Slackコミュニティに
無料で参加する
Flutterラボの
プレミアム会員になる
【Flutter】Scaffoldでよく使う要素まとめ
2021.11.21
アプリ開発のUIの基盤となるScafoldについて、よく使うプロパティを紹介します。
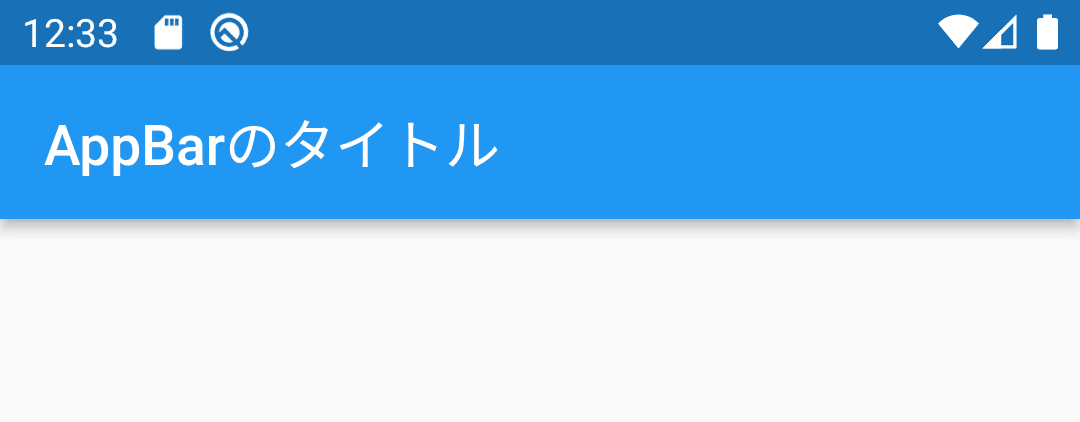
appBar
アプリのヘッダー

Scaffold(
appBar: AppBar(title: const Text('AppBarのタイトル'),),
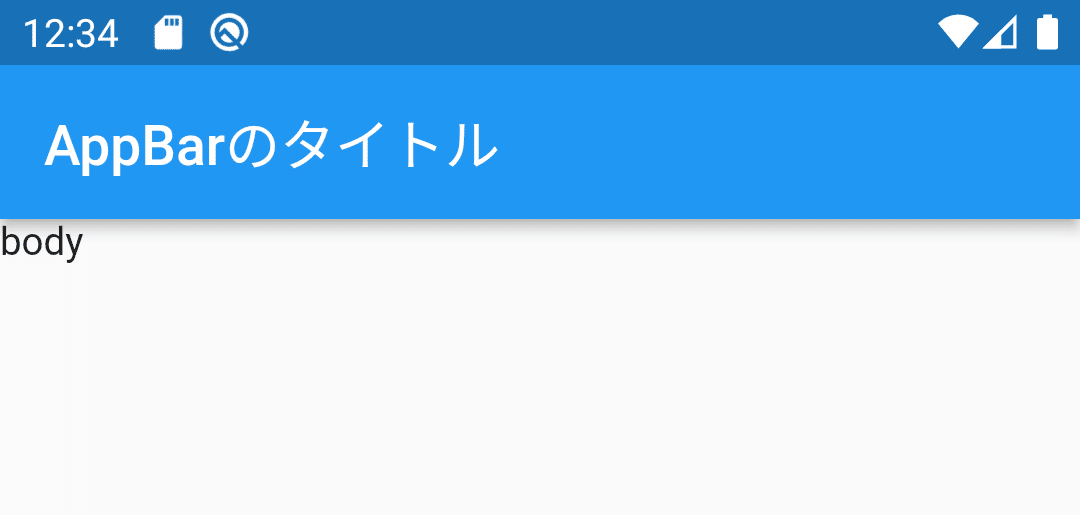
);body

ヘッダーより下のほとんどの部分
Scaffold(
appBar: AppBar(title: const Text('AppBarのタイトル'),),
body: const Text('body'),
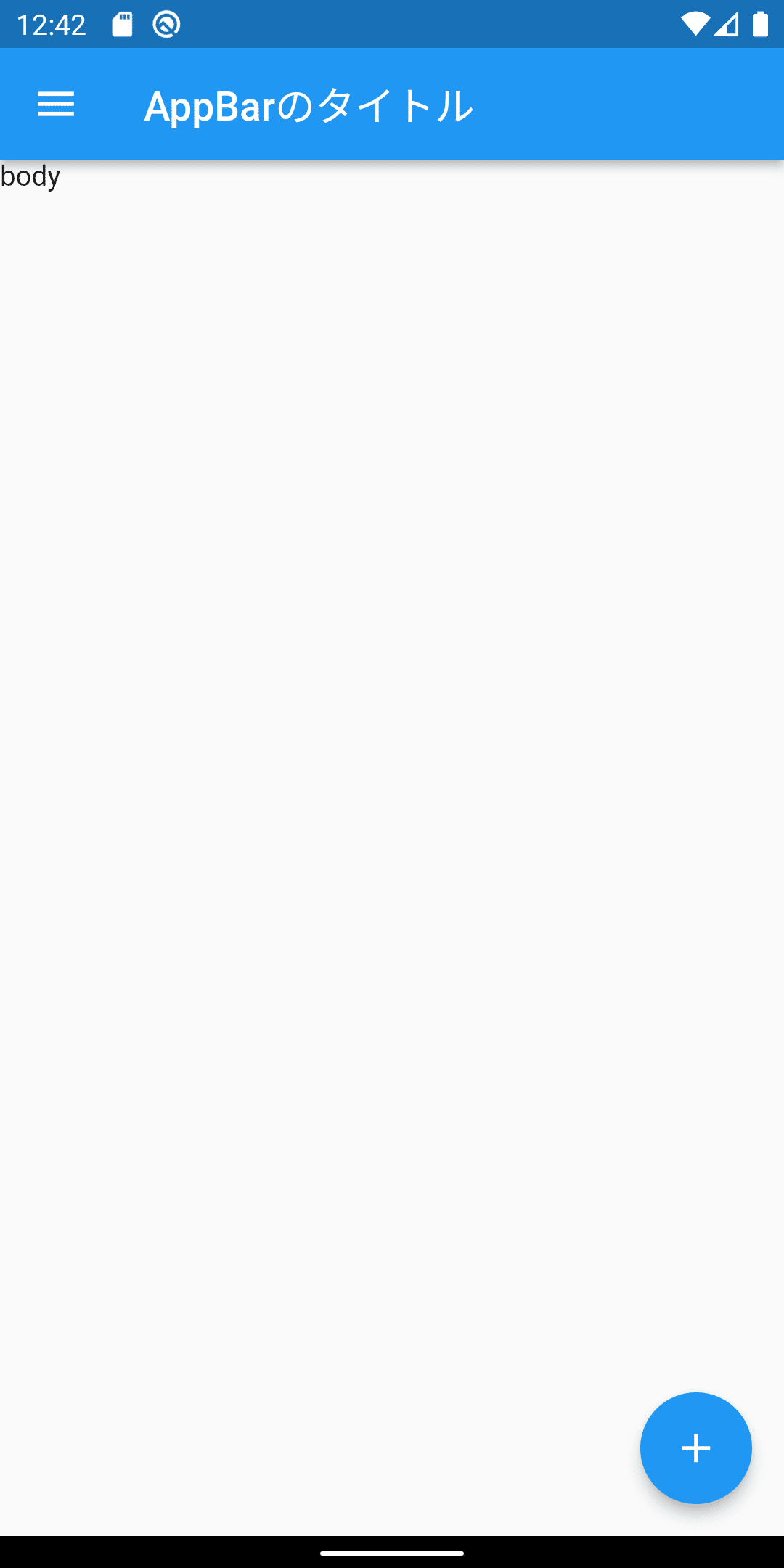
);floatingActionButton
右下のボタン

Scaffold(
appBar: AppBar(title: const Text('AppBarのタイトル'),),
body: const Text('body'),
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: const Icon(Icons.add)
),
);drawer
左から出てくるメニュー

Scaffold(
appBar: AppBar(title: const Text('AppBarのタイトル'),),
body: const Text('body'),
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: const Icon(Icons.add)
),
drawer: const Drawer(
child: SafeArea(child: Text('Drawer')),
),
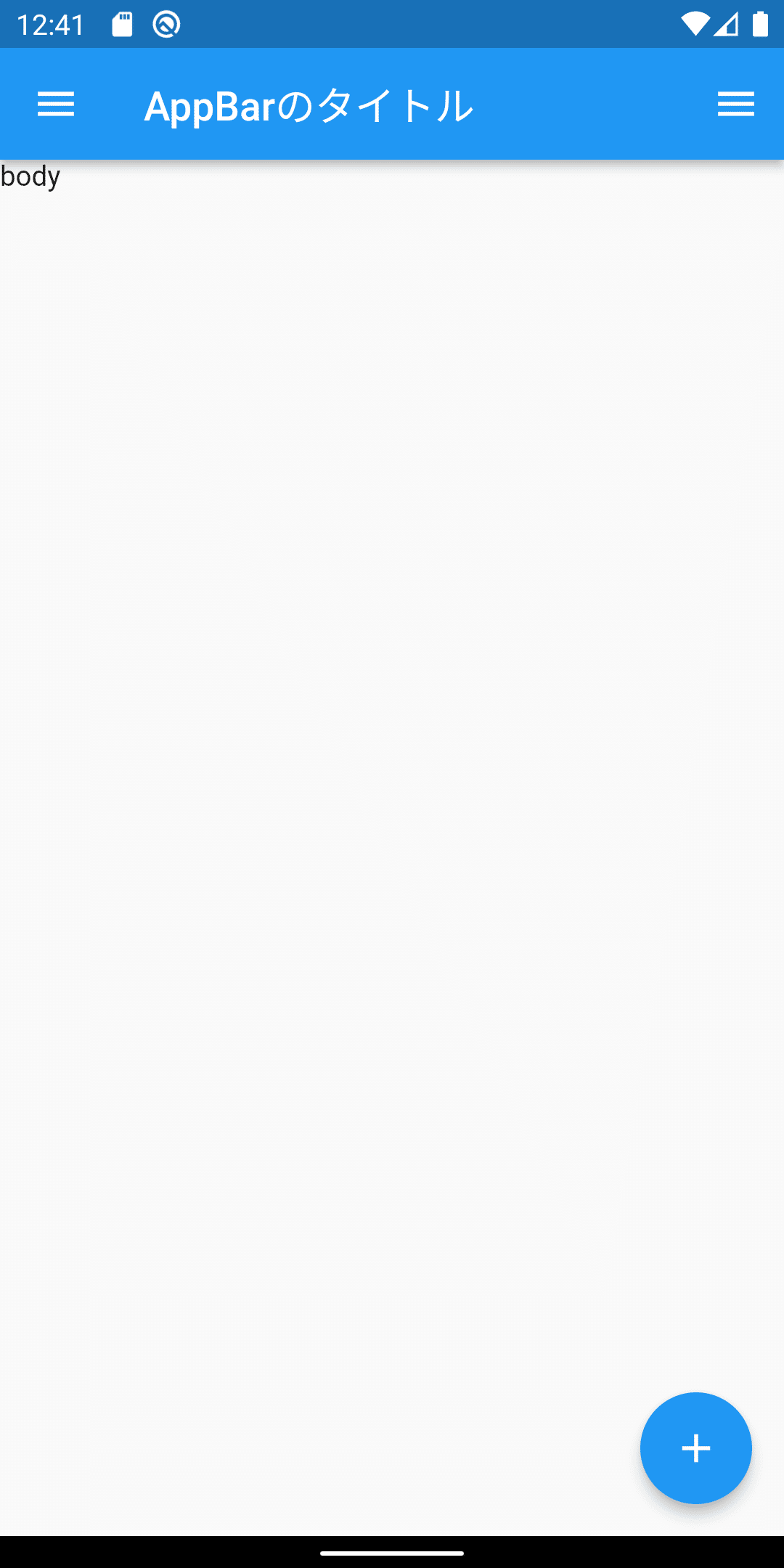
);endDrawer
右から出てくるメニュー

Scaffold(
appBar: AppBar(title: const Text('AppBarのタイトル'),),
body: const Text('body'),
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: const Icon(Icons.add)
),
drawer: const Drawer(
child: SafeArea(child: Text('Drawer')),
),
endDrawer: const Drawer(
child: SafeArea(child: Text('Drawerの逆')),
),
);backgroundColor
背景色

Scaffold(
appBar: AppBar(title: const Text('AppBarのタイトル'),),
body: const Text('body'),
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: const Icon(Icons.add)
),
drawer: const Drawer(
child: SafeArea(child: Text('Drawer')),
),
endDrawer: const Drawer(
child: SafeArea(child: Text('Drawerの逆')),
),
backgroundColor: Colors.lightGreen,
);Flutterラボ
hatchoutschool

85min
プレミアム会員
見放題
GoogleMapを用いて地図アプリを作成する
2022.04.16
¥6,600
Flutter Daily
Flutterに関する記事を日々更新しています (223本)

【Dart】Stringからint, double, DateTimeに変換する
2020.09.14

【Dart】【Flutter】List型(リスト)の使い方とよく使うメソッドまとめ
2020.09.18

【Dart】【Flutter】DateTime型についてのまとめ
2020.10.01

【Dart】Map型の使い方とよく使うメソッドまとめ
2020.09.13