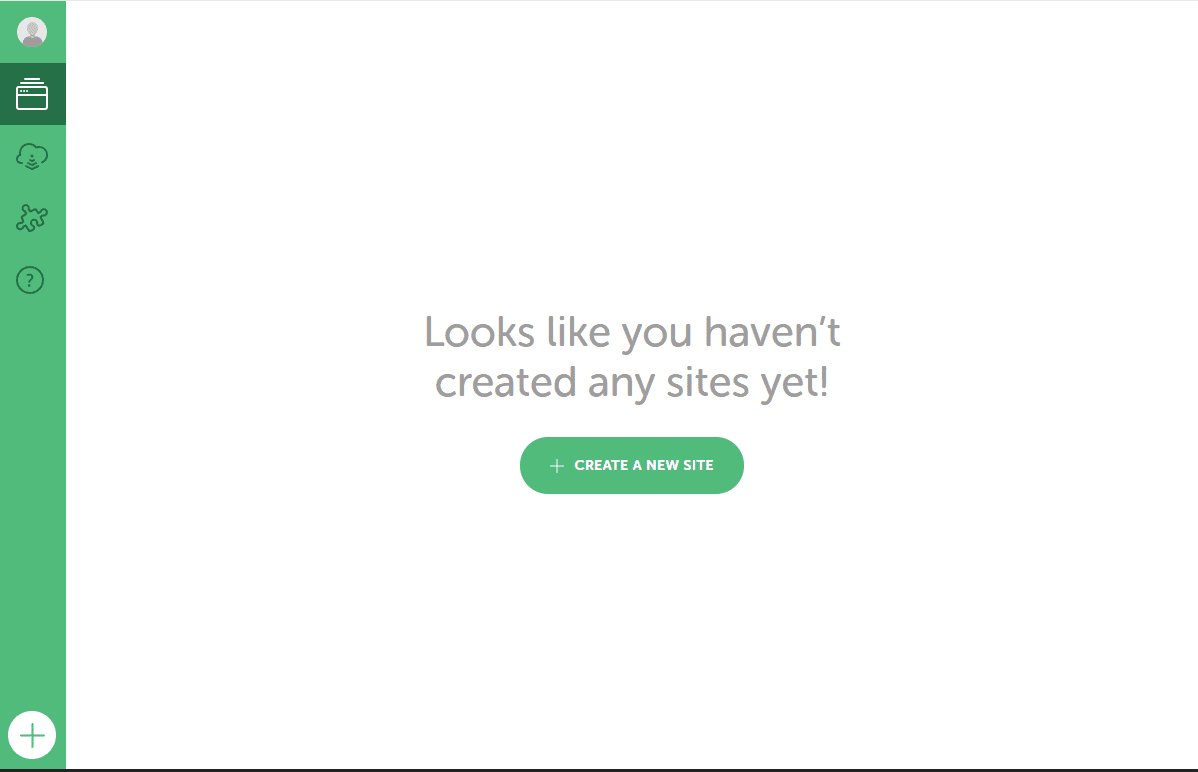
プロジェクトを作成する
実際にプロジェクトを作成します。

『What's your site's name?』→ サイト名を決めて入力
『Choose your environment』 → Preferred
『Set Up WordPress』 → すべて任意の文字列
これらの設定を完了させて、『Add Site』を押します。
これでプロジェクト作成は完了です。
プロジェクト作成には少し時間がかかりますが、数分程度で作成されます。

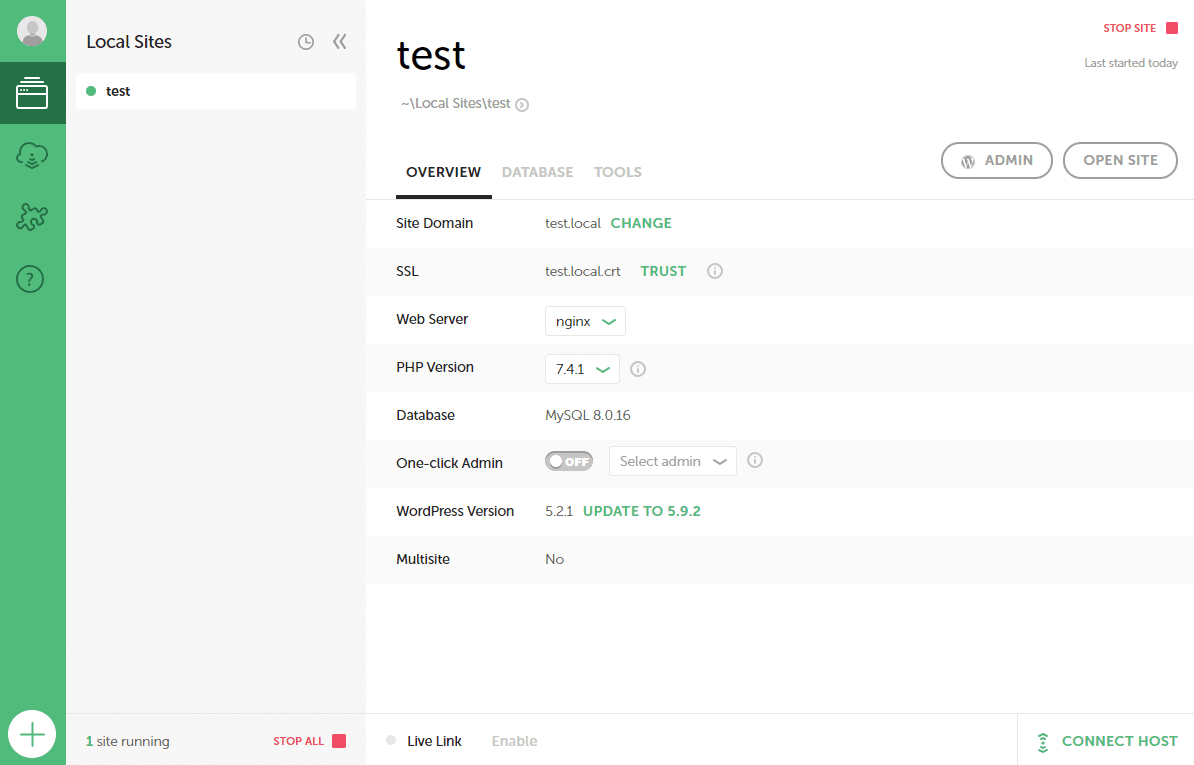
ブラウザで確認
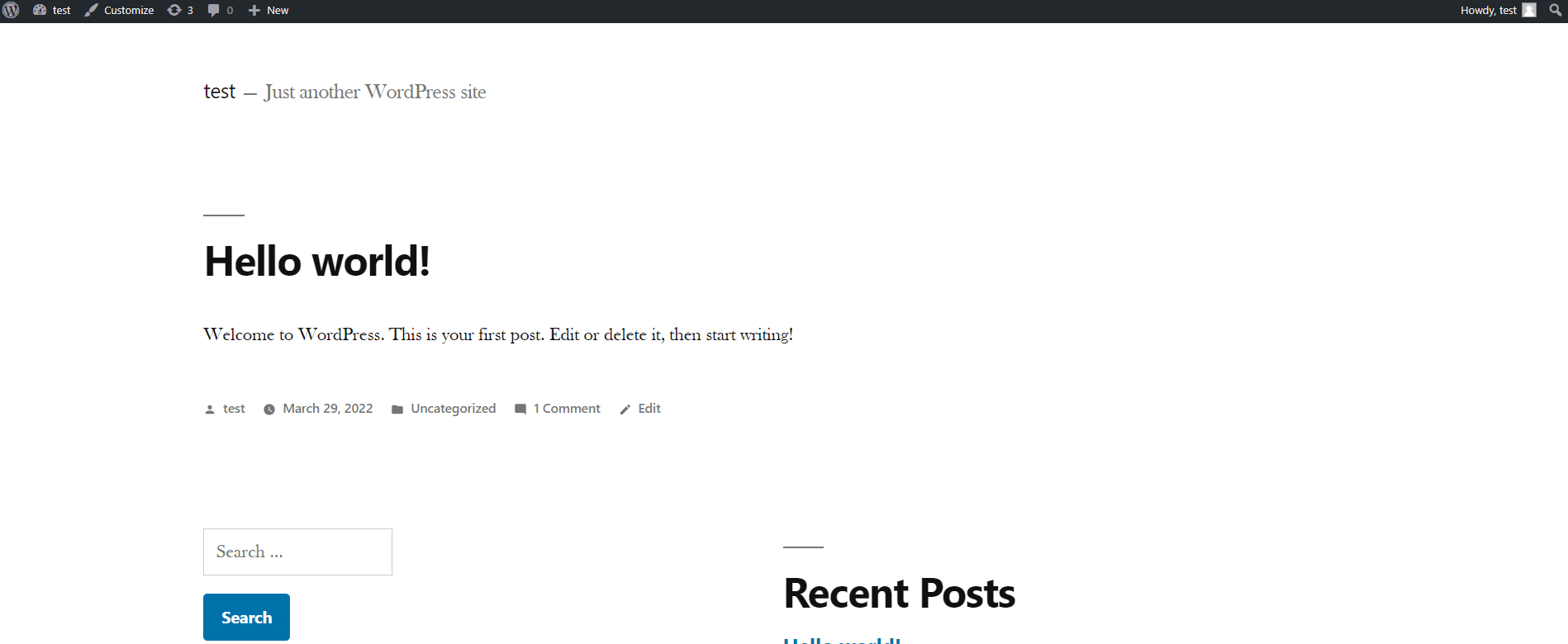
この時点ですでにWordPressプロジェクトが実行されているので、ブラウザで確認します。
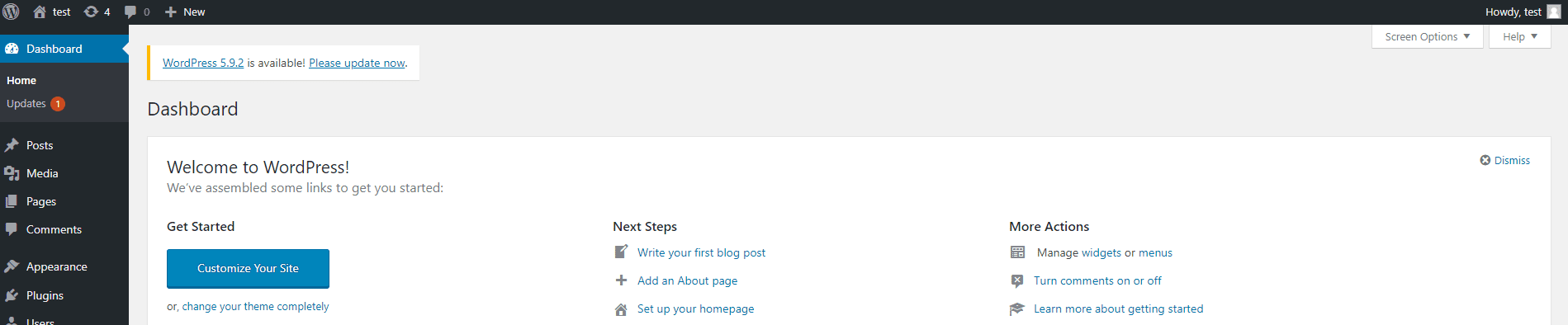
『ADMIN』ボタンを押すと、ブラウザが開かれログインページが表示されるので、先ほど設定したユーザー名もしくはメールアドレスとパスワードでログインしましょう。


これでローカル環境でのWordPress実行は完了です。
あとは、通常のWordPressと同じようにテーマを設定したりするなどしてWEBサイトを開発できるので試してみてください。
最後に
我々Flutterラボは、大阪の梅田にあるコワーキングスペース『ONthe UMEDA』の料金プランとしてモバイルアプリ開発が学べるプログラミングスクールを運営しております。
オンラインではなく対面で学びたい方におすすめです。
※オンラインをご希望の方はFlutterラボのオンラインスクールをおすすめします。
以下のような方に適したプログラミングスクールです。
大阪でFlutterを学びたい方
オフラインで現役エンジニアに教わりたい方
プログラミングの基礎から学びたい方
アプリを開発してみたい方
初心者からスマホアプリをリリースしたい方
スタンダードコース
Flutter学習用のカリキュラムに合わせて、プログラミングの基礎からアプリ開発の応用まで学べるコースです。
プロコース
ご自身で開発したいアプリを、設計からリリースまですべてサポートするコースです。
無料体験をご用意しておりますので、ぜひ気軽にTwitterのDMか、特設WEBサイトからお問い合わせください。

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13