Flutter 有料記事
(12本)
2020.09.30


【Flutter】☆(星)を描画して、途中まで色を塗る
2022.01.30

【Flutter】画像の途中で色を変える(評価機能・口コミ・アンケート)
2021.12.05

【Flutter WEB】AdSense広告を表示する
2021.01.27

【Flutter】Flutter for WEB でサブスクリプションをStripe決済できるようにする
2020.12.07

【Flutter】 コピペで簡単にアプリを多言語化する 〜②フロントで導入する〜
2020.12.01

【Flutter入門】コピペでできる!まるばつゲーム(三目並べ)の作り方(〇✕ゲーム)
2020.11.23

【Flutter】カレンダーの作り方(2021年12月更新)
2020.08.12

【Flutter】アプリにAdMobのバナー広告を表示して収益化する
2020.09.09

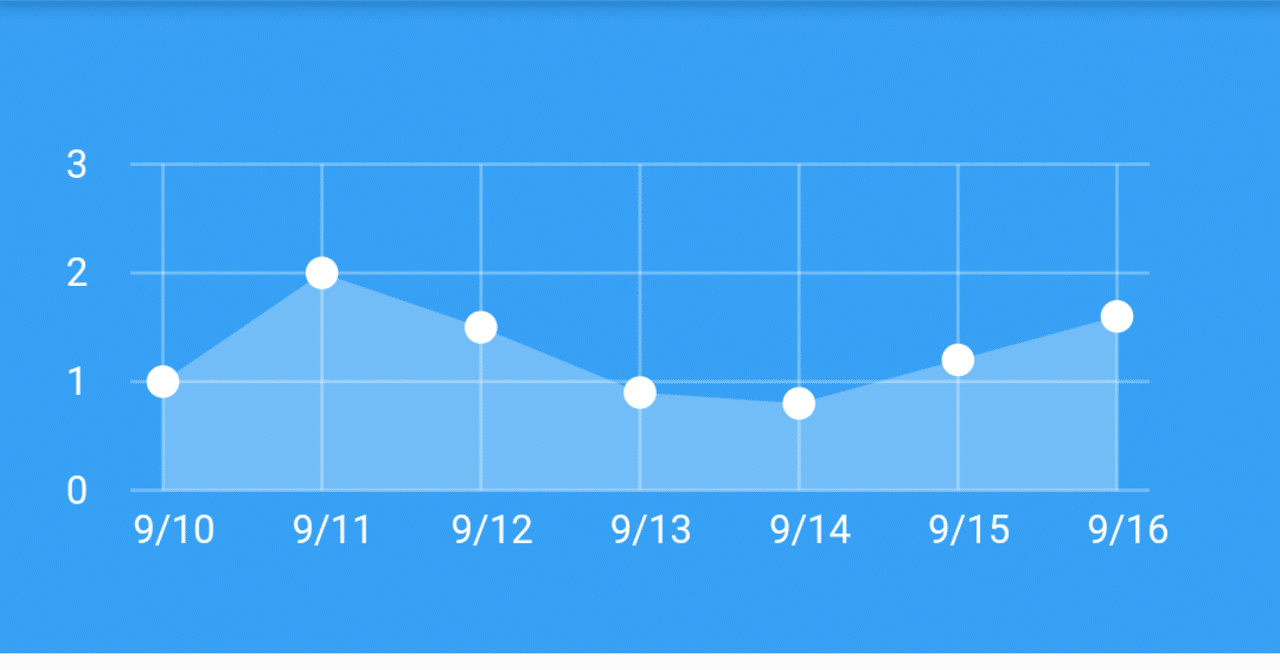
【Flutter】横軸が日付、縦軸が数字のグラフを作成する
2020.09.16

【Flutter】コピペで簡単にSharedPreferencesを使いこなす
2020.09.20

【Flutter】画面遷移を上下左右から自由自在に行う
2020.10.09

【Flutter】ガラスを透過させたようなボトムメニューを作成する
2020.09.11