Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter】SafeAreaの使い方(ステータスバーにウィジェットが重なるのを防ぐ方法)
2021.11.19
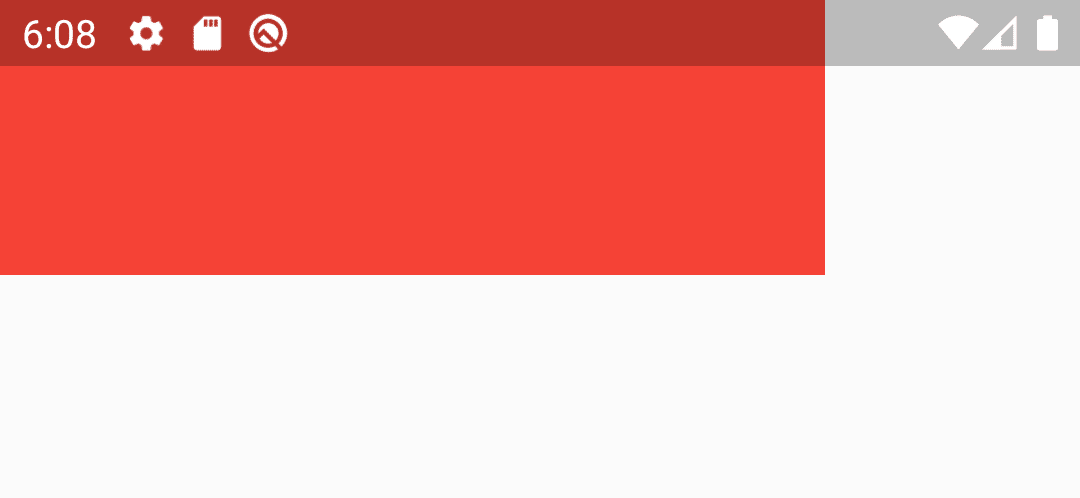
ScaffoldにappBarが無い場合、bodyにウィジェットを表示しようとすると、ステータスバーに重なってしまいます。
return Scaffold(
body: Container(
width: 300,
height: 100,
color: Colors.red,
)
);
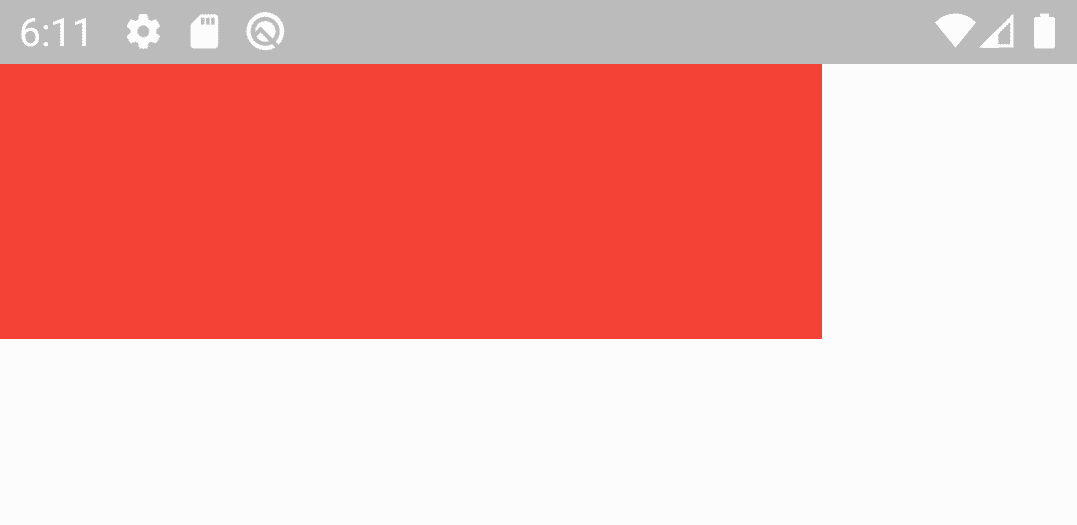
SafeAreaウィジェットで囲うと、それを防ぐことができます。
return Scaffold(
body: SafeArea(
child: Container(
width: 300,
height: 100,
color: Colors.red,
),
)
);
SafeAreaは、どの方向に適用させられるかを決められます。
今回は、top方向のみ関係があるので、topプロパティをfalseに変更するとSafeArea適用外にさせることも可能です。
return Scaffold(
body: SafeArea(
top: false,
child: Container(
width: 300,
height: 100,
color: Colors.red,
),
)
);Flutterラボ
hatchoutschool

85min
プレミアム会員
見放題
GoogleMapを用いて地図アプリを作成する
2022.04.16
¥6,600
Flutter Daily
Flutterに関する記事を日々更新しています (223本)

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13